Cómo utilizar gradientes CSS3
Un gradiente de CSS3 (que es una mezcla entre dos o más colores) puede ser un buen fondo. Anteriormente, los desarrolladores podrían crear un degradado mediante la construcción de una tira delgada de gradiente en un editor de imágenes, y luego usar la repetición-x o repetir-y reglas para hacer que la imagen más pequeña replica a través de la página. Esta era una buena técnica, pero no era terriblemente flexible y sólo degradados lineales relativamente simples fuera posible.
Conteúdo
CSS3 ha añadido una regla gradiente notable que hace que los gradientes de forma nativa a través de CSS. Cuando esta técnica está totalmente aprobado, tiene gradientes mucho más fácil trabajar con ellos.
CSS3 soporta dos tipos principales de gradientes: lineal y radial. Un gradiente lineal cambia de color a lo largo de una línea recta, y un gradiente radial irradia hacia el exterior desde un punto central.
El mecanismo de gradiente ha sido una de las partes más lentas de CSS para ser estandarizados y adoptados, por lo que todavía está cambiando, pero parece que los navegadores son finalmente estableciendo en un estándar. Por desgracia, los prefijos específicos del proveedor son necesarios por el momento.
¿Cómo construir un gradiente sencilla

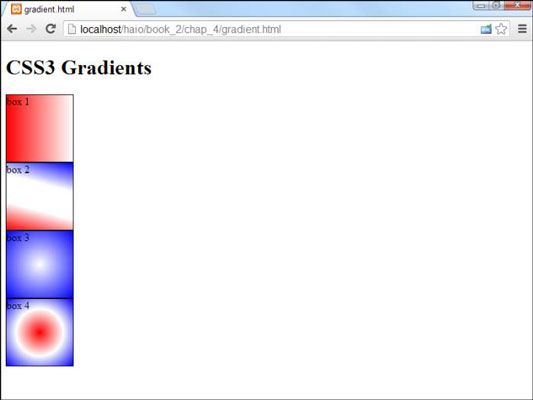
El gradiente más simple se demuestra en cuadro 1. Varía de izquierda a derecha, empezando por el rojo y terminando con blanco.
# box1 {background-image: lineal degradado (izquierda, rojo, blanco) -background imagen: -moz-linear-gradiente (izquierda, rojo, blanco) -background imagen: -webkit-lineal degradado (izquierda, rojo , blanco) -}He aquí cómo usted construye un gradiente lineal simple:
Definir el selector.
Un gradiente se define en el CSS, y usted tendrá que usar cualquiera de sus selectores CSS estándar para determinar qué elemento se le agrega el gradiente a.
Use la regla Imagen de fondo.
Un degradado es una forma especial de la imagen. Usted puede utilizar la regla de fondo imagen para aplicar un degradado al fondo de cualquier elemento, incluyendo todo el cuerpo de la página.
Invoque el lineal gradiente función.
Unos elementos CSS requieren paréntesis porque técnicamente son funciones. La distinción no importa en este momento, pero hay que incorporar los paréntesis cuando se utiliza este tipo de valor. los lineal gradiente técnica es una función.
Determinar la dirección del gradiente fluirá.
Usted puede hacer un flujo de gradiente en cualquier dirección que desee dentro del elemento. Indicando izquierda hace que el elemento a fluir de izquierda a derecha. Usted puede utilizar a fluir de arriba hacia abajo, o arriba a la izquierda para ir desde la parte superior izquierda a la inferior derecha. Utilice cualquier combinación de arriba, izquierda, abajo y derecho. También puede especificar un ángulo en grados, como se demuestra en el siguiente ejemplo.
Indique un color inicial.
Utilice cualquiera de las herramientas de color estándar (nombres de colores, colores hexagonales, rgb () / RGBA (), o HSL ()) Para determinar el color de comenzar.
Indique un color final.
El último color indicado será el color final del degradado. El gradiente fluye desde el principio para acabar con color uniformemente.
Repita con las extensiones del navegador.
Usted tendrá que añadir variantes para los navegadores específicos. Usted tendrá que hacer una nueva versión de la imagen de fondo gobernar para cada proveedor importante.
¿Cómo hacer un gradiente más interesante
Como te ves en la casilla 2, verás un gradiente más complejo que muestra múltiples colores y un ángulo interesante.
# box2 {background-image: lineal gradiente (75deg, rojo, blanco 33%, blancos 66%, azul) -background imagen: -moz-linear-gradiente (75deg, rojo, blanco 33%, blancos 66%, azul ) -background imagen: -webkit-lineal de gradiente (75deg, rojo, blanco 33%, blancos 66%, azul) -}He aquí cómo usted agrega más pizazz a sus gradientes.
Utilice un ángulo de dirección.
En lugar de especificar su dirección del gradiente con la norma cima/izquierda palabras clave, puede especificar un ángulo inicial. Los ángulos se miden en grados matemáticamente, con el 0 por la derecha y 90 que viene de arriba hacia abajo. Debe especificar la medición grado con deg, así que 75 grados se escribe como 75deg.
Añadir tantos colores como desee.
Un gradiente puede tener cualquier número de colores en el mismo. Cada cambio de colores se denomina parada de color. El ejemplo muestra tres colores diferentes.
Determine dónde ocurren las paradas de color.
Por defecto, los colores se distribuyen uniformemente a lo largo del gradiente. Si lo desea, puede pasar cualquier color a aparecer en cualquier parte del gradiente que desee. Las paradas de colores se indican con porcentajes. No es necesario añadir una ubicación para la primera y última parada de color, ya que se supone que son 0% y 100%.
Crear una banda del color, proporcionando dos paradas del mismo color.
Recuadro 2 cuenta con una banda de color blanco. Para conseguir este efecto, dos paradas de color fueron producidas con blanco, que aparece en el 33%, y el otro a 66%. Esto rompe el gradiente aproximadamente en tercios.
Ponga dos colores en el mismo lugar para un cambio de color abrupto.
Si quieres un cambio de color abrupta, simplemente poner dos colores diferentes en el mismo porcentaje.
Repita para todos los navegadores.
Una vez más, usted debe tener en cuenta los distintos navegadores hasta que esta técnica se hace más estandarizado.
¿Cómo construir un degradado radial
CSS3 soporta un segundo tipo de degradado llamado degradado radial. La idea básica es la misma, excepto en lugar de seguir una línea recta como un gradiente lineal, un degradado radial parece fluir desde un lugar central en el elemento e irradiar hacia el exterior.
El degradado radial básica se muestra en cuadro 3 se crea con el código CSS:
# box3 {background-image: radial gradiente (blanco, azul) -background imagen: -moz-radial gradiente (blanco, azul) -background imagen: -webkit-radial gradiente (blanco, azul) -}Como se puede ver, el degradado radial básica se crea mucho a un gradiente lineal, excepto que utiliza el gradiente radial- función en lugar de la lineal gradiente función.
Gradientes radiales tienen muchas opciones, lo que los hace muy prometedor, pero el soporte de los navegadores para estas diversas normas es bastante irregular. Recuadro 4 tiene un degradado radial con tres colores:
# box4 {background-image: radial gradiente (rojo, blanco, azul) -background imagen: -moz-radial gradiente (rojo, blanco, azul) -background imagen: -webkit-radial gradiente (rojo, blanco , azul) -}También es posible cambiar la forma del gradiente de círculo en elipse, para cambiar el centro del degradado hasta un punto diferente dentro del elemento, y para especificar paradas de color. Usted tendrá que comprobar las especificaciones actuales para ver cómo se hacen estas cosas, ya que todavía son bastante experimental.





