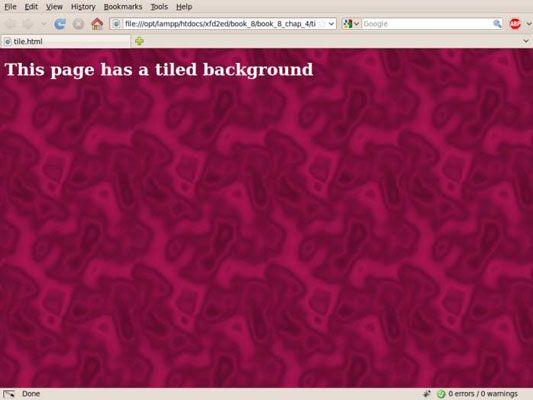
¿Cómo construir un fondo de azulejos para su sitio HTML5 y CSS3
A menudo, usted quiere una imagen de fondo para cubrir toda la página en su sitio web HTML5 y CSS3. Esto puede ser más difícil de lo que parece, porque no sabes lo grande que la página estará en el navegador del usuario.
Peor aún, las imágenes grandes pueden tomar una gran cantidad de espacio y ralentizar la experiencia del usuario. La solución común es utilizar una imagen en mosaico que está diseñado para repetir en el fondo. Gimp tiene algunas herramientas muy útiles para la construcción de imágenes en mosaico.
Recordemos que el background-repeat Propiedad CSS le permite especificar cómo un fondo repite. La configuración por defecto se repite el fondo infinitamente tanto en los ejes X e Y. También puede configurar el fondo de repetir horizontal (repeat-x), Verticalmente (repeat-y), O en absoluto (no-repeat).
El objetivo de un fondo en mosaico es hacer un relativamente pequeño gráfico llenar toda la página y vea como una imagen más grande. El secreto está en crear la imagen por lo que es difícil ver donde la imagen se repite. He aquí una manera de hacer un fondo de azulejos en Gimp. Por supuesto, usted puede adaptar esta técnica para sus propios fines.

Crear una nueva imagen.
El tamaño de la imagen es importante. Imágenes más pequeñas son mucho más eficientes para descargar, pero el patrón es mucho más evidente. Comience con 256 por 256 píxeles.
Construir un patrón aleatorio.
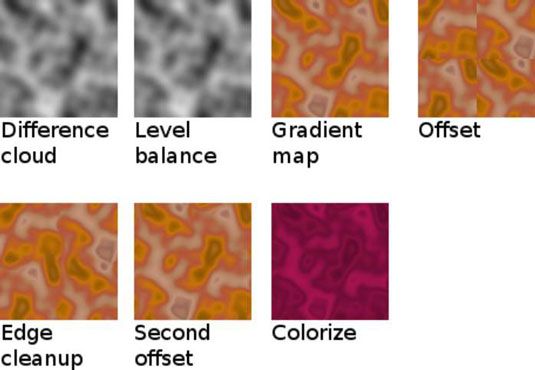
Usted puede utilizar la técnica del filtro de plasma o probar una técnica similar eligiendo Filtros-Render-Clouds-Difference Clouds. El filtro Nubes de diferencia crea una imagen en escala de grises, pero con una serie de opciones interesantes. La opción de Tileable crea un patrón que está listo para el azulejo. Juega con estas opciones hasta que llegue algo interesante.
Ajuste el contraste.
Para el mejor efecto, usted quiere una distribución relativamente uniforme de los valores de claro a oscuro. La forma más fácil de hacerlo es a través de la herramienta de normalización automática (colores-Auto-Normalizar).
Escoja un gradiente.
Vamos a añadir colores a su patrón usando una técnica llamada mapeo gradiente. Utilice el cuadro de diálogo de degradado (de Windows-acoplables Diálogos-Degradados) para recoger un gradiente. Los colores más oscuros en su mapa de imagen a los colores de la izquierda de la pendiente, y los colores más claros se asignan a la izquierda. Puede ajustar los colores, así que no te preocupes si los colores no son exactamente lo que quieres.
Utilice la herramienta Mapa de degradado (colores # 10154- Mapa # 10154- Mapa de degradado) para asignar los colores del gradiente a su patrón de nubes.
Offset la imagen para comprobar si hay suelo de baldosas.
La forma más fácil de ver si los azulejos de imagen así es para compensar la imagen. Esto pone a los bordes en el centro para que pueda ver cómo la imagen se verá cuando múltiples copias están uno junto al otro. Abra el cuadro de diálogo Offset eligiendo Capa-Transform-Offset. El diálogo Offset tiene un práctico x / 2, y el botón / 2. Haga clic en el botón para ver cómo se ve su imagen.
Limpiar la imagen si es necesario.
Si elige la opción de Tileable cuando se construyó la imagen de la nube, la nueva imagen se verá bien. Si no, usted puede tener algunas costuras visibles. Utilice las herramientas de tinta corrida y Clon para limpiar estas costuras si es necesario. Aplicar la herramienta Desplazamiento por segunda vez para comprobar si sus costuras se ven bien.
Aplicar filtros para conseguir el efecto deseado.
Es posible que desee colorear su imagen o difuminar un poco para cubrir cualquier artefacto de su limpieza. Recuerde que las imágenes de fondo deben ser muy oscuro o muy claro con muy poco contraste si desea que el texto legible.
Pruebe la imagen por guardar la imagen en formato XCF y un formato comprimido (como PNG), construye una página sencilla utilizando la imagen como fondo, y cargue la página en su navegador para asegurarse de que las baldosas de la forma esperada.