¿Cómo optimizar imágenes para la Web en Fireworks CS5
Una vez creado y editado una imagen en Adobe Fireworks Creative Suite 5, ya está listo para prepararlo para la web. Debe tener en cuenta dos factores importantes en gráficos de la tela: la velocidad de descarga y la apariencia. Tener lo mejor de ambos mundos es difícil, sin embargo- lo general, se opta por renunciar a alguna apariencia para una mejor velocidad. Este proceso es la optimización.
Configuración de vista previa web
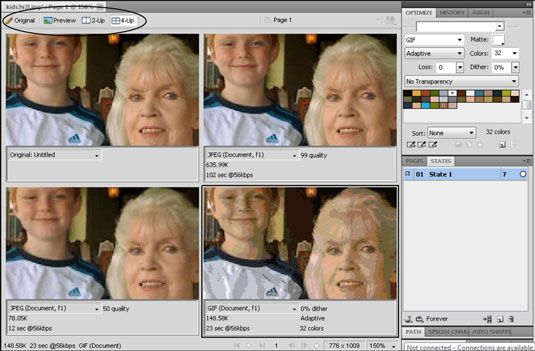
Fireworks CS5 le ayuda con el proceso de optimización desde el principio. Mediante el uso de la vista previa de 2-Up en la parte superior izquierda de la ventana de la imagen, se puede comparar fácilmente su imagen optimizada con el original, en base a su configuración en el panel Optimizar.
Usted puede incluso utilizar las ventanas de vista previa para comparar dos a cuatro formatos web y ver que uno se ve mejor, pero tiene el tamaño de archivo más razonable. Cada ventana de vista previa incluye información importante, como el tamaño del archivo.
Si quieres volver loco, usted puede comparar cuatro ajustes haciendo clic en 4 copias. El uso de las ventanas de vista previa, puede cambiar rápidamente varios ajustes - como el formato, número de colores y la calidad - y ver el efecto inmediatamente, sin la vista previa de la imagen en la tela.

Trabajar con el panel Optimizar
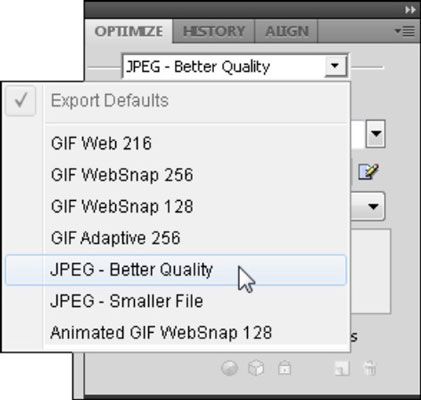
Ahora que sabes cómo comparar las imágenes, ¿dónde hacer los cambios de optimización necesarias? En el panel Optimizar, por supuesto.

Cuando usted entiende la configuración web de formato, puede hacer clic en la imagen en miniatura que desea optimize- elija Ventana-Optimizar para abrir el panel sensible Optimizar y aplicar los ajustes que proporcionan el mejor más imagen, el tamaño eficiente.
Si no está seguro de qué elegir, elegir un valor predeterminado en el menú desplegable Opciones guardadas. Típicamente, la línea arte y gráficos vectoriales (creados con colores sólidos) son la mejor manera de guardar como archivos GIF, mientras que las fotografías o imágenes con tintes gradiente deben ser guardados como archivos JPG. Después de elegir la configuración óptima, puede exportar la imagen.
Exportación para la web
Puede exportar imágenes individuales o páginas web enteras utilizando la función de exportación de los fuegos artificiales.
Para exportar un documento de Fireworks, siga estos pasos:
Elija Archivo-Exportar.
Se abre el cuadro de diálogo Exportar.
Vaya a un lugar adecuado para guardar el archivo.
Si va a usar esta imagen en un sitio web, lo mejor es guardarlo en la carpeta que normalmente utiliza para imágenes web.

Escriba un nombre en el cuadro de texto Nombre de archivo.
Seleccione Sólo imágenes en la lista desplegable Exportar y haga clic en Guardar.




