Cómo convertir una imagen para CSS3
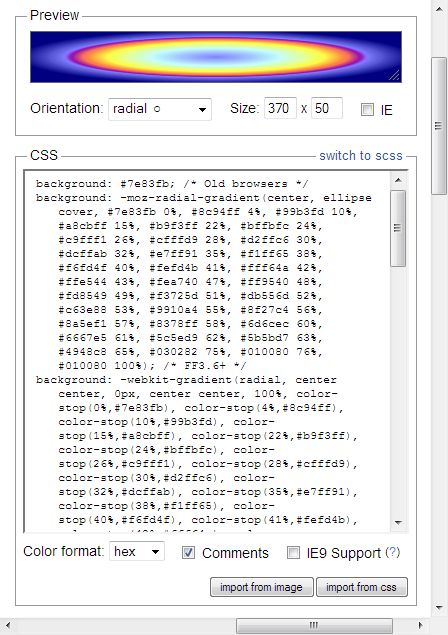
Una característica especial del Último Gradient Generator es la capacidad de convertir su imagen existente en un gradiente de CSS3 que puede utilizar en su sitio. Esta es una manera interesante de definir algunos gradientes complejos con poco esfuerzo- nota, sin embargo, que esta característica funciona mejor con imágenes como la de abajo.
Incluso si usted proporciona un gráfico complejo, el gradiente resultante usará sólo los colores en la parte izquierda de la imagen. Cualquier cosa después de que el primer color se ignora.

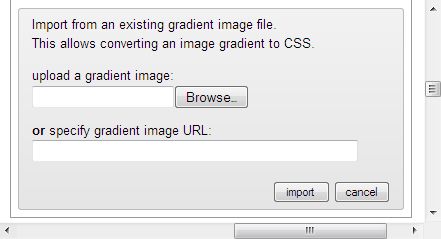
Consulte la parte inferior para encontrar el botón Importar Imagen. Haga clic en este botón y se ve la parte inferior del área CSS ampliar para incluir el formulario. Puede obtener imágenes desde una ubicación en línea o desde el disco duro local. Cuando desee utilizar el disco duro como un recurso, haga clic en Examinar para mostrar un cuadro de diálogo de carga de archivos, busque el archivo, y luego haga clic en Abrir.

Después de proporcionar una fuente de la imagen, haga clic en Importar. The Ultimate Gradient Generador importa el archivo y crea el CSS requerido para imitar la imagen y su gradiente aplicado. A continuación, puede hacer ajustes y cambios necesarios para producir el resultado deseado. Después de que haya terminado, puede guardar el CSS como de costumbre e incluir el gradiente en su aplicación.
Después de proporcionar una fuente de la imagen, haga clic en Importar. The Ultimate Gradient Generador importa el archivo y crea el CSS requerido para imitar la imagen y su gradiente aplicado. A continuación, puede hacer ajustes y cambios necesarios para producir el resultado deseado. Después de que haya terminado, puede guardar el CSS como de costumbre e incluir el gradiente en su aplicación.