Las propiedades del fondo de las hojas de estilo en cascada (CSS)
Con las hojas de estilo en cascada (CSS), puede aplicar propiedades de fondo para una serie de diferentes objetos en una página web, incluyendo toda la página, una capa de concreto, una tabla, una celda de tabla, e incluso texto.
color de fondo: Un color de fondo se puede aplicar a la mayoría de los objetos en una página, incluyendo el texto, tablas, celdas de tablas, capas, y el cuerpo de una página utilizando un valor hexadecimal. Al especificar el color hexadecimal para cualquier estilo, recuerde agregar el símbolo de número (#) Antes de que el valor hexadecimal, como en # cc9900, para obtener mejores resultados de visualización del navegador.
p {background-color: # 33ff00-}imagen de fondo: Se puede aplicar imágenes, como un color de fondo, el fondo de muchos objetos diferentes en una página web, incluyendo el cuerpo de una página, tablas, celdas de la tabla, y las capas. Puede controlar cómo los azulejos de imagen (repeticiones) utilizando el repetir atribuir.
.mylayer {background-image: url (images / car.jpg) -}background-repeat: Los repetir atributo indica al navegador cómo la imagen de fondo se debe repetir en la zona que está llenando. De forma predeterminada, ya menos que se especifique lo contrario, todos los orígenes se teja vertical y horizontalmente para llenar todo el espacio de fondo de la etiqueta o el objeto de estilo.
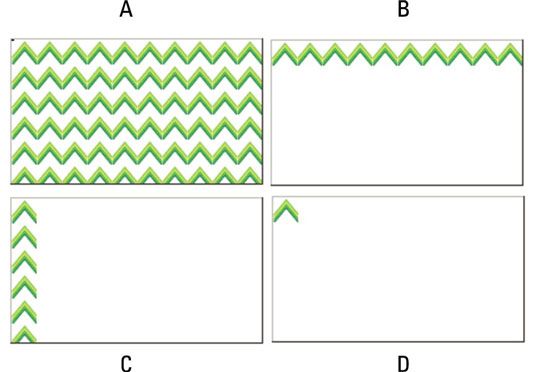
body {background-image: url (images / zigzag.jpg) -background-repeat: repeat-x}los repetir atributo tiene cuatro variables:
repetir: Esta opción es la misma que la configuración predeterminada para las imágenes de fondo y la imagen de fondo azulejos tanto horizontal como verticalmente.
repeat-x: Utilice esta opción cuando desee que la imagen de fondo de baldosas sólo a lo largo del eje horizontal. Si se desea, utilizar en conjunción con la horizontal y / o vertical background-position atribuir.
repeat-y: Utilice esta opción cuando desee que la imagen de fondo de baldosas sólo a lo largo del eje vertical. Si se desea, utilizar en conjunción con la horizontal y / o vertical background-position atribuir.
no-repeat: Este ajuste muestra la imagen de fondo como una sola imagen estática sin repetir en cualquier dirección.
background-attachment: Este atributo se refiere a cómo la imagen de fondo interactúa con el contenido por encima de ella. La imagen de fondo puede comportarse de tres maneras diferentes - voluta, fijo, y heredar - pero no los tres están constantemente apoyado por todos los navegadores, así que asegúrese de probar la opción que selecciona en una variedad de navegadores y versiones de navegadores, tanto en plataformas Mac y PC.

body {background-image: url (images / biodiesel.jpg) -background desapego:-background-repeat fijo: repetir-y-}He aquí una explicación de los diferentes estilos de apego de fondo:
voluta: Esta es la opción por defecto de forma en que se une la imagen de fondo de la página, que funciona de la misma si se especifica el atributo o no especificado en el CSS. Con esta opción, los rollos de imagen de fondo, junto con cualquier texto y otros objetos en la página.
fijo: Los fijo atributo mantiene la imagen de fondo fijo de la ventana del navegador, mientras que el texto y otros objetos en la página desplazarse pasado.
heredar: Cuando se especifica esta opción, la imagen de fondo hereda el imperio apego, ya sea voluta o fijo, de su contenedor principal, al igual que con una celda de tabla dentro de una tabla.
background-position (X): Ajuste de la horizontal background-position atribuir a controlar dónde en la ventana del navegador los background image pantallas y repeticiones. Escoger izquierda, centro, o derecho o escriba cualquier valor en px (píxeles), pc (picas), pt (puntos), en (pulgadas), mm (milímetros), cm (centímetros), em (EMS), ex (exs), o % (porcentaje).
p {background-image: url (images / recycle.jpg) -background-repeat: repeat-x-background-position: left;}background-position (Y): Ajuste de la vertical background-position atribuir a controlar dónde en la ventana del navegador los background image pantallas y repeticiones. Escoger cima, centro, o fondo o escriba cualquier valor en px (píxeles), pc (picas), pt (puntos), en (pulgadas), mm (milímetros), cm (centímetros), em (EMS), ex (exs), o % (porcentaje).
p {background-image: url (images / gogreen.jpg) -background-repeat: repeat-y-background-position: centro-}Cuando tanto las posiciones de fondo horizontales y verticales deben especificarse en el CSS, enumerarlos juntos separados por un espacio:
p {background-image: url (images / earthsafe.jpg) -background-repeat: repeat-x-background-position: centro-izquierda}La posición horizontal siempre va antes de la posición vertical cuando se combinan los dos. Si esta orden no se sigue, el elemento no puede rendir adecuadamente, dando lugar a problemas de visualización inesperados cuando se ve en diferentes navegadores.






