Vista previa de páginas de Dreamweaver en cualquier navegador
Usted puede ver una página en Dreamweaver utilizando cualquier navegador instalado en su ordenador. Y recuerde, mirando a una página web en el navegador es realmente la única manera de ver lo que su página se verá como en cualquier navegador en particular.
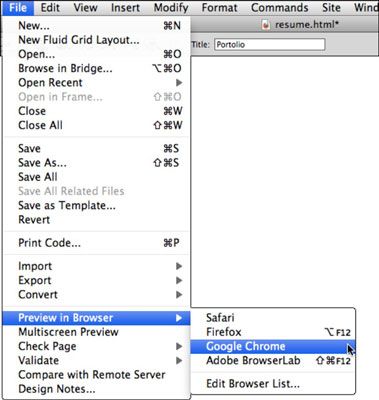
Para una vista previa de una página en un navegador, seleccione Archivo-Vista previa en el navegador y seleccione un navegador en el submenú.

Aunque la vista Diseño muestra un primer entrega, diferentes navegadores muestran cosas un poco diferente. Usted necesita una vista previa de las páginas en los navegadores actuales que estés diseñando para.
Es evidente que, en esta era multimedia, nadie puede obtener una vista previa de páginas web en todos los navegadores, la versión del navegador o dispositivo. En función de una evaluación de su público, usted debe tomar decisiones sobre lo que los ambientes son críticos.
Si la audiencia significativa de personas que utilizan Internet Explorer 6.8 es fundamental para su misión, prueba en esos navegadores. Si los usuarios de iPad son lo más importante, puede que tenga que tener en tus manos un iPad.
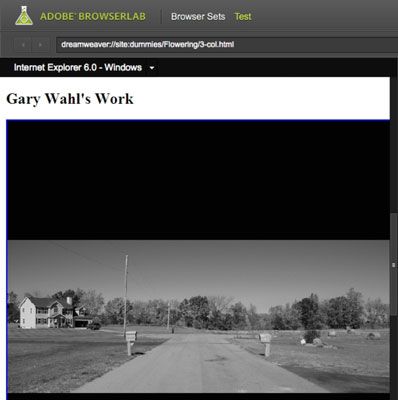
Puede utilizar la opción de Adobe BrowserLab en la vista previa en el submenú Navegador para servirse de Adobe de (en este escrito, gratis) utilidad en línea que simula cómo las páginas se verá en varios navegadores. No prueba para dispositivos móviles, pero sí probar cómo sus páginas funcionan en navegadores antiguos (al igual que las versiones actuales de los navegadores a tamaño real).
BrowserLab es un recurso valioso porque ningún diseñador tendrá acceso a las versiones de trabajo reales de las versiones anteriores del navegador. En la siguiente figura, por ejemplo, muestra un ser página probado en Internet Explorer 6.