Cómo administrar imágenes con optimizador de imagen en css3
El optimizador de imagen en CSS3 permite crear imágenes que se cargan con rapidez y eficacia. Un usuario es menos probable que haga clic fuera de su sitio cuando es rápida, por lo que la optimización de las imágenes es siempre una buena idea. Incluso pequeños cambios en la velocidad percibida (si no la velocidad real) pueden hacer una diferencia.
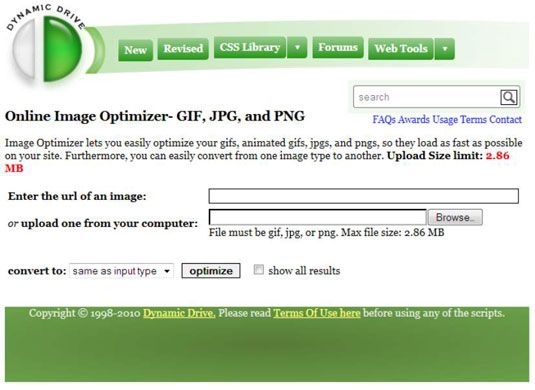
Para acceder al optimizador de imagen, haga clic Image Optimizer en el menú Herramientas de Internet de la página principal. Usted ve una página similar a la que se muestra a continuación.

Puede proporcionar la dirección URL de una imagen en línea o la ubicación de una imagen en el disco duro como su entrada (utilizando el campo correcto). Haga clic en el botón Examinar para que sea más fácil encontrar una imagen en el disco duro. Verá un cuadro de diálogo de carga de archivos que puede utilizar para localizar el archivo en su disco duro. El tamaño máximo de archivo que aceptará Image Optimizer es 2,86 MB. Si el archivo es más grande que este tamaño, es necesario recortar o cambiar su tamaño antes de subirlo.
Recortar elimina parte de la imagen sin afectar la calidad de imagen.
Redimensionar mantiene toda la imagen, pero reduce la calidad de imagen como resultado.
Con la imagen Optimizer puede convertir una imagen a otro tipo. El tipo de imagen que utilice determina cuánto optimización que el optimizador de imagen puede proporcionar. Sin embargo, cuando se trabaja con un formato de archivo con pérdidas, como Joint Photographic Experts Group (.JPG), sino que también determina la calidad de la imagen que ve el usuario.
LA con pérdida formato de archivo es aquella que sacrifica algo de contenido con el fin de hacer el archivo más pequeño. Cuando la calidad de la imagen sufre demasiado, el usuario se frustra y deja su sitio a pesar de la mejora en la velocidad página de descarga. El ejemplo empieza una imagen .JPG 1.05MB con. La siguiente lista muestra los tamaños optimizados para cada tipo de archivo de salida.
.jpg (8 colores): 794 KB
.jpg (4 colores): 530 KB
.jpg (2 color): 284 KB
.JPG (calidad 80): 1.03 MB
.JPG (calidad 70): 943 KB
.JPG (calidad 60): 783 KB
.JPG (calidad 50): 633 KB
.JPG (calidad 40): 589 KB
.JPG (calidad 30): 486 KB
.JPG (calidad 20): 380 KB
.JPG (calidad 10): 239 KB
.jpg (8 colores): 975 KB
.jpg (4 colores): 634 KB
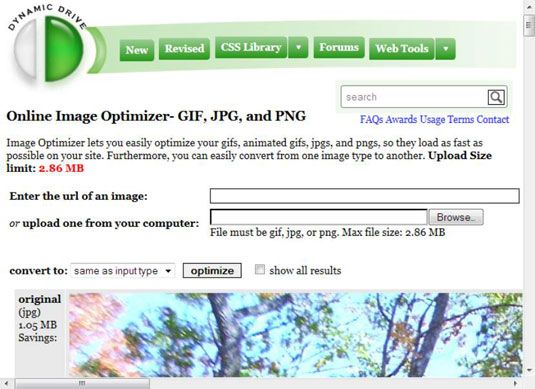
Para llevar a cabo la optimización de la imagen, seleccione un tipo de imagen de la Convertir campo Para comprobar opcionalmente Mostrar todos los productos y haga clic en Optimizar. El proceso de optimización puede requerir unos minutos en completarse. Lo que se ve como salida es la imagen original y algunos sugirieron imágenes alternativas.
En este caso, se ve Graphic Interchange Format (GIF) de salida, lo que ahorra al reducir el tamaño de la profundidad de color. El Portable Network Graphics (PNG) también ahorra espacio cambiando el color profundidad- .JPG ahorra espacio mediante la reducción de la calidad de imagen. Cada una de las entradas de imagen le dirá cuánto menor sea la imagen convertida es y lo que puede llegar a ahorrar en el tamaño de la descarga.

Para guardar una versión particular de la imagen optimizada en el disco, a la derecha; haga clic en la imagen y selecciona Guardar como en el menú contextual. Proporcione un nombre de archivo para la imagen y haga clic en Guardar para completar el proceso.
Algunas conversiones de imagen pueden producir efectos especiales que se ven bastante bien en un sitio. Por ejemplo, el cambio de una imagen de entrada a un archivo GIF de dos colores puede crear una mirada abstracta agradable que funciona bien una imagen de fondo. Pruebe varias conversiones para determinar si alguno de los efectos serán de utilidad en su sitio (además de ahorrar tiempo de descarga).






