Cómo diseñar para diferentes navegadores web
Aunque su público puede ser diferente, puede crear sitios web que se ven bien en Safari en el iPhone y el iPad, sin comprometer el diseño de la página cuando se ve en cualquiera de los navegadores web más populares en Internet.
Conteúdo
Si usted desea hacer un sitio de increíble mirando con mucha funcionalidad útil y toneladas de " factor sorpresa, " usted puede diseñar sus páginas web con el código para que se vean bien en los navegadores web que visitan su sitio web.
Es una buena idea para atacar (y prueba) sus diseños utilizando las dos versiones más recientes de cada uno de los navegadores web más populares en las computadoras de escritorio y portátiles.
En el momento de escribir estas líneas, los navegadores de la siguiente lista son los más populares - y los más utilizados para probar y orientar su diseño:
Chrome: Versiones 7, 8, 9
Firefox: Versiones 3.5, 3.6, 4.0
Explorador de Internet: Versiones 8, 9
Opera: Versiones de 10, 11
Safari: Versiones 4, 5
Descubra las preferencias del navegador de su audiencia
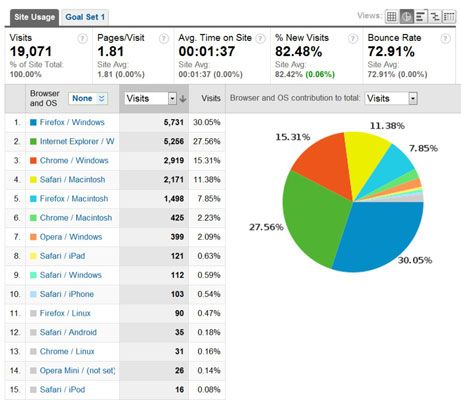
Si no estás seguro de qué navegadores sus visitantes están utilizando, es probable que pueda encontrar mediante la visualización de los registros de tráfico de su sitio web. La mayoría de los sitios tienen una forma de rastrear el tráfico, y buscando sus registros web, puede ver qué tipos de navegadores y dispositivos están visitando su sitio.
Una gran manera de rastrear el tráfico es Google Analytics, que se puede añadir de forma gratuita a cualquier sitio para rastrear las fuentes de tráfico, medida que los navegadores visitar su sitio web, así como de hacer muchas otras cosas. En esta figura, se ve cómo Google Analytics muestra todos los tipos de navegadores y dispositivos que visitan uno de nuestros sitios web.

Los patrones de tráfico y los cambios de uso del navegador con el tiempo, así que asegúrese de revisar sus propios informes con regularidad y probar el código con cada nueva versión del navegador. La comprensión de sus propios visitantes pueden ayudarle a elegir el camino que funciona mejor para su sitio.
Comparar HTML y CSS de apoyo entre los navegadores web
Al crear sitios web para el iPhone y el iPad y los visitantes de su sitio web tenga uno de estos dispositivos, puede confiar en que tienen la última versión de Safari, que es uno de los mejores navegadores para apoyar a las últimas características de HTML5 y CSS 3.
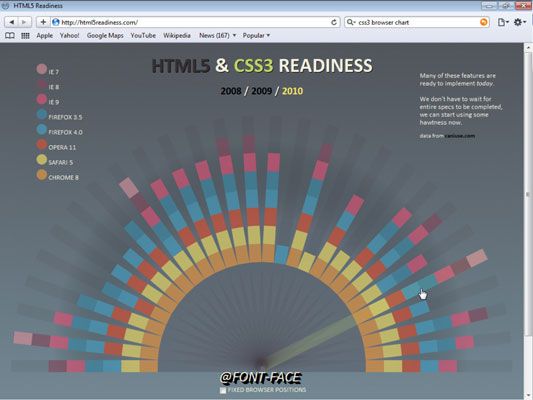
Si usted va a diseñar páginas con el código correcto para los navegadores adecuados, es necesario identificar qué navegadores soportan que las etiquetas. Afortunadamente, una serie de recursos en línea puede ayudar a usted, incluyendo puedo usar y su página compañera visualmente atractivo, HTML5 de Preparación se muestra en esta imagen:

Otro sitio útil para comparar y comprender el apoyo del navegador para CSS 3 es CSS3 favor.




