Cómo utilizar una cámara digital para añadir imágenes a su HTML5 y CSS3 páginas web basadas
Las cámaras digitales y escáneres son increíbles en estos días. Usted las puede utilizar para agregar imágenes a sus páginas web HTML5 y CSS3. Incluso las cámaras de precios moderados pueden ahora acercarse a la resolución de las cámaras analógicas de la vieja escuela. Escáneres también son capaces de tomar imágenes tradicionales y convertirlos en formatos digitales que utilizan los ordenadores.
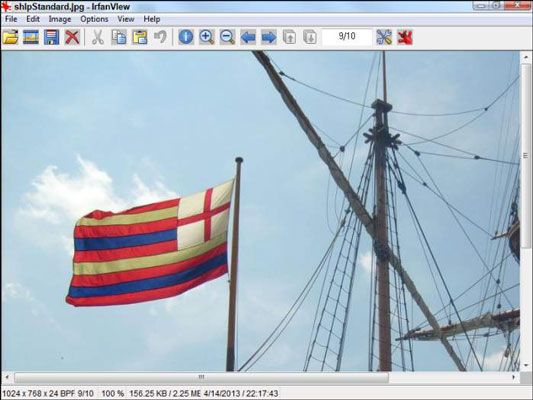
En ambos casos, sin embargo, la imagen por defecto puede estar en un formato que causa problemas. Las imágenes digitales se almacenan como una serie de puntos, o píxeles. En la impresión, los puntos están muy próximos entre sí, pero las pantallas de ordenador tienen puntos más grandes. Esta imagen es directamente desde la cámara digital.

Esta foto (tomada en una cámara digital más) registra a los 6 megapíxeles (MP). Esa es una muy buena resolución, pero las cámaras digitales modernas son mucho más altos. Si imprime esa foto en el papel, todos esos puntos son muy pequeñas, y se obtiene una imagen agradable. Si intenta mostrar la misma imagen en la pantalla del ordenador, sólo se ve una esquina.
Esta imagen real salió en 2.816 píxeles de ancho por 2.112 píxeles de alto. Usted sólo ve una pequeña esquina de la imagen debido a las capturas de pantalla se toman a 1024x768 píxeles. Menos de una cuarta parte de la imagen es visible.
Cuando nos fijamos en una imagen grande en la mayoría de los navegadores, se cambia de tamaño automáticamente para ajustarse a la página. El cursor generalmente se convierte en una especie de lupa, y si hace clic en la imagen, se puede ver en su tamaño completo o el tamaño más pequeño.
Algunos visores de imágenes toman imágenes muy grandes y cambian de tamaño automáticamente para que quepan la pantalla. (Esto es el comportamiento predeterminado del visor de imágenes predeterminado de Windows y la mayoría de los navegadores.) La imagen puede parecer un tamaño razonable debido a esta característica, pero va a ser enorme y difícil de descarga en una página web real. Asegúrese de saber el tamaño real de una imagen antes de usarla.
Aunque la reducción de una imagen para que pueda ser visto en su totalidad es obviamente beneficioso, hay una razón aún más de peso para hacerlo. Cada píxel de la pantalla requiere 3 bytes de memoria de la computadora. (LA byte es la unidad básica de la memoria en una computadora.) Para fines de comparación, un carácter de texto requiere más o menos 1 byte.
La imagen no comprimida de la nave pesa la friolera de 17 megabytes (MB). Si usted piensa en una palabra como cinco caracteres de longitud, una imagen directamente desde la cámara digital, ocupa la misma cantidad de espacio de almacenamiento y tiempo de transmisión como aproximadamente 3.400.000 palabras. Esta imagen requiere casi tres minutos en descargarse en un módem de 56K!
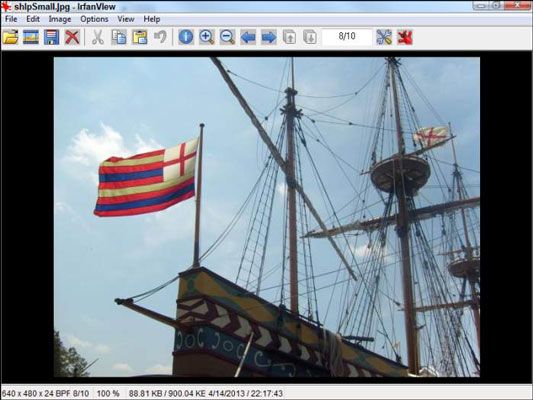
En una página Web, imágenes pequeñas a menudo se muestran en alrededor de 320x240 píxeles, y las imágenes más grandes son a menudo 640x480 píxeles. Si utiliza software para volver a muestrear la imagen al tamaño que usted realmente necesita y utiliza un algoritmo de compresión apropiada, puede obtener la imagen para mirar a la derecha.

La nueva versión de la imagen es el tamaño y el formato de archivo que se necesita, lo que parece tan bueno, y pesa unos 88 kilobytes mucho más razonable. Eso es 2 por ciento del tamaño de imagen original.
Aunque este panorama es mucho más pequeña que la imagen original, todavía ocupa mucho más memoria de texto. Incluso esta imagen más pequeña ocupa el mayor tiempo de transmisión y espacio de almacenamiento, 1.600 palabras! Todavía tiene 10 segundos para descargar sin una conexión de banda ancha. Utilice imágenes sabiamente.
Las imágenes son grandes, pero mantener algunas cosas en mente cuando se utilizan:
Asegúrese de que las imágenes valen mostrar. No utilice una imagen sin una buena razón, porque cada cuadro hace que su página dramáticamente más lento para el acceso.
Utilice el software para cambiar el tamaño de la imagen. Usted puede incluso utilizar software libre para cambiar la imagen de exactamente el tamaño que usted necesita.
Utilice un formato comprimido. Las imágenes son casi nunca se utilizan en su formato original en la web porque son demasiado grandes. Varios formatos han surgido que son útiles para trabajar con diferentes tipos de imágenes.



