Cómo establecer las propiedades de página en Dreamweaver
Dreamweaver presenta diferentes opciones para la definición del contenido de la cabeza. Uno de ellos implica la incorporación de estilos dentro de una página, que no se recomienda. En su lugar, crear hojas de estilo externas - las hojas de estilo que son archivos independientes que se pueden vincular a (aplicado a) varias páginas dentro de un sitio web.
Dicho esto, hay un tiempo y lugar para la definición de un estilo de página de ancho que sólo se aplica a una sola página. Cuando haces eso?
Es posible recurrir a la definición de estilos para una sola página, cuando usted está en un gran apuro al prototipo una página para su equipo o un cliente, y tendrás que volver más tarde y aplicar estilos. O, si usted está creando un sitio web de una sola página y no hay necesidad de una hoja de estilos externa que se aplicará a varias páginas.
Dreamweaver proporciona herramientas para hacer que en el cuadro de diálogo Propiedades de página.

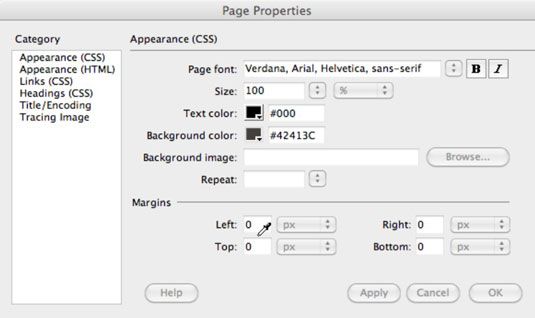
Para abrir el cuadro de diálogo Propiedades de página, haga clic en el botón Propiedades de página en el inspector de propiedades o elija Propiedades Modificar páginas. La Apariencia (CSS), Apariencia (HTML), Enlaces (CSS), y Encabezamientos (CSS) pestañas generan código de la cabeza que define cómo aparecen los diferentes elementos de la página. Las opciones son intuitivos.
En la ficha Apariencia, por ejemplo, puede definir la fuente del texto, tamaño y color, así como el color de fondo (o imagen) de una página. La figura muestra el color de fondo se está definiendo. Otras fichas del cuadro de diálogo Propiedades de página ofrecen opciones igualmente intuitivas para las características que definen, como la forma de visualización vínculos y cómo se ven las partidas.
En su intento de hacer que el diseño web fácil, y para proteger a diseñadores de lo que es " bajo el capó, " Dreamweaver ofrece opciones que generen CSS código de hojas de estilo ". Inconscientemente "
Por ejemplo, cuando utiliza las características del cuadro de diálogo Propiedades de la página, es posible que no se dan cuenta que a medida que se definen propiedades como un fondo de página o estilo de fuente, usted está realmente generar código CSS - pero usted es. Debido a esta relación entre CSS y HTML, este " sobre la marcha " enfoque de generación de CSS puede ser útil.





