Crear diseños web para el ipad
El iPad, con su hermosa pantalla grande, puede llevar a creer que no es necesario hacer nada especial, pero las mejores técnicas de diseño para el iPad no son las mismas técnicas que muchos han utilizado para diseñar para el escritorio.
Aunque el iPad ofrece mucho más espacio en pantalla que el iPhone, todavía crea nuevos retos para los diseñadores web. Aquí están algunas cosas a tener en cuenta en el diseño de sitios web para el iPad:
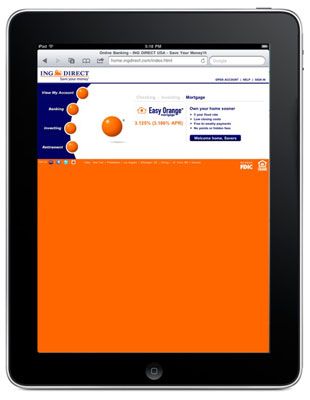
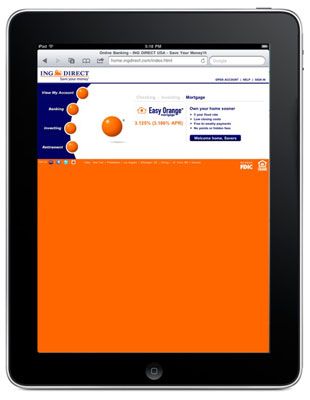
Diseñar para ambas orientaciones: La capacidad de convertir el iPad de modo horizontal a vertical altera drásticamente el espacio de pantalla para sus diseños web. Esta cifra demuestra la cantidad de espacio de diseño se desperdicia cuando un sitio diseñado sólo para el modo de paisaje se ve en el modo de retrato.

Aproveche al máximo HTML5 y CSS 3: Cuando usted está diseñando para el IPAD, usted no tiene que preocuparse de todos los navegadores web que aún se utilizan en equipos de escritorio, para que puedas sacar el máximo provecho de lo último en tecnologías de diseño web.
IPad Prueba diseña en un iPad: Al crear contenido para el iPad, recuerde que usted está probablemente utilizando una máquina que es bastante diferente de la que sus visitantes usarán cuando ven su trabajo.
No pruebe su trabajo en el mismo lugar donde se desarrolla la misma. Usted todavía puede tener que hacer la mayor parte del diseño y codificación de sus sitios iPad mientras está sentado en un ordenador de sobremesa o portátil, pero cuando haya terminado, estirarse, y ir a sentarse en una silla cómoda para ver qué se siente al usar su sitio y evaluar la forma en que funciona cuando se está viendo que en un iPad.
Pon a prueba tus páginas web diseños en diferentes situaciones de iluminación. Tome el iPad fuera para ver cómo sus páginas se ven en la luz del sol, y llevar el dispositivo a la cama con usted para ver cómo se ve cuando se oculta en la oscuridad debajo de las sábanas.
Sobre el autor
 Comparación de diferentes dispositivos
Comparación de diferentes dispositivos Si desea diseñar páginas web optimizadas para el iPhone, iPad, y el equipo de escritorio, es necesario entender primero las diferencias de diseño de los diferentes dispositivos. La tabla da una visión rápida de las diferencias de resolución de…
 Crear un marco adaptable con html5
Crear un marco adaptable con html5 Antes de crear un marco para un sitio web que se mostrará en el iPhone y el iPad, es útil pensar en el futuro acerca de cómo desea que sus páginas se ven cuando se agrega los estilos. Aquí es donde wireframes pueden realmente ayudar.En las…
 Crear un diseño web para todos los dispositivos
Crear un diseño web para todos los dispositivos Si la idea de diseñar un retrato y el paisaje diseño web iPhone y un retrato y el paisaje diseño del iPad - sólo para una página Web - tiene que sentirse abrumado, aquí es un poco de alivio.El navegador web Safari hace un buen trabajo de…
 Crear diseños web específicas para iPhone y iPad
Crear diseños web específicas para iPhone y iPad Si desea optimizar sus páginas para lucir lo mejor posible, debe tener en cuenta las diferencias de tamaño y resolución de pantalla de entre el iPhone y el iPad. Observe el diagrama simplificado que ilustra una forma común diseñadores alteran…
 Imágenes del diseño para el iphone y el ipad
Imágenes del diseño para el iphone y el ipad Tener imágenes llamativas en su sitio web es una de las mejores maneras de atraer iPhone y iPad entusiastas conscientes de la imagen. Pero abarrotar una imagen de alta resolución que puede ser volado hasta tamaño póster sobre una pantalla del…
 Mover a HTML5 y CSS 3 para el diseño web
Mover a HTML5 y CSS 3 para el diseño web Cuando se planifica un nuevo diseño web, recuerde que muchas versiones diferentes de HTML están ahora en uso en la web. Todas las versiones más recientes trabajar en el (sistema operativo de Apple en el iPhone y el iPad) iOS, así que tienes que…
 Diseños de página para vista horizontal y vertical
Diseños de página para vista horizontal y vertical Al encender un iPhone o iPad, la orientación de una página web se ajusta automáticamente en consecuencia. El navegador web Safari amplía inteligentemente (o reduce) las páginas web para ajustarse a la pantalla, pero no es perfecto. Incluso si…
 Pruebas de control de calidad para sitios web móviles
Pruebas de control de calidad para sitios web móviles Antes de lanzar un nuevo sitio destinado para el iPhone y el iPad, siempre probar completamente su diseño y funcionalidad en el iPhone o el iPad, para asegurarse de que el sitio se ve y funciona de la manera que usted piensa que debería. El uso de…
 Prueba iphone diseños con safari
Prueba iphone diseños con safari Lo más cerca que se puede llegar a tener Safari en un iPhone o iPad es Safari en un ordenador. Cuenta con algunas diferencias notables, incluyendo el tamaño de pantalla más grande que la mayoría de la gente utiliza en las computadoras y el hecho…
 Pon a prueba tu sitio con el iphone y el ipad
Pon a prueba tu sitio con el iphone y el ipad Una gran ventaja de centrarse en el iPad / iPhone al diseñar un sitio web es que relativamente puede probar fácilmente sus diseños. Incluso si sólo tiene la versión de escritorio de Safari (disponible en los sistemas operativos Mac y Windows),…
 La elección de una estrategia para el diseño de su web móvil
La elección de una estrategia para el diseño de su web móvil Ahora la gente ver las páginas web en todo, desde pequeñas pantallas de teléfonos celulares a los proyectores que iluminan el lado de un granero. Las limitaciones que enfrenta en el diseño web móvil para la pantalla del iPhone pequeños pueden…
 Cómo crear diseños web móvil-ipad amigable
Cómo crear diseños web móvil-ipad amigable El iPad, con su hermosa pantalla grande, puede llevar a creer que no es necesario hacer nada especial en el diseño de su web móvil, pero las mejores técnicas de diseño web para el iPad no son los mismos que para el escritorio.Aunque el iPad…