Div PA modificación en Adobe CS5 Dreamweaver
En Adobe Creative Suite 5 (CS5 de Adobe) Dreamweaver realiza cambios en una Div PA en el panel Elementos PA. El panel se agrupa a menudo con el panel Estilos CSS, en caso de que estés buscando.
Elija Elementos Ventana-AP para abrir el panel Elementos PA.
En el panel, busque y seleccione apDiv2 para resaltarlo en la página.
El inspector de propiedades muestra su tamaño y posición, además de otras propiedades.
Utilizando los cuadros de texto en el inspector de propiedades, cambiar el ancho de la caja mediante la introducción de un número en el campo W y cambiar la altura de la caja mediante la introducción de un número en el campo H.
Haga clic en la muestra junto a Bg color y elija un color en el panel Muestras emergente para establecer un color de fondo de la caja.
Para las propiedades adicionales, como la frontera o relleno, añadirlos en el panel Estilos CSS.
Si el panel Estilos CSS no está visible, abrirlo por la elección de estilos de ventana en CSS.
Haga doble clic en la # apDiv2 ID estilo que controla la caja.
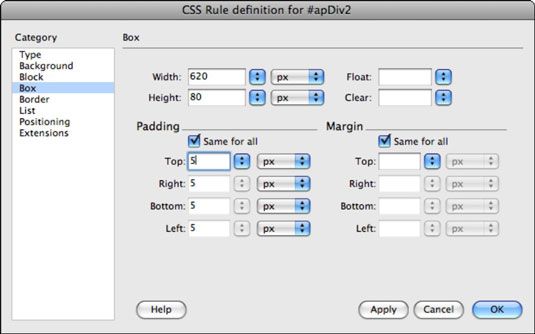
Aparecerá el cuadro de diálogo de definición de reglas CSS.
Añadir propiedades CSS a través de una variedad de categorías para construir reglas.
Seleccione la categoría de Fronteras de la izquierda para cambiar la frontera.
En la columna Estilo, utilice la lista desplegable superior para establecer un estilo de borde (como sólido) a los cuatro lados.
Utilice la lista desplegable superior en la categoría Ancho para seleccionar un grosor del borde (por ejemplo, medio) para los cuatro lados. Utilice el selector de color más alta en la columna de color para asignar un color de borde a los cuatro lados.
Para asignar valores diferentes a cualquiera o todos los lados para el estilo, ancho, o el color, anule la selección de las mismas para todos casilla de verificación en sus respectivas columnas.
En la categoría Caja de la izquierda, bajo relleno, ajuste el relleno para los cuatro lados de la caja para el grosor que desee (por ejemplo, introduzca 5 px en los cuadros de texto).
Haga clic en Aceptar para salir del panel y aplicar los cambios.
Usted ve cómo las propiedades CSS usted aplicó afectan la caja apDiv2 en la página.
Para ocultar una caja se muestra bajo el panel Elementos PA, haga clic en la columna a la izquierda de su nombre (bajo el icono del ojo) hasta que aparezca un icono de ojo cerrado. Para que vuelva a aparecer la caja, haga clic en el icono del ojo hasta que la caja se abre de nuevo.
Usted puede notar caja, sin seleccionar por defecto de verificación Superposiciones Evitar, en la parte superior del panel Elementos PA. Debido Div PA puede superponerse fácilmente entre sí, la selección de esta casilla de verificación invalida que el comportamiento al forzar cajas al lado del otro y evitar la creación de nuevas cajas en la parte superior de uno al otro.
Sobre el autor
 Mostrar y editar marcadores en documentos pdf
Mostrar y editar marcadores en documentos pdf Después de añadir marcadores a su documento Acrobat Creative Suite 5, usted querrá asegurarse de que el panel Marcadores se enciende cuando el usuario lo abre y es probable que desee cambiar los marcadores con el paso del tiempo.Viendo el panel…
 CS6 Dreamweaver: añadiendo sombras de texto con css3
CS6 Dreamweaver: añadiendo sombras de texto con css3 En Dreamweaver CS6, puede mejorar sus diseños y dar a sus páginas de mayor profundidad mediante la adición de sombras de texto con las normas CSS3, lo último en tecnología web. Adición de sombras de texto hace que sus palabras más fáciles de…
 Cómo aplicar y modificar estilos predefinidos en Photoshop CS6
Cómo aplicar y modificar estilos predefinidos en Photoshop CS6 Adobe Photoshop Creative Suite 6 le ofrece una multitud de estilos de capa preestablecidos que se puede acceder y modificar a través del panel Estilos, en el menú Ventana. Y usted puede encontrar el panel Estilos ubicado en la parte superior del…
 Cómo aplicar formato de tabla con CSS en Dreamweaver CS6 Adobe
Cómo aplicar formato de tabla con CSS en Dreamweaver CS6 Adobe Además de utilizar el inspector de propiedades en Adobe Dreamweaver CS6, puede formatear tablas completas o celdas individuales (y contenidos) por el uso de CSS (Cascading Style Sheets). En la mayoría de los casos, esto se considera una mejor…
 Cómo cambiar los colores de fondo y de texto en Dreamweaver
Cómo cambiar los colores de fondo y de texto en Dreamweaver En Dreamweaver, puede cambiar el fondo y los colores del texto disponible en las categorías de aspecto. Tenga en cuenta que las opciones de estilo CSS se recomiendan sobre opciones de HTML. Cuando se utiliza la apariencia (CSS) opciones,…
 Cómo crear-absoluta posicionado (ap) divs en adobe dreamweaver CS6
Cómo crear-absoluta posicionado (ap) divs en adobe dreamweaver CS6 Adobe Dreamweaver CS6 utiliza contenedores virtuales CSS controlado, o cajas, creado por la etiqueta DIV para posicionar libremente el contenido de una página. los DIV etiqueta es una etiqueta básica utilizada para crear áreas de contenido en su…
 Cómo crear un nuevo estilo de etiqueta en Adobe Dreamweaver CS6
Cómo crear un nuevo estilo de etiqueta en Adobe Dreamweaver CS6 Creando un estilo de etiqueta (o selector de tipo) En Adobe Dreamweaver CS6 es una ruta sencilla y segura para los nuevos usuarios a entender CSS porque se dirige etiquetas HTML existentes, tales como P, H1, H2 y.El uso de etiquetas existentes en su…
 Cómo crear columnas en Flash CS5
Cómo crear columnas en Flash CS5 Al igual que muchas aplicaciones de Adobe, Adobe Flash Creative Suite 5 le permite dividir las áreas de texto individuales en varias columnas y un texto fluir entre las columnas. Para crear columnas en Flash CS5, haga lo siguiente:En un archivo…
 Cómo editar los estilos en un diseño CSS en Dreamweaver
Cómo editar los estilos en un diseño CSS en Dreamweaver Después de crear una nueva página con un diseño CSS en Dreamweaver, usted tiene un número aparentemente infinito de opciones para editar, pero primero hay que determinar qué estilos en la hoja de estilo se corresponden con los elementos que…
 Cómo modificar (AP) divs-absolutos posicionado en CS6 Adobe Dreamweaver
Cómo modificar (AP) divs-absolutos posicionado en CS6 Adobe Dreamweaver Cada Posicionado-Absoluto (AP) Div dibujar en Adobe Dreamweaver CS6 aparece automáticamente en el panel Elementos PA (elija Ventana-AP Elementos para mostrarlo). El panel Elementos PA puede ayudarle a seleccionar, ocultar y mostrar cualquier Div PA…
 Cómo establecer atributos de texto en cs5 fuegos artificiales
Cómo establecer atributos de texto en cs5 fuegos artificiales El texto se puede crear el estado de ánimo y el sentimiento, así que hay que asegurarse de que su mensaje tiene el tipo de letra y el estilo correcto. Puede aplicar atributos de texto mediante el uso de uno de los dos métodos principales: el…
 Cómo utilizar muestras en Adobe InDesign CS6 documentos
Cómo utilizar muestras en Adobe InDesign CS6 documentos Puede crear, aplicar y modificar los colores del panel Muestras en Adobe InDesign Creative Suite 6. Además de utilizar este panel para crear y editar los tintes y los gradientes y luego aplicarlos a los objetos en una página, también puede crear…
 Añadir propiedades CSS a través de una variedad de categorías para construir reglas.
Añadir propiedades CSS a través de una variedad de categorías para construir reglas.





