Cómo diseñar sitios web dentro de la red 960
Un ángulo de utilidad desde la que tallar en el reto de diseñar páginas web para que se inicie con qué páginas web son 960 px de ancho. Pero son ellos? No, no todos ellos. Pero hay poderosas razones de peso por los diseñadores web están gravitando hacia la fabricación de las páginas de una anchura estándar de 960 píxeles: función y forma.
En primer lugar, un muy, muy amplia gama de ventanas puede mostrar una página 960 px. ¿Cómo puede un monitor de tamaño completo y un iPhone mostrará una página 960 px? Esa pregunta tiene una respuesta en dos partes:
Una página 960 px no llenará toda la anchura de un monitor de tamaño completo - pero eso es una buena cosa. Una página web que ocupa todo el ancho de un monitor de pantalla grande sería demasiado difícil de digerir. Líneas de texto sería demasiado tiempo para leer. Contenido de la página sería demasiado estirado para los visitantes a absorber como un todo unificado.
Los dispositivos móviles tienen más píxeles por pulgada que los monitores de tamaño completo. Así que incluso los androides, iPhones y otros dispositivos pequeños pueden mostrar 960 páginas px.
La otra atracción de la utilización de una rejilla 960 que es " 960 " es fácilmente divisible. Esto significa que puede romper (división) de la página en trozos manejables - columnas - para ayudar a trazar su diseño. Por ejemplo, digamos que usted basa un diseño en un enfoque de tres columnas, cada una de 320 px de ancho.

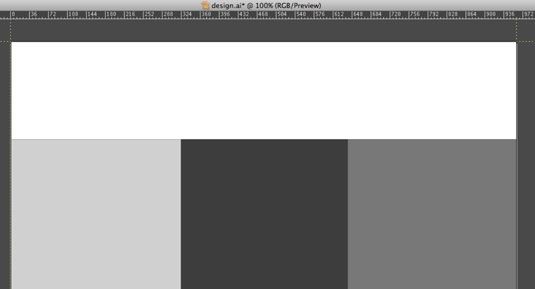
La figura muestra simplemente como el diseño: una rejilla 960 dividido en tres columnas del mismo ancho, con Adobe Illustrator como herramienta de diseño. En esta ilustración, una cabecera (en color blanco) se llena la parte superior de la pantalla, y las tres columnas se colocan debajo de la cabecera.
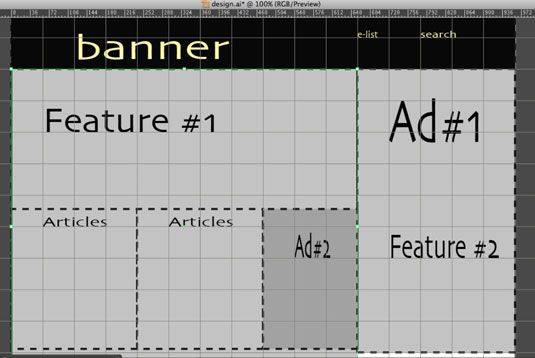
O bien, una rejilla 960 puede ser fácilmente dividido en ocho columnas (120 px de ancho) o 16 columnas (60 px de ancho). Este desglose de inmuebles hace que sea fácil para un diseñador (que podría ser usted!) Para crear obras de arte de tamaño adecuado para los anuncios, banners y otros contenidos.

De hecho, si los problemas técnicos eran el único problema, diseñadores web podrían tener página Web estandarizada queda algo más grande que 960 px y los contenedores serían todavía caber en dispositivos móviles. La mayoría de las ventanas gráficas, incluyendo móvil, dicen ser al menos 1024 píxeles de ancho - pero el valor de uso de 960 mentiras en la capacidad de utilizar el " divisibilidad " de ese número en el flujo de trabajo.
El punto esencial es que los diseñadores - utilizando programas como Adobe Illustrator, Adobe Photoshop, o incluso una hoja de papel cuadriculado - pueden crear un máximo de 16 columnas de igual tamaño (60 px).
Y, mediante la creación de su diseño en la parte superior de esa red de 16 columnas, que luego convierten la obra a un diseñador web que traduce la página en HTML y CSS usando un 960 px; gran contenedor y varias columnas que coincidan con los del original, obras de arte.



