Cómo aplicar formato de tabla con CSS en Dreamweaver CS6 Adobe
Además de utilizar el inspector de propiedades en Adobe Dreamweaver CS6, puede formatear tablas completas o celdas individuales (y contenidos) por el uso de CSS (Cascading Style Sheets). En la mayoría de los casos, esto se considera una mejor práctica, ya que mantiene una separación entre marcas, el contenido y el estilo real que se utiliza para que sea estéticamente agradable.
Puede usar CSS para dar formato a una tabla de la siguiente manera:
Crear una regla de clase CSS, ya sea del inspector de propiedades o el panel Estilos CSS.
En la categoría de tipo, seleccione un tamaño y color para el texto de su mesa.
En la categoría de fondo en el cuadro de diálogo de definición de reglas CSS, asignar un color de fondo a su mesa mediante la propiedad Color de fondo y haga clic en Aceptar.
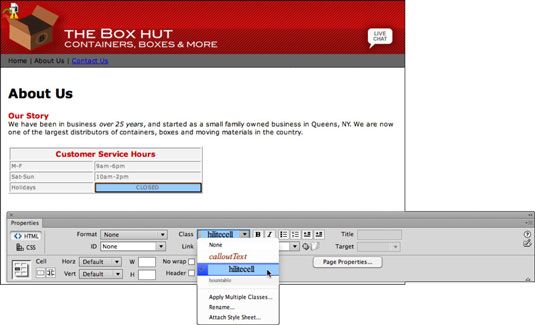
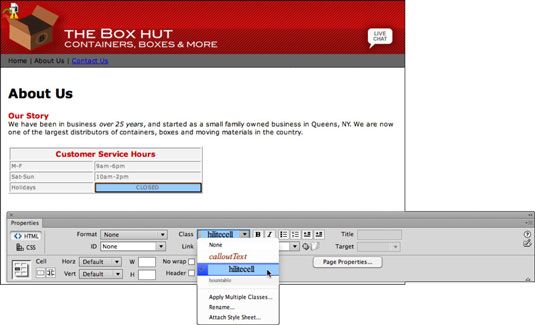
Seleccione la tabla que desea aplicar el nuevo estilo de la clase a.
Asigne la clase utilizando la lista desplegable Clase del inspector de propiedades.
Toda su mesa de toma en el nuevo formato.

De manera similar a la forma en que se puede utilizar el inspector de propiedades para colorear y alinear las células individuales, puede crear y aplicar reglas CSS a celdas de la tabla. En la mayoría de los casos, esto se considera una práctica mejor que depender de los atributos HTML. Para ello, sólo tienes que seguir estos pasos:
Crear una regla de clase CSS, ya sea del inspector de propiedades o el panel Estilos CSS.
En la categoría de fondo, seleccione un color de fondo.
En la categoría de bloque, seleccione Medio de la lista desplegable vertical-align, seleccione Centro de la lista desplegable text-align, y luego haga clic en Aceptar.
Seleccione la celda de tabla que desea aplicar la nueva clase.
Desde el inspector de propiedades, busque la lista desplegable Clase y seleccione su nueva clase.
Sus opciones de formato se aplican a la celda de la tabla.

Sobre el autor
 Cómo crear un nuevo estilo de etiqueta en Adobe Dreamweaver CS6
Cómo crear un nuevo estilo de etiqueta en Adobe Dreamweaver CS6 Creando un estilo de etiqueta (o selector de tipo) En Adobe Dreamweaver CS6 es una ruta sencilla y segura para los nuevos usuarios a entender CSS porque se dirige etiquetas HTML existentes, tales como P, H1, H2 y.El uso de etiquetas existentes en su…
 Cómo crear una tabla en Dreamweaver
Cómo crear una tabla en Dreamweaver Puede insertar una tabla haciendo clic en el icono de la tabla en el panel Diseño Insertar de Dreamweaver o utilizando el menú Insertar, como se muestra en las instrucciones paso a paso que siguen. No te preocupes por el perfeccionamiento de la…
 Cómo crear estilos con los selectores de clase e id en Dreamweaver
Cómo crear estilos con los selectores de clase e id en Dreamweaver Selectores de clase e ID en Dreamweaver tienen muchas similitudes y una diferencia clave. Estilos de identificación sólo se pueden utilizar una vez por página, pero los estilos de clase se puede utilizar tantas veces en la misma página que…
 ¿Cómo editar un estilo en Dreamweaver
¿Cómo editar un estilo en Dreamweaver Usted puede cambiar los atributos de cualquier estilo en Dreamweaver después de crearlo editando su definición de estilo. Aquí es donde algunas de las mayores ventajas de Cascading Style Sheets entran en juego. Usted puede hacer cambios globales…
 Cómo combinar y dividir celdas de tabla en Dreamweaver
Cómo combinar y dividir celdas de tabla en Dreamweaver A veces, la forma más fácil de modificar el número de celdas en una tabla en Dreamweaver es fundirse células (combinar dos o más células) o división células (Split una célula en dos o más filas o columnas). Con esta técnica, se puede…
 Cómo cambiar entre el modo de css y html en el inspector de propiedades de Dreamweaver
Cómo cambiar entre el modo de css y html en el inspector de propiedades de Dreamweaver El inspector de propiedades, que es accesible desde la parte inferior del espacio de trabajo de Dreamweaver, muestra las propiedades disponibles a cualquier elemento seleccionado en la página. Por lo tanto, las opciones en el inspector de…
 Cómo utilizar las opciones de celda de tabla en Dreamweaver
Cómo utilizar las opciones de celda de tabla en Dreamweaver Dreamweaver permite especificar opciones para las células individuales en una tabla. Cuando se selecciona una celda, lo que se puede hacer haciendo clic para colocar el cursor en cualquier lugar dentro del área de la celda, el inspector de…
 Modificar el tinte y la transparencia en Flash CS5
Modificar el tinte y la transparencia en Flash CS5 Después de convertir una imagen de mapa de bits a un símbolo en Adobe Flash Creative Suite 5, se pueden aplicar los mismos efectos de transparencia Flash y color disponibles para los símbolos gráficos. Para crear estos efectos, se utiliza la…
 Tabla de color celular en Adobe CS5 Dreamweaver
Tabla de color celular en Adobe CS5 Dreamweaver Usted puede cambiar colores de una sola célula, múltiples células, o una fila completa en Adobe Creative Suite 5 (CS5 de Adobe) Dreamweaver. Puede utilizar cualquiera de los dos atributos HTML estándar o utilizar reglas CSS para aplicar color a…
 Edición de estilo Tag en Adobe CS5 Dreamweaver
Edición de estilo Tag en Adobe CS5 Dreamweaver Puede editar y estilos de etiqueta sintonía fina (nuevas reglas CSS) que ha creado en Adobe Creative Suite 5 (CS5 de Adobe) Dreamweaver. Haga clic en el botón Editar regla debajo de la lista desplegable Targeted regla para abrir el cuadro de…
 El formato de texto utilizando Adobe Dreamweaver CS5 inspector de propiedades
El formato de texto utilizando Adobe Dreamweaver CS5 inspector de propiedades El (Adobe CS5) inspector de Adobe Creative Suite 5 propiedades de Dreamweaver se utiliza para aplicar etiquetas HTML y construir clases CSS para dar formato a color de texto, la cara, el tamaño y otras características. El inspector de propiedades…
 Cómo aplicar colores a los objetos en iBooks autor
Cómo aplicar colores a los objetos en iBooks autor Tablas, gráficos y otros objetos que inserte en su e-libro vean lo mejor posible si usted agrega un poco de color. iBooks Autor le permite agregar colores de relleno, colores de fondo y colores de trazo para hacerte objetos de pop. Es un poco más…