Crear un marco adaptable con html5
Antes de crear un marco para un sitio web que se mostrará en el iPhone y el iPad, es útil pensar en el futuro acerca de cómo desea que sus páginas se ven cuando se agrega los estilos. Aquí es donde wireframes pueden realmente ayudar.
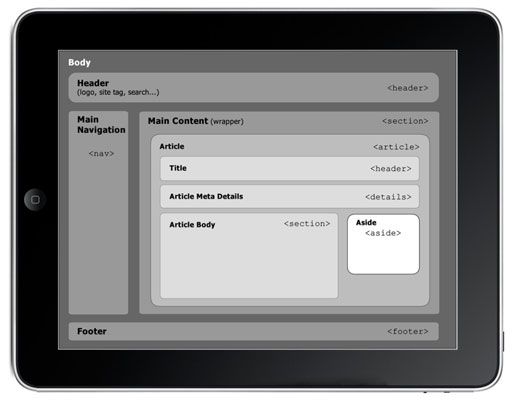
En las siguientes figuras, se ve tres diseños de alambre diferentes para la primera página de un sitio web simple blog - el primero es para el iPhone, y los dos siguientes son para el iPad (uno para el modo horizontal y el otro para el modo retrato).



Vamos a explorar tres diseños relativamente simples de alambre que sería ideal para un blog básico. Diseños de carcasa, como los que se muestran, pueden ayudar a guiar a medida que crea un marco para su sitio en HTML.
Al decidir la forma de desarrollar su sitio, tenga en cuenta que se pueden crear tres páginas HTML completamente diferentes, cada uno con su propia hoja de estilo para lograr estos tres pantallas diferentes.
Si usted tomó esa ruta, que había necesidad de utilizar un script de detección de dispositivos, un programa complicado que puede detectar el tipo de dispositivo utilizado por los visitantes a su sitio y luego dirigirlos a la mejor versión de cada página para ese dispositivo. Si usted está diseñando un sitio web para móviles que necesita para llegar al público más amplio, que es el mejor camino a seguir.
La ventaja de centrarse en el iPhone y el iPad es que usted no tiene que ir a todos los problemas de crear un script de detección de dispositivo. Eso es porque el navegador Safari en el iPhone y el iPad puede leer varios archivos CSS, algo que muchos otros navegadores de teléfonos celulares no son capaces de hacer.
Así, se puede usar CSS para crear diseños que funcionan bien en los navegadores más recientes en los equipos de escritorio y portátiles, así como el iPhone y el iPad.
Aunque puede crear completamente diferentes páginas para la exhibición en cada dispositivo, la opción más eficiente es crear una página en HTML y luego usar tres conjuntos diferentes de hojas de estilo para ajustar el diseño. Con ese objetivo en mente, primero cree una página de marco, y luego usar CSS para crear diferentes diseños de la que la primera página HTML.
Ahora aquí está la parte que puede parecer un poco loco si no estás familiarizado con todas las cosas que puede hacer con CSS. El mismo código HTML se puede utilizar para crear los tres de los diseños mostrados en las figuras. El posicionamiento de los elementos, tales como el aparte, se realiza con CSS.





