Cómo editar los estilos en un diseño CSS en Dreamweaver
Después de crear una nueva página con un diseño CSS en Dreamweaver, usted tiene un número aparentemente infinito de opciones para editar, pero primero hay que determinar qué estilos en la hoja de estilo se corresponden con los elementos que desea editar.
Conteúdo
Como se puede imaginar, se pueden editar los estilos en un diseño CSS en muchas formas de crear sus propios diseños.
Después de ajustar los estilos existentes para obtener la página básica a diseñar la forma que desee, puede crear tantos estilos adicionales como usted desea.
Cómo puedes ver los estilos disponibles y hacer ediciones básicas
Usted puede utilizar estas mismas instrucciones básicas con cualquier diseño CSS incluido en Dreamweaver. Para modificar el estilo en un diseño CSS, siga estos pasos:
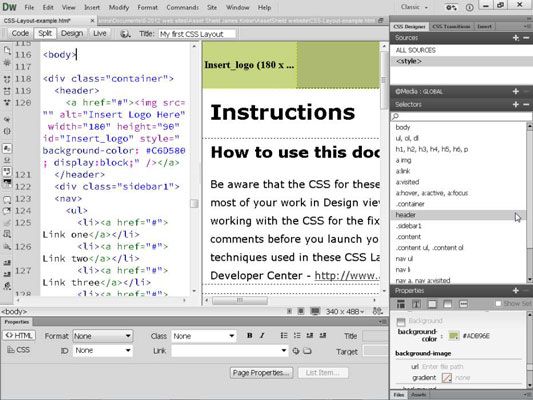
Abra un archivo de página que se basa en un diseño de Dreamweaver CSS y elija Estilos Ventana en CSS (o haga clic en la pestaña Diseñador de CSS para expandir el panel).
El panel Diseñador CSS abre o amplía.
Haga clic para seleccionar el nombre de la hoja de estilos en el panel de Fuentes en la parte superior del Diseñador de CSS.
Todos los estilos asociados con la nueva página se enumeran en el panel de selectores.

Seleccione el nombre de cualquier estilo que aparece en el panel de selectores CSS Diseñador.
Las reglas CSS correspondientes definidos para el estilo se muestran en el panel Propiedades, en la parte inferior del panel Diseñador de CSS. Al hacer clic a través de la lista de estilos y la revisión de sus correspondientes normas es una buena manera de obtener una visión general rápida del diseño y para ver donde se almacenan las distintas opciones de formato de página.
El HTML5 encabezamiento, .nav, y pie de página etiquetas controlan las principales secciones de la página. Por ejemplo, el encabezamiento estilo incluye una regla que hace que el color verde de fondo. Por lo tanto, para cambiar el color de la zona de cabecera en la parte superior de la página, cambie la configuración de color de fondo en la encabezamiento gobernar.
Cómo editar la configuración de página en todo el
Para editar la configuración de página en todo - como el color de fondo de la página o la cara principal de la fuente, tamaño y color del texto utilizado a través de la página - siga estos pasos:
En el panel de selectores Diseñador CSS, seleccione el estilo de la carrocería con nombre.
Las propiedades definidas en la regla de estilo seleccionado se muestran en el panel Propiedades.

Haga clic en el icono de la camiseta en la parte superior del panel Propiedades, y cambiar o añadir su fuente deseado y otros ajustes de texto.
Puede cambiar el tipo de letra, el tamaño, el estilo y el peso. Para cambiar el espacio entre líneas de texto, cambiar la altura de la línea.
Vaya a la zona del fondo del panel Propiedades y utilice la paleta de colores en el campo de fondo de color para especificar un color para todo el fondo de la página.
Alternativamente, se puede introducir cualquier código de color hexadecimal en el campo de fondo del color o utilice el cuentagotas para muestrear cualquier color. Para agregar una imagen de fondo, haga clic en el campo URL en la sección Antecedentes y luego haga clic en el botón Examinar que aparece y seleccionar la imagen que desea servir como el fondo. Utilice los iconos de fondo de repetición para especificar cómo la imagen de fondo debe repetir en la página.
Realice los cambios o adiciones a la regla de estilo.
Los cambios en las reglas de estilo en el panel Propiedades se guardan y se aplican al contenido formateado con la regla de forma automática.
Cómo personalizar las áreas de contenido
Para cambiar el ancho u otros ajustes de las principales áreas de contenido, que controlan el tamaño total de la página y el encabezado, pie de página, y la barra lateral, siga estos pasos:
Para cambiar el ancho de toda la zona principal del diseño:
Haga clic en el .contenedor estilo en el panel Selectores del panel Diseñador de CSS.
Las propiedades de la .contenedor regla de estilo se muestran en el panel Propiedades, donde también se puede editar el estilo.
Cambiar el tamaño en el campo Anchura o escriba un nuevo número de su ancho de página deseado.
El ancho del diseño de la página se cambia automáticamente en función del tamaño que ha introducido. Cuando se altera el ancho de la .contenedor estilo, cambia el ancho de todo el diseño porque todo el etiquetas y otros elementos están contenidos en el formateado con el .contenedor estilo - y que está todo listo para expandir para llenar el .contenedor .
Para modificar el tamaño del área de contenido de la página, seleccione el estilo llamado .contenido y especificar el tamaño y otras opciones que desee en el panel Propiedades.
Si cambia el ancho del área de contenidos en un diseño que incluye una barra lateral, debe cambiar el ancho de la barra lateral también.
Para cambiar el color de fondo de cualquier estilo de la página, haga clic en el nombre del estilo correspondiente y cambiar la configuración en la sección Antecedentes del panel Propiedades.
Por ejemplo, en los diseños de CSS en Dreamweaver, la barra lateral se define en un estilo llamado .sidebar1. Por lo tanto, para cambiar el color de fondo, debe hacer clic .sidebar1 en el panel de selectores, seleccione la categoría de fondo en el panel Propiedades y seleccione el color que desee. Del mismo modo, para cambiar el color de fondo de la cabecera, seleccione el estilo llamado encabezado en el panel de selectores y utilizar la paleta de colores.

Para añadir una imagen a la cabecera:
Seleccione la imagen de marcador de posición de la etiqueta Insert Logo y pulse la tecla Supr o Retroceso.
Elija Insertar -Imagen-Imagen y seleccione una imagen mediante el cuadro de diálogo Seleccionar origen de imagen.
Reemplazar texto e insertar imágenes en la barra lateral y principales áreas de contenido.
Usted puede agregar o reemplazar texto e insertar imágenes en cualquier página creada a partir de un diseño CSS, tal como lo haría en cualquier otra página web.
Elija Archivo-Guardar todo para guardar la página y estilos.





