Crear un diseño web para todos los dispositivos
Si la idea de diseñar un retrato y el paisaje diseño web iPhone y un retrato y el paisaje diseño del iPad - sólo para una página Web - tiene que sentirse abrumado, aquí es un poco de alivio.
El navegador web Safari hace un buen trabajo de mostrar la mayoría de los sitios web en Internet, incluso si estos sitios no están diseñados específicamente para estos dos dispositivos. Si desea que la opción más sencilla para todos o alguno de sus sitios web, puede crear un diseño que es " lo suficientemente bueno " en el escritorio, así como en el iPhone, iPad y iPod touch.
Si usted decide crear un solo diseño, asegúrese de seguir estas pautas:
No utilice Adobe Flash. Lo sentimos - este es un fastidio para los desarrolladores de Flash, pero a menos que Apple cambia su postura, algo diseñado en flash ni siquiera funciona en un dispositivo iOS. Como resultado, no usar Flash en cualquiera de sus sitios.
Crear un diseño que no es más de 980 píxeles de ancho. Aunque el iPad muestra diseños tan ancho como 1.024 píxeles en modo horizontal, y sólo 768 en el modo de retrato, Safari redimensiona automáticamente el diseño de su página web, si usted crea una página y no lo hacen demasiado ancho.
Mantener el número de píxeles a entre 960 y 980 es ideal si usted quiere que su sitio automáticamente el tamaño eficaz. Tenga en cuenta, sin embargo, que las imágenes de cambio de tamaño de forma automática puede dar lugar al texto borrosa y cambios en sus diseños que pueden dejar a menos de píxeles perfecto.
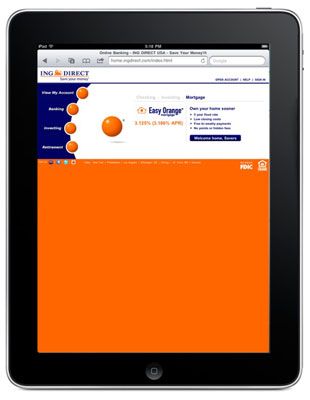
Crear diseños que se extienden más de 600 píxeles verticales en la página. Si sus sitios encajan perfectamente en un monitor con una resolución de 800 x 600 píxeles, que son probablemente demasiado corto para lucir bien en un iPad. En esta figura, se puede ver un ejemplo de espacio de sobra en una página web que fue diseñado para caber en menos de 600 píxeles de arriba a abajo.

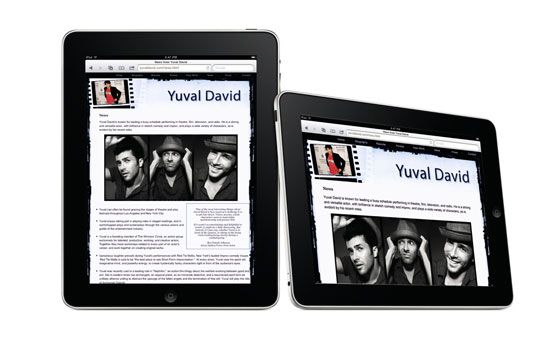
Si usted está buscando para el " Ricitos de Oro " opción de diseño (no demasiado largo y no demasiado corto), el diseño de sus páginas para parecerse a la que se muestra aquí. En este sitio para el actor Yuval David, se ve cómo el iPad muestra una página que es de 970 píxeles de ancho y cerca de 2.000 píxeles de arriba a abajo.

Tenga en cuenta que todo el diseño se amplía automáticamente en modo horizontal para llenar la anchura de 1024 píxeles y se reduce a sólo 768 píxeles de ancho para que quepa en el modo de retrato.
Para obtener los mejores resultados, prueba sus diseños de páginas web en un iPad o iPhone para asegurarse de que su primera página llena toda la pantalla en modo vertical. Asegúrese también de que el texto y las imágenes no se conviertan en demasiado borrosa para leer o mirar demasiado distorsionada cuando están automáticamente ampliada o reducida.



