¿Cómo insertar una imagen de fondo en Dreamweaver
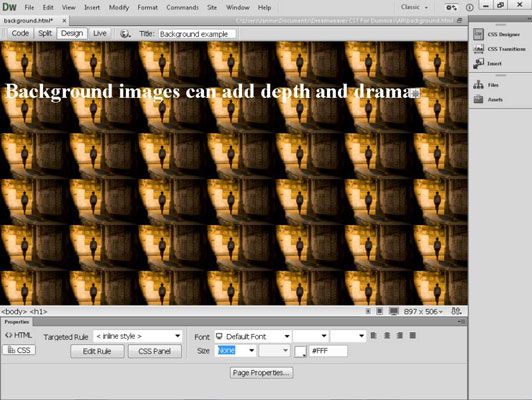
Las imágenes de fondo pueden añadir profundidad y riqueza a un diseño de página de Dreamweaver. Se utiliza hábilmente, una imagen de fondo que descarga rápida y eficiente ayuda a crear la ilusión de que toda la página aparece una imagen grande.
El truco es usar una imagen con un tamaño de archivo pequeño que crea la impresión de una imagen de gran tamaño. Una forma en que esto funciona en la web es utilizar la configuración predeterminada de una imagen de fondo para, que causan la imagen azulejo (repetir) a través y abajo de la página.

Texto colocado en ciertos fondos puede ser difícil de leer. Elija sus imágenes de fondo con cuidado y asegúrese de que su fondo y el texto tienen un montón de contraste. La lectura en una pantalla de ordenador es bastante difícil.
Con CSS, usted puede tener un mayor control sobre la visualización de una imagen de fondo. Cuando se crea un estilo de fondo CSS, puede insertar una imagen de fondo que no se repita o que repite solamente a través del eje Y o por el eje X de la página.
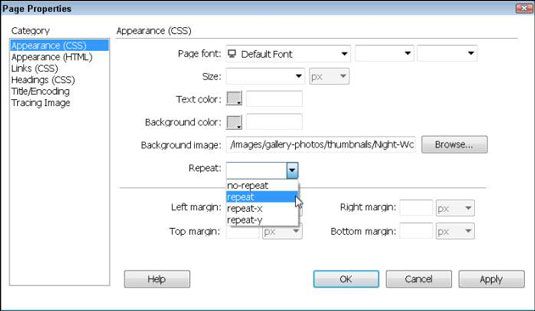
Para insertar una imagen de fondo en Dreamweaver, seleccione Propiedades Modificar páginas, haga clic en el botón Examinar a la derecha del campo de la imagen de fondo, y seleccione la imagen que desea utilizar como fondo. Si la imagen no está ya en su carpeta de sitio local, Dreamweaver ofrece copiarlo allí cuando se hace clic en Aceptar.

Al insertar una imagen utilizando la función de Propiedades de la página de Dreamweaver, puede utilizar la lista desplegable Repetir para especificar cómo la imagen se repite en la página. Cuando se especifica una opción de repetición, Dreamweaver crea automáticamente un estilo para la página con estos valores de fondo. Si utiliza el cuadro de diálogo Definición CSS para editar las opciones de fondo en el estilo de la carrocería, puede especificar donde se muestra la imagen de fondo.






