Cómo usar una imagen como fondo en Adobe Dreamweaver CS6
La creación de fondos para páginas web en Adobe Dreamweaver CS6 es divertido y puede llevarse a cabo en más de la mayoría de la gente se imagina. Puede crear un patrón que se repite con una sola imagen pequeña, crear una marca de agua, o utilizar una imagen de gran tamaño para llenar todo un fondo.
Por defecto, un fondo HTML repite la imagen seleccionada hasta que se llene la pantalla. En combinación con las propiedades CSS, se puede controlar o eliminar la repetición de la conducta e incluso establecer un posicionamiento preciso en una sola imagen de fondo.
Si usted está llenando un fondo con un patrón, asegúrese de crear una imagen patrón que no tiene bordes discernibles.
Para utilizar a su ventaja por defecto, suelo de baldosas repetida imagen de fondo para, siga estos pasos:
En Photoshop, seleccione Archivo-Nuevo para crear una nueva imagen.
En el cuadro de diálogo Nuevo que aparece, crear una imagen que es mucho más amplia de lo que es alta, elija RGB, seleccione 72 ppp, y luego haga clic en Aceptar.
Por ejemplo, escriba 1000 en el campo de texto Ancho y 20 en el campo de texto Altura.
Seleccione un primer plano y color de fondo para crear un Fortificados continuación, utilizar la herramienta Degradado para Shift + arrastrar desde la parte superior a la parte inferior del área de la imagen para crear un relleno de degradado.
Elija Archivo-Guardar para Web, guardar la imagen como un archivo JPEG en la carpeta de contenido web de su sitio, y luego cerrar la imagen.
En Dreamweaver, seleccione Propiedades Modificar-página o haga clic en el botón Propiedades de la página del inspector de propiedades para colocar la imagen como imagen de fondo en tu página web.
Si el botón Propiedades de la página no es visible, haga clic en la página - asegúrese de no seleccionar otro elemento, como una imagen.
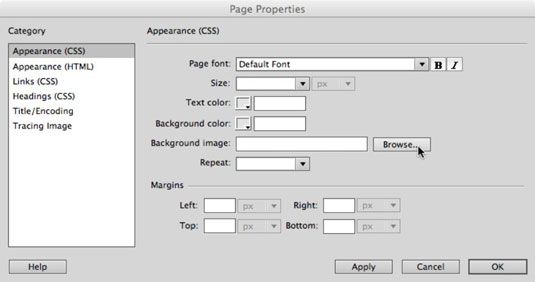
Aparecerá el cuadro de diálogo Propiedades de la página.

En el cuadro de diálogo Propiedades de página, haga clic en el botón Examinar a la derecha de la imagen de fondo. En la ventana que aparece, vaya a la ubicación de la imagen de fondo guardado y, a continuación, haga clic en Aceptar.
De vuelta en el cuadro de diálogo Propiedades de página, haga clic en Aceptar.
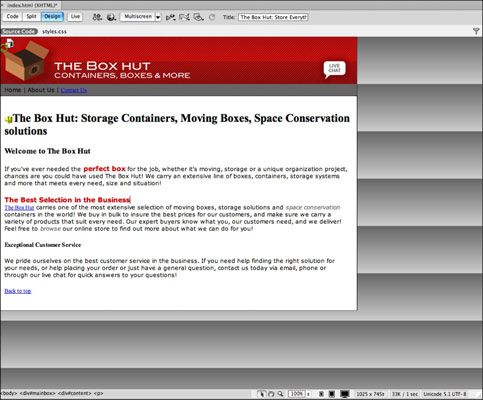
La imagen aparece en el fondo, repetición y la creación de un gradiente de fondo fresco a través de la página!
Dependiendo del tamaño y la resolución de monitor del usuario, su imagen de fondo puede ser obligado a repetir. Repetición de una imagen de fondo puede producir algunos resultados creativos.

En ciertos casos, usted no puede ver a su fondo hasta que haga clic la vista previa / Depurar en el botón Navegador y una vista previa de la página en el navegador predeterminado.






