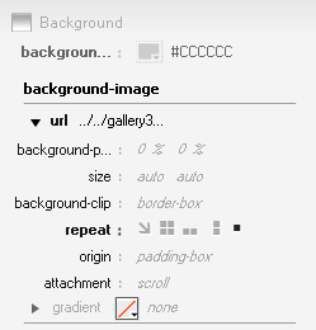
Opciones del panel de fondo en CSS panel de propiedades de Dreamweaver
Uso del panel de fondo en CSS del panel de Dreamweaver Diseñador, puede especificar un color o imagen de fondo para un estilo - y controlar cómo se muestra el fondo de la página. Puede utilizar ajustes de estilo de fondo para cualquier elemento de la página web que puede mostrar un fondo - incluyendo el , , rumbo y etiquetas de imagen.

Por ejemplo, se podría alterar la etiqueta para incluir ajustes del fondo que se aplican a toda la página, o puede crear un estilo con el selector de clase o ID y especifique un fondo que aparece sólo por detrás de un individuo etiqueta.
Al incluir el fondo de la clase o ID de estilo de un etiqueta, puede limitar el fondo a aparecer en pantalla sólo cuando el se utiliza la etiqueta. Tenga en cuenta que la opción de fondo trabaja con una imagen sólo si primero se establece un margen alrededor de la imagen.
Usted puede elegir de estas opciones de fondo:
Color de fondo: Especifique el color de fondo de un estilo definido usando uno de varios métodos. Puede hacer clic en el contenedor de color y seleccione un color predefinido o crear un color personalizado. O utilice el cuentagotas para muestrear cualquier color en la pantalla. Por último, se puede introducir un código de color hexadecimal - asegúrese de incluir el #, como en # 000000 para el color negro o #ffffff para el color blanco.
Imagen de fondo: Seleccione una imagen para servir como fondo en su definición de estilo. Introduzca cualquier dirección URL de una imagen en el ordenador o en Internet, o haga clic en el icono de carpeta para localizar el disco duro y seleccione una imagen.
Background-position: Especifique la posición de la imagen de fondo de la izquierda y la parte superior del elemento padre mediante la introducción de un número en cada campo. Esta opción sólo es visible si hace clic en la pequeña flecha situada junto al campo URL en la sección Antecedentes para revelar los campos adicionales que siguen.
Tamaño: Seleccione la medida en píxeles, el ccsme, u otra opción, y luego entrar en el tamaño que desee para el fondo. Dejando el campo Tamaño ajustado en automático (por defecto) muestra la imagen en su tamaño real.
Antecedentes-clip: Especifique si el fondo empieza la frontera, el relleno o el contenido de un elemento de caja, tales como etiqueta.
Background-repeat: Haga clic en el icono correspondiente para especificar cómo y si se repite la imagen de fondo, o azulejos, al otro lado y abajo de la página. Las imágenes de fondo de azulejos de forma predeterminada, por lo que debe elegir una opción si usted no desea que su fondo para repetir o si desea especificar cómo se repite.
También tenga en cuenta que si la imagen es más grande que el elemento al que se aplica, sólo tanto de la imagen como quepan en el área de visualización del elemento será visible. Por ejemplo, si utiliza una imagen de 600 píxeles de ancho como el fondo de un etiqueta que se establece en 300 píxeles de ancho, sólo la mitad de la imagen será visible.
Las opciones de repetición, en orden de aparición de sus iconos, siguen:
Heredar: A menos que se seleccione otra opción, cada elemento hereda el comportamiento de su elemento padre. Esta opción por defecto no tiene que ser especificado.
Repetir: La imagen de fondo se repite vertical y horizontalmente en el fondo del elemento.
Repetir-X: El fondo se repite horizontalmente, pero no verticalmente, en el fondo del elemento.
Repetir-Y: El fondo se repite verticalmente, pero no horizontalmente, en el fondo del elemento.
No-repeat: El fondo se muestra una vez en la parte superior izquierda del elemento.
Origen: Especifique si el origen del fondo comienza en la frontera, el relleno o el contenido de un elemento de caja, tales como etiqueta.
Adjunto archivo: Determinar cómo el fondo se comporta cuando se desplaza la página. Las opciones son
Heredar: A menos que se seleccione otra opción, cada elemento hereda el comportamiento de su elemento padre. Esta es una opción por defecto y no es necesario que se determine.
Fijo: El fondo permanece pegado a un lugar en el área de visualización y no se desplaza fuera de la vista, incluso cuando se desplaza la página web.
Desplácese: Los rollos de fondo junto con la página web.
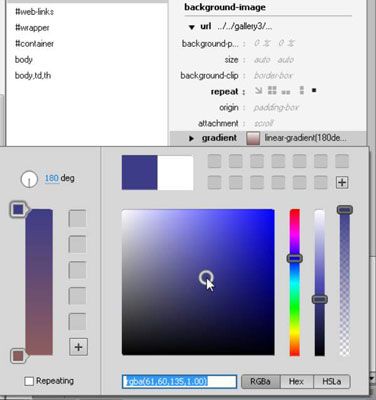
Gradiente: Haga clic en la paleta de colores al lado de degradado para abrir nuevo selector de degradado visual de Dreamweaver.