Edición de estilo Tag en Adobe CS5 Dreamweaver
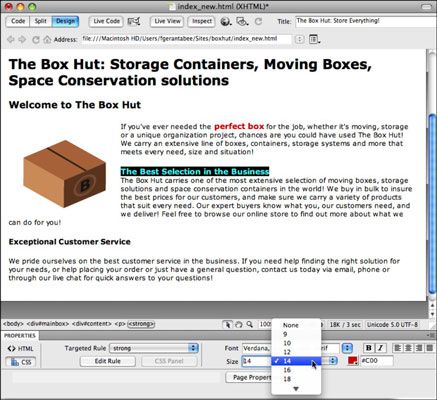
Puede editar y estilos de etiqueta sintonía fina (nuevas reglas CSS) que ha creado en Adobe Creative Suite 5 (CS5 de Adobe) Dreamweaver. Haga clic en el botón Editar regla debajo de la lista desplegable Targeted regla para abrir el cuadro de diálogo de definición de reglas CSS. Este cuadro de diálogo se abre por defecto a la categoría Tipo, donde puede modificar propiedades de tipo relacionados. Algunas propiedades de tipo común que verás en esta categoría son los siguientes:
Familia tipográfica: Observe que puede aplicar una familia de fuentes mediante la lista desplegable Fuente. Se prefiere este método para asignar una familia de fuentes.
Tamaño de fuente: Introduzca un tamaño de texto y, a continuación, con la lista desplegable Unidad a la derecha del tamaño, introducirla en píxeles, puntos, pulgadas, centímetros, y otras unidades de medida. Al especificar un tamaño y una unidad de medida aquí - 12 píxeles, por ejemplo - se puede garantizar que el texto aparece como relativamente del mismo tamaño en las plataformas Windows y Macintosh.
Altura de la línea: Mediante la asignación de un tamaño en cualquier unidad, puede definir el espacio entre líneas de texto. Por ejemplo, si el tamaño tipo es 12, la altura de la línea de 24 píxeles es esencialmente el mismo que el espaciado doble. Si viene desde el mundo de tipografía o diseño, que funciona como líder.
Además afinar su estilo etiqueta mediante la modificación de las propiedades en el inspector de propiedades.
Decoración de la fuente: Hmm, si usted lo quiere, lo consigue aquí! Parpadeo no es una buena idea: Es simplemente malo y no es compatible en todos los navegadores. Trate de usar subrayados para que el texto clave se destacan, o uso subraya para crear una línea debajo de los encabezados de párrafo o página.
¿No te gusta subrayados bajo enlaces? Crear un estilo de etiqueta para el etiqueta (esta etiqueta HTML es el que se utiliza para crear un enlace) y seleccione Ninguno en la lista desplegable de la decoración.
Font-weight: Hacer texto más ligero o más pesado con esta lista desplegable. Para que lo sepas, un valor de 700 es la audacia típica de texto: negrita ninguna más pesado es más audaz que negrita.
Font-variant: Utilice esta lista desplegable para elegir de pequeña capitalización.
Usted se estará preguntando por qué Normal es una opción en la lista desplegable Estilo. Mediante la creación de un estilo definido en el documento sólo con normal seleccionada en la variante, puede anular el estilo (small caps) definición en la hoja de estilos externa.
Transformar la fuente: Elija entre mayúscula, mayúsculas, minúsculas, o Ninguno.
Color: Asignar un color a su selector haciendo clic en la flecha en la esquina inferior derecha de la definición del color muestra o escriba un número en el cuadro de texto en color.
Sobre el autor
 Cómo aplicar formato de tabla con CSS en Dreamweaver CS6 Adobe
Cómo aplicar formato de tabla con CSS en Dreamweaver CS6 Adobe Además de utilizar el inspector de propiedades en Adobe Dreamweaver CS6, puede formatear tablas completas o celdas individuales (y contenidos) por el uso de CSS (Cascading Style Sheets). En la mayoría de los casos, esto se considera una mejor…
 Cómo cambiar los colores de fondo y de texto en Dreamweaver
Cómo cambiar los colores de fondo y de texto en Dreamweaver En Dreamweaver, puede cambiar el fondo y los colores del texto disponible en las categorías de aspecto. Tenga en cuenta que las opciones de estilo CSS se recomiendan sobre opciones de HTML. Cuando se utiliza la apariencia (CSS) opciones,…
 Cómo cambiar los estilos de enlace con propiedades de página en Dreamweaver
Cómo cambiar los estilos de enlace con propiedades de página en Dreamweaver Si usted es como muchos diseñadores que utilizan Dreamweaver, es probable que no te gusta el subrayado que aparece automáticamente en todo el texto vinculado en una página web. Es muy fácil de quitar ese subrayado y cambiar el color, la fuente,…
 Cómo crear un nuevo estilo de etiqueta en Adobe Dreamweaver CS6
Cómo crear un nuevo estilo de etiqueta en Adobe Dreamweaver CS6 Creando un estilo de etiqueta (o selector de tipo) En Adobe Dreamweaver CS6 es una ruta sencilla y segura para los nuevos usuarios a entender CSS porque se dirige etiquetas HTML existentes, tales como P, H1, H2 y.El uso de etiquetas existentes en su…
 Cómo establecer atributos de texto en cs5 fuegos artificiales
Cómo establecer atributos de texto en cs5 fuegos artificiales El texto se puede crear el estado de ánimo y el sentimiento, así que hay que asegurarse de que su mensaje tiene el tipo de letra y el estilo correcto. Puede aplicar atributos de texto mediante el uso de uno de los dos métodos principales: el…
 Cómo cambiar entre el modo de css y html en el inspector de propiedades de Dreamweaver
Cómo cambiar entre el modo de css y html en el inspector de propiedades de Dreamweaver El inspector de propiedades, que es accesible desde la parte inferior del espacio de trabajo de Dreamweaver, muestra las propiedades disponibles a cualquier elemento seleccionado en la página. Por lo tanto, las opciones en el inspector de…
 Cómo utilizar las opciones de texto en la barra de opciones en Photoshop CS6
Cómo utilizar las opciones de texto en la barra de opciones en Photoshop CS6 En Photoshop CS6, la barra de opciones contiene un grupo variado de opciones, algunas (pero no todas) de estas opciones se duplican en el panel Carácter o en el menú Tipo. Esas opciones que aparecen en ambos lugares son las opciones de uso más…
 Cómo utilizar el panel de texto en css panel de propiedades de Dreamweaver
Cómo utilizar el panel de texto en css panel de propiedades de Dreamweaver El panel Texto Dreamweaver ofrece una colección de opciones que controlan la visualización del texto en sus páginas. Puede acceder a las opciones del panel de texto por el desplazamiento hacia abajo el panel Propiedades hasta llegar por debajo de…
 Creación div relativamente posicionado en Adobe CS5 Dreamweaver
Creación div relativamente posicionado en Adobe CS5 Dreamweaver Adobe Creative Suite 5 (CS5 de Adobe) Dreamweaver apoya la creación y edición de DIVs que utilizan posicionamiento relativo. DIVs relativamente posicionado permiten un elemento que se desplaza junto con el contenido que lo rodea, lo que para un…
 Tabla de color celular en Adobe CS5 Dreamweaver
Tabla de color celular en Adobe CS5 Dreamweaver Usted puede cambiar colores de una sola célula, múltiples células, o una fila completa en Adobe Creative Suite 5 (CS5 de Adobe) Dreamweaver. Puede utilizar cualquiera de los dos atributos HTML estándar o utilizar reglas CSS para aplicar color a…
 El formato de texto utilizando Adobe Dreamweaver CS5 inspector de propiedades
El formato de texto utilizando Adobe Dreamweaver CS5 inspector de propiedades El (Adobe CS5) inspector de Adobe Creative Suite 5 propiedades de Dreamweaver se utiliza para aplicar etiquetas HTML y construir clases CSS para dar formato a color de texto, la cara, el tamaño y otras características. El inspector de propiedades…
 Para las personas mayores: dar formato al texto en un documento de Microsoft Works
Para las personas mayores: dar formato al texto en un documento de Microsoft Works Puede dar formato al texto en un documento de Microsoft Works con el fin de cambiar la forma en que se ve. Formato de texto para cambiar su tamaño, aplicar efectos tales como negrita o cursiva o cambiar su fuente (estilo de letra).Trate de no usar…
 Además afinar su estilo etiqueta mediante la modificación de las propiedades en el inspector de propiedades.
Además afinar su estilo etiqueta mediante la modificación de las propiedades en el inspector de propiedades.





