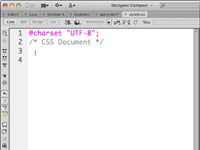
Código CSS insinuando en Dreamweaver
Vista Código de Dreamweaver (o vista dividida) es un gran ambiente para la escritura de estilos CSS. Se puede crear un nuevo documento de hoja de estilos en Dreamweaver y aplicar todas las técnicas de codificación CSS. Hazlo siguiendo estos pasos:
Conteúdo
- En el menú principal de dreamweaver, seleccione archivo-nuevo y en el cuadro de diálogo nuevo documento que aparece, seleccione css en la columna tipo de página y, a continuación, haga clic en crear.
- Elija archivo-guardar para guardar el documento de hoja de estilos. introduzca css en la vista código.
- Seleccione una propiedad en una ventana emergente código-toque en la vista código y presione la barra espaciadora para agregar esa propiedad a su código css.
  Agrandar Agrandar1 En el menú principal de Dreamweaver, seleccione Archivo-Nuevo y en el cuadro de diálogo Nuevo documento que aparece, seleccione CSS en la columna Tipo de página y, a continuación, haga clic en Crear.Hacer esto abre una página CSS en blanco, con algo de código básico (una declaración UTF) y un comentario de que el archivo es un documento CSS. |   Agrandar Agrandar2 Elija Archivo-Guardar para guardar el documento de hoja de estilos. Introduzca CSS en la vista Código.Como empezar a crear un estilo, puede pulsar la barra espaciadora o la tecla Intro para proporcionar un acceso rápido a sugerencias para el código. Las sugerencias ayuda a las definiciones de estilo completas y propiedades de estilo asignar y valores. En la figura, una lista desplegable muestra posibles propiedades para el selector de etiquetas cuerpo, incluyendo color de fondo. |   Agrandar Agrandar3 Seleccione una propiedad en una ventana emergente código-toque en la vista Código y presione la barra espaciadora para agregar esa propiedad a su código CSS.En algunos casos, al hacerlo se abre un nuevo conjunto de opciones de código de sugerencia, y de nuevo se puede seleccionar una de ellas y pulse la barra espaciadora para solicitar que la selección y continuar la codificación. Por ejemplo, si usted elige color de la lista desplegable, una paleta de colores se abre para que sea fácil de definir un color. |






