Cómo crear-absoluta posicionado (ap) divs en adobe dreamweaver CS6
Adobe Dreamweaver CS6 utiliza contenedores virtuales CSS controlado, o cajas, creado por la etiqueta DIV para posicionar libremente el contenido de una página. los DIV etiqueta es una etiqueta básica utilizada para crear áreas de contenido en su página.
Puede crear etiquetas DIV de varios lugares en Dreamweaver, incluyendo la sección Diseño del panel Insertar. Cada etiqueta DIV puede tener un estilo único de identificación asignado a él para controlar su posición, la apariencia y el tamaño. El proceso de colocación de contenido a menudo requiere dos pasos: la creación de la etiqueta DIV y luego la creación de su estilo correspondiente.
Dreamweaver facilita esta tarea con la herramienta de Div PA, que le permite dibujar cajas libremente en la página y colocar el contenido dentro.
CSS trata a la mayoría de los elementos contenedores en una página como cajas- este enfoque, denominado Modelo CSS Box, permite a estos elementos para compartir propiedades uniformes tales como relleno, márgenes, anchura, altura, y las fronteras.
Aunque CSS puede considerar a la mayoría de cualquier elemento que contiene en una página como un cuadro (como una tabla o una lista), etiquetas DIV son los más utilizados para crear cajas virtuales que se pueden utilizar para colocar texto, imágenes e incluso cajas anidadas.
Cada caja puede tener su propia anchura, la altura, la posición (a través de las propiedades superior e izquierdo), en la frontera, los márgenes y padding- cada una se establece mediante las propiedades CSS apropiados.
Para crear AP (Posicionado-Absoluto) Divs, siga estos pasos:
Crear una página nueva o abrir una página existente de su sitio.
En el panel Insertar, seleccione la categoría Diseño.
Seleccione la herramienta Div PA Draw.
El cursor aparece como una cruz cuando lo mueve hacia atrás sobre la página.
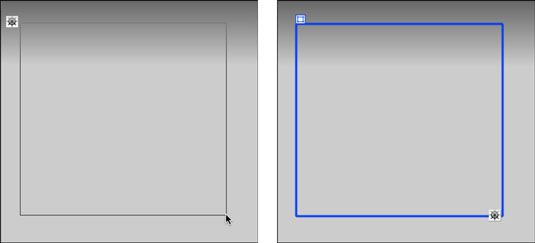
Haga clic en cualquier lugar de la página y arrastre para dibujar una nueva AP Div- suelte el botón del ratón.

Mueva el puntero del ratón sobre el borde de la caja hasta que cambie a una de 4 vías flecha- haga clic una vez y se ocupa de que aparezca en todos los lados.
Haga clic y arrastre cualquiera de estas asas para cambiar el tamaño del cuadro de forma vertical u horizontal.
Para mover el cuadro, haga clic y arrastre por la pestaña que se encuentra en el borde superior izquierdo y coloque el cuadro donde desee en la página.
Echa un vistazo a el inspector de propiedades, y se ve el nombre, así como muchas propiedades DIV lista.
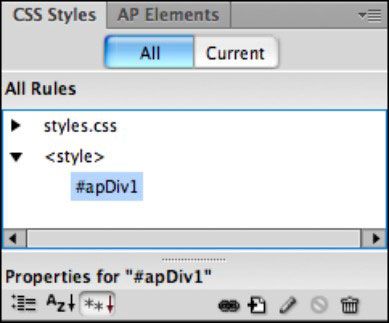
Si el panel Estilos CSS no está abierto, elija Ventana Estilos CSS para abrir IT- bajo Todo el panel, haga clic a la izquierda de la hoja de estilo () Para expandirla.
Usted ve una nueva # apDiv1 Estilo de Identificación que se une a la nueva Div PA que ha creado. Para cada nuevo DIV creados, cesionarios Dreamweaver apDiv con un número correspondiente con el fin de la creación.

Haga clic dentro del nuevo cuadro para escribir, pegar o insertar nuevos contenidos.
Al dibujar una Div PA en la página, ocurren dos cosas: Dreamweaver inserta una etiqueta para crear la caja y crea un selector ID de CSS que almacena la posición del DIV, anchura, altura, y otras propiedades.
Después de crear una Div PA, puede escribir, pegar o insertar contenido directamente en su interior. También puede asignar una regla de clase a cualquier DIV desde el inspector de propiedades - más a menudo para manejar el formato de contenido, dejando el selector de ID para controlar el posicionamiento y dimensiones.






