Cómo utilizar una base de datos para gestionar HTML5 y CSS3 contenido
Si usted desea hacer sus propios datos basados CMS para gestionar HTML5 y CSS3, necesita pasar de almacenamiento de datos en los archivos de almacenar en una base de datos relacional. Cada página de un sistema de gestión de contenidos es a menudo la misma estructura, y sólo los datos es diferente. ¿Qué pasa si te alejas de archivos de texto completo y almacenar todo el contenido de una base de datos?
La estructura de datos puede definirse como esto en SQL:
DROP TABLE IF EXISTS cmsPage-CREATE TABLE cmsPage (cmsPageID INTEGER PRIMARY KEY AUTO_INCREMENT, título VARCHAR (30)) - DROP TABLE IF EXISTS cmsBlock-CREATE TABLE cmsBlock (cmsBlockID INTEGER PRIMARY KEY AUTO_INCREMENT, blockTypeID INTEGER, título VARCHAR (50), TEXTO contenido , pageID ENTERO) -Drop TABLA SI EXISTE BlockType-CREATE TABLE BlockType (blockTypeID INTEGER PRIMARY KEY AUTO_INCREMENT, nombre VARCHAR (30)) - DROP VIEW SI EXISTE páginaVer-CREATE VIEW páginaVer ASSELECTblockType.name como "bloque", cmsBlock.title como ' título ", cmsBlock.content como" contenido ", cmsBlock.pageID como 'pageID', cmsPage.title como 'page'FROMcmsBlock, BlockType, cmsPageWHEREcmsBlock.blockTypeID = VALORES blockType.blockTypeID-INSERT INTO cmsPage (null,' página principal ') -Insertar en VALORES BlockType (null, "cabeza") - INSERT en VALORES BlockType (null, 'menú') - INSERT en VALORES BlockType (null, 'content1') - INSERT en VALORES BlockType (null, 'Content2') - INSERT en valores BlockType (null, 'pie de página') - VALORES INSERT INTO cmsBlock (null, 1, 'que ' sa cosa binaria ', null, 1) VALORES -Insertar EN cmsBlock (null, 2,' menú ','', 1) VALORES -Insertar EN cmsBlock (null, 3,' Libro I - Creación de la Fundación HTML ','
- Fundaciones HTML Sonido
- It 's All About Validación
- La elección de sus Herramientas
- Gestión de la información con Listas y Tablas
- Hacer conexiones con Enlaces
- Adición de Imágenes
- Creación de formularios
- Colorear su mundo
- Styling texto
- Selectores, Clase y Estilo
- Fronteras y Fondos
- Los niveles de CSS
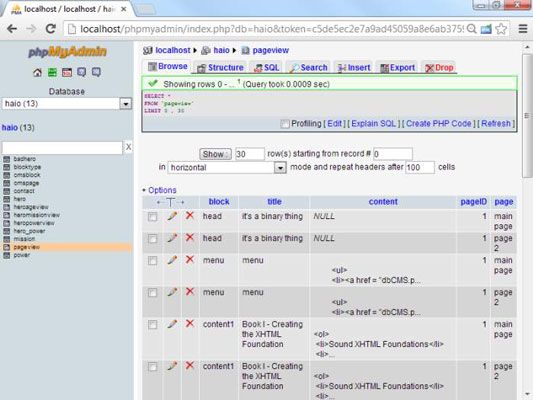
Esta estructura cuenta con tres mesas y un punto de vista:
los cmsPage mesa: Representa los datos sobre una página, que en la actualidad no es mucho. Una versión más completa podría poner la información del menú en los datos de la página para que la página sería " saber " donde vive en una estructura de menú.
los cmsBlock mesa: Representa un bloque de información. Cada bloque es el elemento que estaría en una página HTML en miniatura en otros sistemas. Esta tabla es la tabla de clave en esta estructura porque la mayor parte del contenido de la CMS se almacena en esta tabla.
los BlockType mesa: Enumera los tipos de bloques. Esta sencilla tabla se describen los distintos tipos de bloques.
los vista de pagina vista: Une toda la otra información. Después de cargar todos los datos, la vista de pagina vista une todos los elementos.