Recursos en línea para generar gradientes CSS3
La capacidad de generar mezclas complejas de gradiente es una de las mejoras realmente dramáticos en CSS3. Hasta el advenimiento de CSS3, los diseñadores se basaron en los archivos de imagen de baldosas para crear fondos texturizados detrás de las páginas y elementos de diseño (como etiquetas). Esos archivos de imagen se desaceleraron páginas, y miraron mal gusto cuando lentamente descargan en páginas un usuario tenía abierta.
Esa es la buena noticia.
El inconveniente es que la definición de la sintaxis, incluso para un gradiente lineal simple es una molestia porque los diferentes navegadores tienen diferentes sintaxis para definir incluso estos sencillos gradientes. Y cuando se trata de definir gradientes diagonales o radiales, las diferencias entre la sintaxis del navegador se hacen aún más evidentes.
Sólo para dar una idea de esto, examinar el CSS necesario para producir la imagen de fondo en la siguiente figura:

fondo: -moz-radial gradiente (centro, cubierta elipse, RGBA (228,245,252,1) 0%, RGBA (191,232,249,1) 50%, RGBA (159,216,239,1) 51%, RGBA (42,176,237,1) 100%) - / * FF3.6 + * / background: -webkit-gradiente (radial, centro de centro, 0px, centro de centro, 100%, color-stop (0%, RGBA (228,245,252,1)), color-parada (50% , RGBA (191,232,249,1)), color-parada (51%, RGBA (159,216,239,1)), color-parada (100%, RGBA (42,176,237,1))) - / * Chrome, Safari4 + * / fondo: - webkit-radial gradiente (centro, cubierta elipse, RGBA (228,245,252,1) 0%, RGBA (191,232,249,1) 50%, RGBA (159,216,239,1) 51%, RGBA (42,176,237,1) 100%) - / * Chrome10 +, Safari5.1 + * / background: -o-radial gradiente (centro, cubierta elipse, RGBA (228,245,252,1) 0%, RGBA (191,232,249,1) 50%, RGBA (159,216,239,1) 51%, RGBA (42,176,237,1) 100%) - / * Opera 12+ * / background: -ms-radial gradiente (centro, cubierta elipse, RGBA (228,245,252,1) 0%, RGBA (191,232,249,1) 50%, RGBA ( 159,216,239,1) 51%, RGBA (42,176,237,1) 100%) - / * IE10 + * / background: radial gradiente (elipse en el centro, RGBA (228,245,252,1) 0%, RGBA (191,232,249,1) 50%, RGBA (159,216,239,1) 51%, RGBA (42,176,237,1) 100%) - / * * W3C /
Entonces, ¿qué es un pobre diseñador para hacer? Por suerte hay varios generadores gradiente CSS realmente útiles en línea. Aquí están tres de los mejores:
Último CSS Gradient Generador de ColorZilla
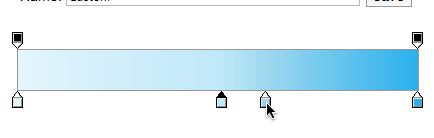
Probablemente, el más poderoso de los generadores de gradiente CSS3, Ultimate CSS Gradient generador permite diseñadores definen gradientes con deslizadores que se sentirá cómodo para cualquiera que haya definido un gradiente en Illustrator, CorelDraw o de otros programas de dibujo, se muestra aquí:

The Ultimate CSS Gradient Generador también proporciona opciones para generar imágenes SVG que serán reconocidos en Internet Explorer 9 (lo que ha limitado el apoyo a gradientes CSS3).
CSS3 Gradient Generador
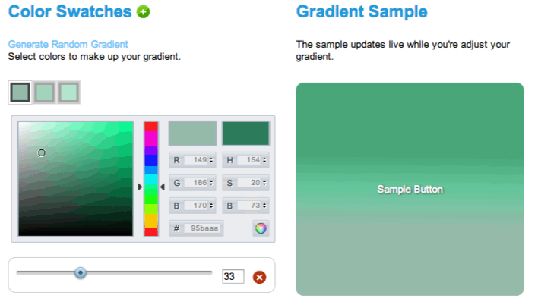
El CSS3 Gradient Generador, creado por Damian Galarza, tiene unos cuantos menos funciones que el Último CSS Gradient generador, pero una interfaz accesible muy limpio hace que sea fácil crear lineal básica y mezclas diagonales, mientras ve código CSS aparece en la pantalla.

Este recurso es especialmente útil para la creación de fondo de la pendiente para los botones ya que la ventana de vista previa es una bonita plaza botón de tamaño preconfigurado limpio.
CSS fondo del gradiente Hacedor
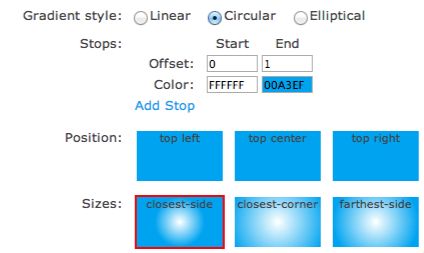
Algunos tipos en un garaje hasta cerca de Seattle pusieron un generador de gradiente CSS3 fácil de usar y potente que llaman el CSS Gradient Background Maker. Ellos tienen una alternativa de puesta en marcha que llaman Microsoft, y los gradientes que genere aquí trabajan en - sí, Internet Explorer (versiones 10 y posteriores), sino también todos los demás navegadores actuales.
El Gradiente CSS Antecedentes fabricante podría ser la manera más rápida de crear gradientes del montón ya que viene con más de una docena de pre-sets.

Cómo Generadores gradiente CSS3 Trabajo
Los tres de los generadores de gradiente CSS3 enumerados aquí, y otros, así, crear trozos de código CSS3 que los diseñadores pueden copiar y pegar en los archivos CSS. Ellos generadores no ofrecen mucha ayuda en la forma de hacer eso - ellos esperan que seas capaz de manejar la definición de fondos de CSS3 para los elementos y la clase y los selectores div en un archivo CSS.
Pero el proceso no es demasiado difícil. Por ejemplo, si crea un estilo de clase y lo nombra .background, puede copiar y pegar un estilo gradiente en ese selector como se muestra aquí:
.fondo {/ * IE10 Consumer Preview * / background-image: -ms-radial gradiente (centro, círculo del lado más cercano, #FFFFFF 0%, # 00A3EF 100%) - / * Mozilla Firefox * / background-image: -moz -radial gradiente (centro, círculo del lado más cercano, #FFFFFF 0%, # 00A3EF 100%) - / * Opera * / background-image: -o-radial gradiente (centro, círculo del lado más cercano, #FFFFFF 0% , # 00A3EF 100%) - / * Webkit (Safari / Chrome 10) * / background-image: -webkit-gradiente (radial, centro de centro, 0, centro de centro, 140, color-stop (0, #FFFFFF), color -stop (1, # 00A3EF)) - / * Webkit (Cromo 11+) * / background-image: -webkit-radial gradiente (centro, círculo del lado más cercano, #FFFFFF 0%, # 00A3EF 100%) - / * W3C de marcado, IE10 Release Preview * / background-image: radial gradiente (círculo del lado más cercano al centro, #FFFFFF 0%, # 00A3EF 100%) -}Y luego, se puede aplicar el fondo a cualquier elemento en su archivo HTML. Aquí, el fondo se aplica a una etiqueta:
(contenido aquí)




