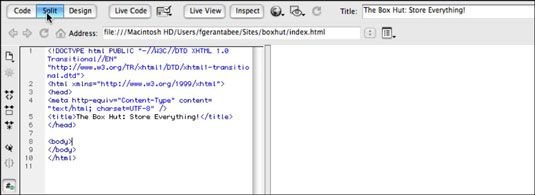
Barra de herramientas Documento de Adobe CS5 Dreamweaver
La barra de herramientas de documento en Adobe Creative Suite 5 (CS5 de Adobe) Dreamweaver contiene herramientas para ayudarle a ver el documento en los diferentes modos, como el Código y Diseño, así como solventar tales elementos como el título del documento y la compatibilidad del navegador.
Ver código: Mostrar el código y sólo el código usando este punto de vista. Dreamweaver le ayuda a descifrar el código por etiquetas código de colores, atributos, CSS, y otros elementos.
Dividir vista: Al seleccionar esta opción divide la ventana de documento entre las vistas Código y Diseño. Este punto de vista puede ser muy útil, ya que se ve tanto en el diseño y el código de forma simultánea.
 Controle su vista de la página de la barra de herramientas Documento.
Controle su vista de la página de la barra de herramientas Documento.Diseño Ver: Esta opción muestra su página en la vista Diseño de la ventana de documento.
Código en vivo: Cuando Live View está activado, se puede ver el código fuente de su documento como un usuario vería en un navegador, pero no puede editar código de la página en esta vista.
Compruebe Compatibilidad del navegador: Este menú muestra las opciones que le permiten comprobar la integridad de la página, tales como la accesibilidad, o si sus reglas CSS son compatibles a través de diferentes navegadores.
Vista en vivo: Live View hace tu página como si fuera en un navegador, libre de fronteras, guías y otras ayudas visuales. En Live View, no se puede editar el contenido previamente, pero puede saltar a Código, Split, o la vista Diseño y modificar el contenido de la página.
Inspeccione: El nuevo Inspeccione botón funciona con Live View para revelar las reglas CSS que los elementos de formato en su página. Cuando se selecciona un elemento en la página con Inspeccione habilitada, el panel Estilos CSS revela las propiedades que formato que elemento y le permite desactivar o modificar propiedades específicas y ver los resultados.
Vista previa / Depurar en explorador: Haga clic en este botón para obtener una vista previa o depurar el documento en uno de los navegadores Web instalados, BrowserLab de Adobe, o Device Central.
Ayudas visuales: Haga clic en este botón para seleccionar diferentes ayudas visuales (como las fronteras y guías) para ayudarle a ver diversos elementos y hacer que el diseño de sus páginas más fácil.
Actualizar vista de diseño: Haga clic en este botón para actualizar la vista Diseño del documento después de realizar cambios en la vista Código. Los cambios que realice en la vista Código no aparecerán de forma automática en la vista Diseño hasta que realice ciertas acciones, como guardar el archivo o haga clic en este botón.
Titulo del documento: Introduzca el nombre del documento en este campo.
Gestión de archivos: Haga clic en este botón para mostrar el menú emergente Administración de archivos. Utilice este menú para comprobar el documento o salir cuando está habilitado para su sitio.
Anterior / Siguiente página / Refresh / Barra de direcciones: En Live View, estas herramientas funcionan igual que lo harían en un navegador Web y le permiten navegar entre páginas, actualice la página y ver la dirección de la página actual. La barra de direcciones también funciona cuando Live View no está habilitado, revelando la ruta de acceso al documento que está actualmente trabajando.
Documentos relacionados: Documentos utilizados por y conectados a su página, tales como CSS externa y archivos javascript, están (Mac) por encima de la selección de la vista (Windows) (Código / split / Diseño) botones o enumeran a continuación. Puede hacer clic en cualquier documento que aparece al editar el archivo adjunto en vista de Split sin tener que cambiar los documentos.
XML, javascript, CSS y otros tipos de archivos basados en códigos sólo pueden ser vistos y editados en el Código Ver- el Diseño y los botones Dividir aparecen oscurecidas cabo.
Refrescante también actualiza funciones de código que son Document Object Model (DOM) dependiente, tales como la capacidad para seleccionar abrir o cerrar las etiquetas de un bloque de código.
Viva Ver las opciones: Haga clic y seleccionar las opciones de este menú para controlar cómo aparece el documento y funciona cuando Live View está habilitada.






