Cómo cambiar la imagen de fondo para HTML5 y CSS3 programación
Puede utilizar el img
etiqueta para añadir una imagen a su página de HTML5, pero a veces se desea utilizar imágenes como fondo para un elemento específico o para toda la página. Puede utilizar el imagen de fondo Regla CSS para aplicar una imagen de fondo a una página o elementos en una página.
Las imágenes de fondo son fáciles de aplicar. El código para backgroundImage.html muestra cómo:
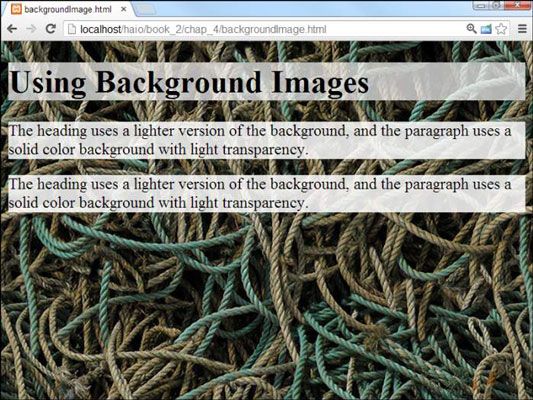
backgroundImage.html El uso de imágenes de fondo
El título utiliza una versión más ligera del fondo, y el párrafo utiliza un fondo de color sólido withlight transparencia.
El título utiliza una versión más ligera del fondo, y el párrafo utiliza un fondo de color sólido withlight transparencia.
Colocación de la imagen de fondo de un elemento a través de CSS no es difícil. Estos son los pasos generales:
Encontrar o crear una imagen apropiada y lo coloca en el mismo directorio que la página por lo que es fácil de encontrar.
Conecte el imagen de fondo regla de estilo de la página que desea aplicar la imagen para.
Si desea aplicar la imagen de la página completa, utilice el elemento.
Dile CSS donde imagen de fondo es mediante la adición de una url identificador.
Usar la palabra clave url ()para indicar que el siguiente paso es una dirección.
Introduzca la dirección de la imagen.
Es más fácil si la imagen está en el mismo directorio que la página. Si ese es el caso, puede simplemente escriba el nombre de la imagen. Asegúrese de que usted se rodea la URL con comillas.
Pon a prueba tu imagen de fondo mediante la visualización de la página web en su navegador.
Muchas cosas pueden ir mal con imágenes de fondo. La imagen puede no estar en el directorio correcto, es posible que haya escrito mal su nombre, o es posible que haya olvidado la broca.
Obtener una verificación de antecedentes
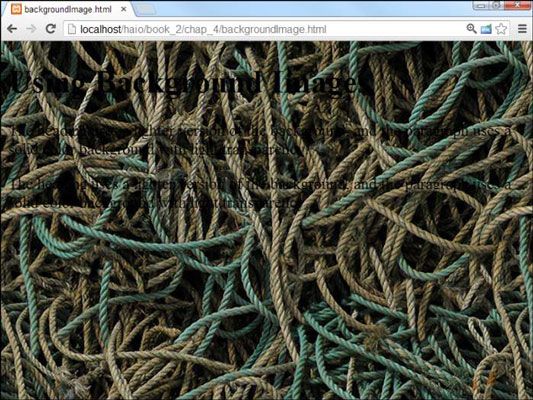
Es bastante fácil de agregar fondos, pero las imágenes de fondo no son perfectos. Aquí hay una página con un buen fondo. Por desgracia, el texto es difícil de leer.

Las imágenes de fondo pueden agregar una gran cantidad de gusto a sus páginas, pero pueden presentar algunos problemas, tales como
Las imágenes de fondo pueden agregar al tamaño del archivo. Las imágenes son muy grandes, por lo que una imagen de fondo grande que su página mucho más grande y más difícil de descarga.
Algunas de las imágenes que su página más difícil de leer. Una imagen de fondo puede interferir con el texto, por lo que la página puede ser mucho más difícil de leer.
Buenas imágenes no hacen buenos antecedentes. Una buena imagen atrae la mirada y llama la atención sobre él. El trabajo de una imagen de fondo es que se desvanecen en el fondo. Si quieres que la gente mira una foto, incrustarlo. Las imágenes de fondo no deben saltar al primer plano.
Fondos deben estar bajo contraste. Si la imagen de fondo es oscuro, puede hacer que el texto luz visible. Si la imagen de fondo es luz, texto oscuro aparece. Si la imagen tiene áreas de luz y oscuridad (como casi todas buenas imágenes), que va a ser imposible encontrar un color de texto que se ve bien en contra de ella.






