Creación div relativamente posicionado en Adobe CS5 Dreamweaver
Adobe Creative Suite 5 (CS5 de Adobe) Dreamweaver apoya la creación y edición de DIVs que utilizan posicionamiento relativo. DIVs relativamente posicionado permiten un elemento que se desplaza junto con el contenido que lo rodea, lo que para un diseño más líquido. Este tipo de posicionamiento es importante para el contenido anidado o cualquier situación en la que los elementos deben caer en línea con otro contenido de la página.
Utilice la herramienta Insertar etiqueta Div, que se puede encontrar dentro de las categorías comunes y diseño del panel Insertar para la creación o edición de un DIV en posición relativa.
Haga clic dentro de su página para colocar el cursor dentro de una Div PA existente y haga clic en la herramienta Insertar etiqueta Div las categorías comunes y diseño del panel Insertar.
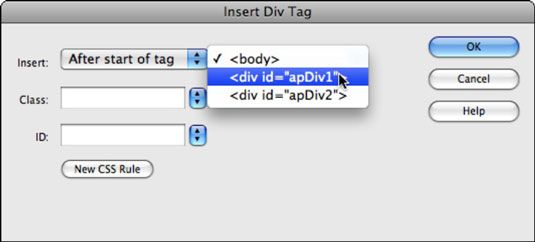
Cuando el cuadro de diálogo Insertar etiqueta Div aparece, afinar la ubicación de su nueva DIV seleccionando una ubicación en las lis Insertar desplegables.
Por ejemplo, elija Después de inicio de Tag para colocarlo dentro de una etiqueta DIV existente en su página.
También puede utilizar la lista desplegable del cuadro de diálogo Insertar etiqueta Div colocar el DIV antes, después, o dentro de los elementos existentes en la página. Deje la lista desplegable Insertar establecido en Al Punto de inserción para dejar el cuadro en el que dibujó o elegir otra ubicación donde desea que el DIV creado.
Elija una ubicación específica para crear y colocar el nuevo DIV.
Si usted tiene un selector de clase existente que desea aplicar, selecciónelo de la lista desplegable Clase lista- lo contrario, déjela en blanco.
Asignar un selector de ID para el DIV para controlar su apariencia mediante la selección de la lista desplegable ID.
Si uno no está disponible, introduzca un nuevo nombre y haga clic en el botón Nueva regla CSS para crear una.
Cuando aparezca el cuadro de diálogo Nueva regla CSS, asegúrese de que su nuevo selector está establecido en ID y que el nombre tiene un signo de número (#) delante de él. Haga clic en Aceptar.
Cuando aparezca el cuadro de diálogo de definición de reglas CSS, haga clic en y seleccione Posicionamiento de la lista Categoría de la izquierda para ver las propiedades de posicionamiento CSS.
En el área de posicionamiento, seleccione relativa en el menú Posición, introduzca un valor anchura y altura en los cuadros Ancho y Altura de texto, y luego haga clic en Aceptar.
Haga clic en Aceptar para cerrar el cuadro de diálogo Insertar etiqueta Div.
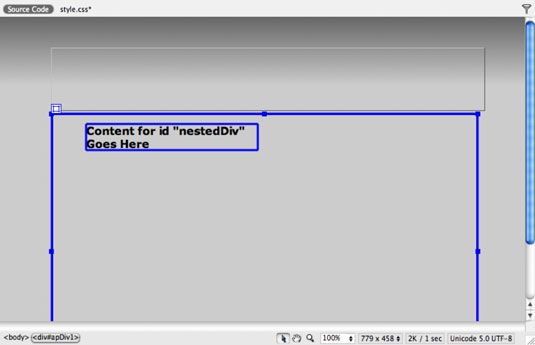
Un nuevo DIV, relativamente posicionado aparece con el texto del marcador de posición.
Puedes crear un nuevo DIV dentro de otro DIV.
Sobre el autor
 Cómo agregar elementos fluidos a un diseño en Dreamweaver
Cómo agregar elementos fluidos a un diseño en Dreamweaver Después de crear un diseño de cuadrícula fluida en Dreamweaver, el siguiente paso es añadir etiquetas u otros elementos que componen las secciones del diseño. Usted tiene dos opciones cuando usted diseña páginas en Dreamweaver CC: uso …
 Cómo centrar un diseño de página con márgenes CSS en Dreamweaver
Cómo centrar un diseño de página con márgenes CSS en Dreamweaver Dreamweaver le permite centrar el diseño utilizando márgenes CSS. Muchos diseños de páginas web se centran en la página por lo que parecen flotar entre los lados de la ventana del navegador, no importa qué tan amplia o estrechar la ventana se…
 Cómo crear-absoluta posicionado (ap) divs en adobe dreamweaver CS6
Cómo crear-absoluta posicionado (ap) divs en adobe dreamweaver CS6 Adobe Dreamweaver CS6 utiliza contenedores virtuales CSS controlado, o cajas, creado por la etiqueta DIV para posicionar libremente el contenido de una página. los DIV etiqueta es una etiqueta básica utilizada para crear áreas de contenido en su…
 Cómo crear un vínculo con el cuadro de diálogo hipervínculo en Adobe Dreamweaver CS6
Cómo crear un vínculo con el cuadro de diálogo hipervínculo en Adobe Dreamweaver CS6 Los hipervínculos llevan al usuario a una página nueva. Para crear un hipervínculo con el texto como el eslabón de Adobe Dreamweaver CS6, puede utilizar el comando Hipervínculo:Seleccione algún texto en la página y asegúrese de que la…
 Cómo crear una nueva plantilla de Dreamweaver
Cómo crear una nueva plantilla de Dreamweaver Se crea una nueva plantilla en Dreamweaver utilizando el mismo cuadro de diálogo Nuevo documento que se utiliza para crear cualquier otro tipo de página. Para crear una plantilla de Dreamweaver, siga estos pasos:Elija Archivo-Nuevo.Se abre el…
 Cómo crear un nuevo estilo de etiqueta en Adobe Dreamweaver CS6
Cómo crear un nuevo estilo de etiqueta en Adobe Dreamweaver CS6 Creando un estilo de etiqueta (o selector de tipo) En Adobe Dreamweaver CS6 es una ruta sencilla y segura para los nuevos usuarios a entender CSS porque se dirige etiquetas HTML existentes, tales como P, H1, H2 y.El uso de etiquetas existentes en su…
 Cómo crear divs relativamente posicionado en CS6 Adobe Dreamweaver
Cómo crear divs relativamente posicionado en CS6 Adobe Dreamweaver La precisión y el posicionamiento de último píxel de AP (Absoluto Posicionado-) Divs en Adobe Dreamweaver CS6 puede ser muy liberador para los diseñadores, especialmente aquellos que les gusta la flexibilidad de los diseños basados…
 Cómo incluir contenido Flash en su página web Dreamweaver CS6 Adobe
Cómo incluir contenido Flash en su página web Dreamweaver CS6 Adobe Adobe Dreamweaver CS6 hace que sea fácil para mejorar las páginas web por lo que le permite insertar contenidos interactivos como Flash (SWF) y Flash Video (F4V / FLV).Piense con cuidado acerca de la colocación de su contenido de Flash, ya que…
 ¿Cómo insertar archivos SWF de Flash en Dreamweaver
¿Cómo insertar archivos SWF de Flash en Dreamweaver Archivos Flash, a menudo llamado Flash películas, utilizar el .swf extensión y pueden incluir animaciones, gráficos, fotos y video. Gracias a Dreamweaver, estos archivos son relativamente fáciles de insertar en una página web. Insertar un…
 Cómo utilizar archivos animados borde de adobe en Dreamweaver
Cómo utilizar archivos animados borde de adobe en Dreamweaver Adobe Edge Animate es un programa de software que puede utilizar con las nuevas funciones de Dreamweaver CC que permite a los diseñadores que están familiarizados con la interfaz de Flash para crear animaciones y luego exportarlos como liado .OAM…
 Colocación de la imagen en adobe dreamweaver cs5 páginas
Colocación de la imagen en adobe dreamweaver cs5 páginas Puede utilizar los elementos del menú, copiar y pegar, e incluso arrastrar y soltar imágenes en su página de Dreamweaver de Adobe Creative Suite 5 (CS5 de Adobe). Como resultado, poner imágenes en una página web con Dreamweaver es más fácil…
 Creación Enlace interno en Adobe CS5 Dreamweaver
Creación Enlace interno en Adobe CS5 Dreamweaver Adobe Creative Suite 5 (CS5 de Adobe) Dreamweaver cuenta con varias instalaciones para ayudarle a crear, modificar y colocar hipervínculos internos en sus páginas web. Dreamweaver ofrece un cuadro de diálogo hipervínculo, el inspector de…
 Elija una ubicación específica para crear y colocar el nuevo DIV.
Elija una ubicación específica para crear y colocar el nuevo DIV. Puedes crear un nuevo DIV dentro de otro DIV.
Puedes crear un nuevo DIV dentro de otro DIV.





