Cómo generar imágenes usando fabricante de la imagen del gradiente en css3
Usted ya ha visto una serie de otros programas descritos que crean imágenes de degradado. Parece como si cada sitio, incluyendo CSS3, ofrece una. El Dynamic Drive Gradiente Image Maker es diferente, sin embargo: En realidad, crea un archivo de imagen, en lugar de crear CSS que con el tiempo crea una imagen en la pantalla.
La diferencia es importante. Usando una imagen significa que el navegador sólo necesita apoyar imágenes - algo que todos los navegadores a cabo hoy en día puede hacer - pero cuando el uso de CSS, lo que necesita saber que el navegador de acogida realmente apoya el nivel requerido de CSS. Se accede Gradiente Imagen Hacedor haciendo clic en Imagen degradado en el menú Herramientas de Internet de la página principal.

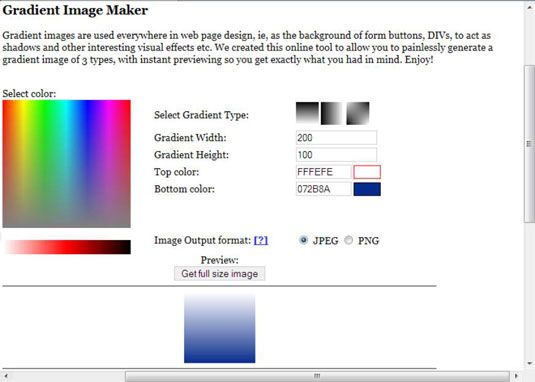
La imagen de gradiente Hacedor luce una interfaz simplificada. Todo lo que hacemos es seleccionar el tipo de degradado que desea crear (horizontal, vertical o diagonal), definir el tamaño del gradiente, y elegir los colores que desea utilizar.
Al elegir un color, puede hacer clic en un área en el selector de color o puede escribir el código hexadecimal del color que desea utilizar. Hay poca flexibilidad en el uso de esta herramienta. Está diseñado específicamente para proporcionar un medio sencillo, rápido de crear un gradiente.
Cuando esté satisfecho con el degradado, elija un formato de salida de imagen. El formato JPEG generalmente producen archivos más pequeños, mientras que el formato PNG generalmente producirá archivos de mayor calidad. Haga clic en Obtener imagen a tamaño completo y ves otra pestaña abierta con la imagen de gradiente que solicitó. derecha, haga clic en la imagen y selecciona Guardar como en el menú contextual para guardar la imagen en su disco duro.
Hay un truco para el uso de la imagen como fondo. HTML es compatible con un atributo de fondo para el etiqueta. Supuestamente este atributo es obsoleto y no debe depender de que esté disponible siempre. Sin embargo, todavía funciona en todos los navegadores (y en todas las plataformas). El código siguiente utiliza el atributo de fondo, y mostrará una página con el gradiente como imagen de fondo en el tamaño solicitado.
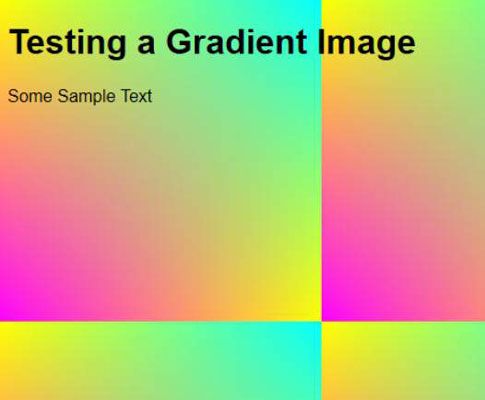
Prueba de una imagen de gradiente Prueba de una imagen de gradiente
Algunos Texto de ejemplo
Esta técnica tiene la ventaja de no utilizar ningún tipo de CSS para mostrar la imagen, pero es un poco arriesgado como se hacen los cambios futuros de cómo funciona HTML en los navegadores. Por ahora, sin embargo, parece que todos los navegadores en el planeta todavía apoya este método particular de mostrar una imagen de fondo (cuando algunos no utilizar el método CSS). Esto es lo que el gradiente se ve en acción.

La forma actual para utilizar la imagen es aplicarlo usando CSS. En este caso, se aplica mediante la propiedad de fondo para el estilo de la carrocería, como se muestra.
Prueba de una imagen de gradiente Prueba de una imagen de gradiente
Algunos Texto de ejemplo
La ventaja de este enfoque es que se puede controlar el tamaño del fondo, el origen y otras características. El uso de CSS, siempre que sea posible, aumenta en gran medida la flexibilidad de usar una imagen de gradiente. Sin embargo, si usted va a utilizar CSS de todos modos, a menudo paga para aplicar el gradiente sí mediante el uso de CSS.
La principal ventaja de utilizar una imagen más puro CSS es que usted puede cambiar rápidamente de una imagen a otra, utilizando cualquiera de una serie de técnicas para cambiar la apariencia de la página, sin necesidad de escribir código nuevo.






