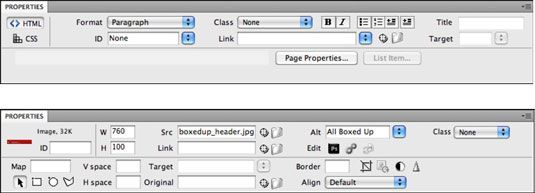
Adobe Dreamweaver CS5 inspector de propiedades
En Adobe Creative Suite 5 (CS5 de Adobe) Dreamweaver el inspector de propiedades se convierte en uno de los paneles más útiles. Le proporciona información sobre cualquier elemento que haya seleccionado en la ventana de documento. Atribuye este contexto pantallas de texto cuando se selecciona texto o atributos de imagen cuando se seleccionan las imágenes, y así sucesivamente.

Para ver este panel en acción, vamos a crear una nueva página con algunos elementos en él. Es posible que ninguno de sus propias páginas todavía, así que vamos a usar una de las páginas de arranque CSS que cargan con la instalación de Dreamweaver CS5, y siga estos pasos:
Elija Archivo-Nuevo para crear una nueva página en Dreamweaver.
Aparecerá el cuadro de diálogo Nuevo documento.
Elige página en blanco-HTML-2 Columna fija la barra lateral y haga clic en Crear.
Elija Archivo-Guardar como.
Aparecerá el cuadro de diálogo Guardar como.
Escriba un nombre en el cuadro de texto Guardar como.
La ubicación se enruta automáticamente a la carpeta del sitio.
Con su nueva página abierta en la ventana de documento, haga clic para seleccionar varios elementos, como texto, una tabla o un hipervínculo (texto vinculado).
Con cada selección, el inspector de propiedades cambia para ofrecerle información específica sobre ese elemento.
El inspector de propiedades es análoga a la barra de opciones, que aparece en la parte superior de las áreas de trabajo de Illustrator, InDesign y Photoshop y al inspector de propiedades en Flash. Si usted es un ex usuario GoLive, la idea de utilizar el inspector de propiedades también es muy familiar para usted, porque esta misma característica existía en que la aplicación también.






