¿Cómo optimizar el GIF y PNG para su sitio de redes sociales
Si está trabajando con un gráfico que se puede visualizar en 256 colores o menos en su sitio de redes sociales - como un logotipo, personaje de dibujos animados, o dibujo - la mejor opción es utilizar el formato PNG y reducir el número total de colores utilizado en la imagen tanto como sea posible para reducir el tamaño del archivo.
Para ayudar a compensar la degradación de la calidad de imagen que puede suceder cuando se quitan los colores, GIF y PNG utilizan un truco tramado. El difuminado implica alternando píxeles en un patrón de tablero de ajedrez-como para crear variaciones sutiles de color, incluso con una paleta de colores limitada. El efecto puede suavizar los bordes de la imagen y hacer que parecen tener más colores de lo que realmente hace.
Para convertir una imagen a un GIF o PNG en Photoshop, siga estos pasos. En Photoshop Elements, fuegos artificiales, o GIMP el proceso es similar, aunque los pasos específicos pueden variar.
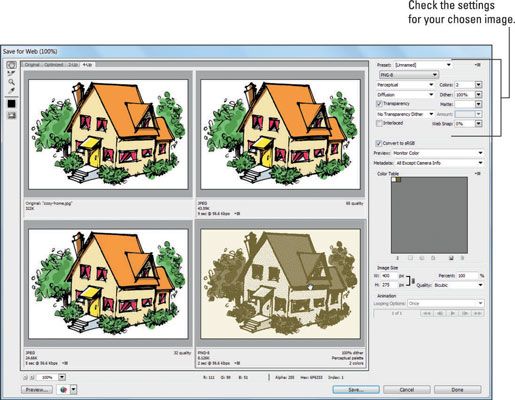
Con la imagen abierta en Photoshop, seleccione Archivo-Guardar para web Dispositivos.
La Guardar para la Web Aparecerá el cuadro de diálogo Dispositivos.
En la esquina superior izquierda del cuadro de diálogo, seleccione la pestaña 2 copias o 4 copias para mostrar varias versiones de la misma imagen para facilitar la comparación.
4-Up permite ver la imagen original (en la esquina superior izquierda), así como tres vistas previas diferentes de la misma imagen.

Haga clic para seleccionar cualquiera de las cuatro imágenes de vista previa para ver el tamaño y ajustar su configuración.
El tamaño, formato y otros ajustes de la imagen seleccionada se muestran en la parte superior derecha del cuadro de diálogo. La reducción del número de colores y otras opciones puede afectar dramáticamente la imagen.
Por ejemplo, la cuarta versión, muestra la imagen con sólo dos colores que muestra. En las otras tres plazas, la imagen incluye más colores - y aunque se ven mejor, el tamaño del archivo será mayor.
Cambio de las imágenes de vista previa en la vista de 4-Up le permite comparar la imagen original con hasta tres versiones diferentes con diferentes colores, transparencia y otros ajustes, cubierto en los pasos que siguen.
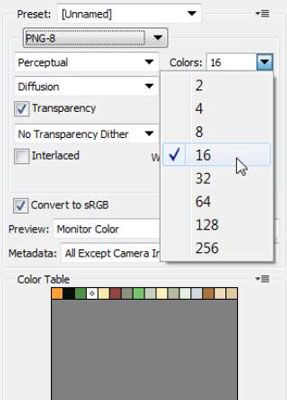
En el lado derecho del cuadro de diálogo, poco menos de preset, haga clic en la pequeña flecha para abrir la lista desplegable Formato de archivo optimizado y seleccione PNG-24.
La opción PNG-24 produce una imagen de mejor calidad. La calidad de la imagen disminuye rápidamente a medida que reduce el número de colores en el archivo o cambiar el formato a GIF. Sin embargo, también se reduce el tamaño del archivo.
En el cuadro Colores, seleccione el número de colores.

El menor número de colores que utiliza, el más pequeño es el tamaño del archivo y más rápida será la imagen se descarga.
Si reduce los colores demasiado, pierdes detalles. El número ideal de los colores depende de su imagen. Usted quiere tan pequeño de una imagen de lo posible, pero si se reduce el número de colores demasiado lejos, su imagen se verá terrible.
Si desea mantener un área transparente en su imagen, seleccione la casilla de verificación Transparencia.
Cualquier área de la imagen que fue transparente al crear la imagen en el editor aparece transparente en la ventana de vista previa. Si usted no tiene un área transparente en la imagen, esta opción no tiene ningún efecto.
El uso de la transparencia es un buen truco para hacer el texto o una imagen parecen flotar debido a un fondo transparente no aparece en la página web. Puede seleccionar la transparencia como una opción de fondo en el cuadro de diálogo Nuevo, cuando se crea una nueva imagen en Photoshop o Photoshop Elements.
Especifique otros ajustes si lo deseas.
El resto de los ajustes en este cuadro de diálogo se puede dejar en sus valores por defecto en Photoshop.
Haga clic en Guardar.
La Guardar optimizada como se abre el cuadro de diálogo.
Introduzca un nombre para la imagen y guardarla en una carpeta que usted puede rápida y fácilmente localizar cuando llega el momento de subir a su sitio de redes sociales elegido.
Repita estos pasos para cada imagen que desea optimizar como GIF o PNG para su sitio.
Ensayo y error es una gran técnica en el Guardar para Web Cuadro de diálogo Dispositivos. En cada una de las tres ventanas de vista previa que muestra versiones optimizadas el dibujo de la casa, se utilizaron cada vez menos colores, lo que reduce el tamaño de archivo con un efecto cada vez más degradantes.






