Diseñar o páginas web asimétricas unificadas a nivel mundial que se ven bien
La teoría del diseño Web, y el cuerpo más grande de diseño gráfico, es un arte complejo y en evolución. Los siguientes son algunos relacionados - ya veces contradictorios - reglas de sitios bien diseñados:
Sitios bien diseñados tienen un diseño global unificada y mantener la continuidad en el diseño de página en página.
Sitios bien diseñados utilizan diseños asimétricos (desequilibradas, desiguales, y un tanto impredecibles) para hacer que el contenido atractivo y para dirigir a los visitantes a explorar el contenido.
Estos dos " Reglas " son algo en contradicción entre sí. Tiene que haber suficiente continuidad en el estilo y el diseño de página en página para que los visitantes se sientan como si estuvieran experimentando un sitio unificado. Sin embargo, tiene que ser lo suficientemente desequilibrio, desnivel, y claridad para que los visitantes no se aburran.
Cómo crear un diseño web global unificada
En un diseño global, las páginas están diseñadas para que los visitantes de un sitio sienten que están navegando en un sitio unificado, no un montón de páginas desarticulados, sin coordinación. Elementos de navegación y otros visitantes el contenido del sitio de ayuda mundial se comprometen con un aspecto unificado y se sienten, y fácilmente encontrar su camino alrededor.
Esta orientación global se aplica en el diseño de la página, así como en los elementos comunes (como el contenido de la cabecera, el contenido de pie de página, y las estructuras de navegación) que aparecen en todas o la mayoría de las páginas de un sitio.
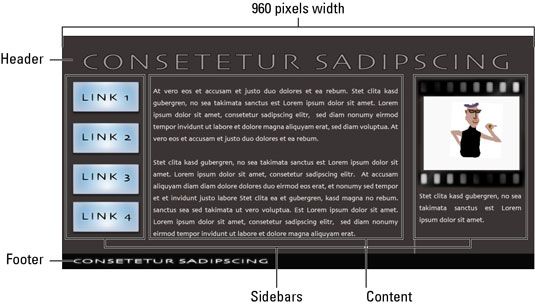
Una estructura de diseño unificado podría incluir los siguientes elementos:
Un elemento de diseño de páginas que define el ancho de tamaño de página a 960 píxeles
Cabecera (a menudo con la navegación)
Área de contenido
Barras laterales
Pie de página
La siguiente figura muestra los cinco de estos elementos en un diseño de página web.

Cómo aplicar desnivel de diseño de páginas web
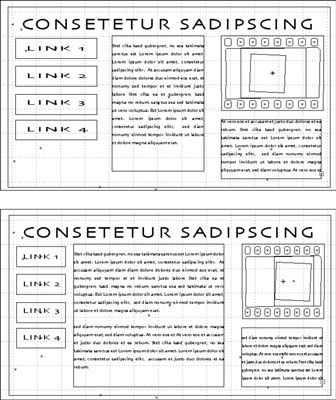
En un simétrico página, el lado izquierdo y derecho de la página son más o menos iguales en anchura y prominencia. Asimétrica diseño de páginas significa el diseño de páginas que se estructuran de forma desigual. Por ejemplo, un concepto básico página que divide una página en un lado izquierdo que es de dos tercios de la página y un lado derecho que es un tercio de la página es asimétrica.
Si bien las reglas están hechas para romperse y todo lo que, como regla general, una división de página de dos tercios / un tercio es más atractivo, interesante, dinámico y atractivo que uno que es medio partido y medio (50/50) o en incluso tercios.

El dibujo en la parte superior tiene tres columnas de aproximadamente igual anchura- el que está en la parte inferior es más desigual. Una vez más, pasar un poco de tiempo a examinar las páginas web que te gusta. Nótese cómo la gran mayoría de ellos se dividen de manera desigual.
El principio de asimetría o irregularidad, se puede aplicar en diferentes niveles. Puede ser aplicado dentro de las columnas: decir, la división de una columna en diferentes sub-columnas de ancho. Se puede aplicar verticalmente - de modo que no todas las filas tienen la misma altura respecto a la otra.





