Cómo utilizar efectos de imagen css3
CSS3 permite aplicar algunos efectos especiales interesantes a sus páginas HTML5. Estos efectos se pueden aplicar a cualquier elemento, pero por lo general se aplican a las imágenes y titulares. Tenga en cuenta que estos todavía se consideran experimentales, por lo que las implementaciones de navegadores varían.
Transparencia
CSS3 tiene soporte completo para la opacidad ajustable. Esto se refleja en un par de maneras. En primer lugar, cualquier elemento tiene un atributo que se puede configurar desde 0 (completamente transparente) a1 (totalmente opaco).
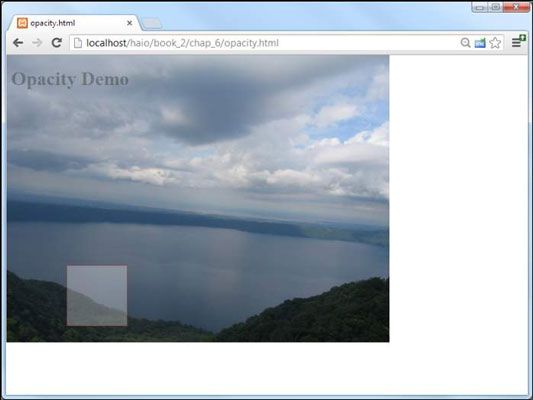
Este es un div con transparencia parcial superpuesta sobre una imagen.

El código completo de esta página es fácil de seguir:
opacity.html Opacidad demo
Todo el código HTML es común y CSS2 cosas, excepto el último atributo. los opacidad atributo toma un valor de punto flotante entre 0 y 1. Zero (0) Es completamente transparente y una (1) Es completamente opaco.
Tenga en cuenta que el ejemplo se utiliza la otra forma principal de la transparencia con el apoyo de CSS - el titular utiliza el modelo RGBA añadir transparencia alfa de un color. En general, utilice alfa cuando desea agregar transparencia parcial a un color individual. Opacidad se puede utilizar para un elemento entero, incluso compleja algo así como una imagen o un vídeo.
Todas las versiones recientes de navegadores soportan la opacidad sin necesidad de prefijos específicos del proveedor. Los navegadores más antiguos simplemente mostrar el elemento como totalmente opaco, por lo que cualquier cosa bajo un elemento parcialmente transparente pueden ser invisibles para los navegadores más antiguos.
Reflexiones
La reflexión es otro de esos elementos visuales que añade un poco a una página cuando se hace bien. Aunque no es una parte formal de la especificación CSS3, es una tecnología prometedora. Actualmente sólo los navegadores basados en WebKit (es decir, Safari, iPhone / iPad, y Chrome) apoyan esta capacidad. Sin embargo, muestra como promesa de que algún tipo de esta capacidad es probable que aparezca en los otros navegadores en algún momento.

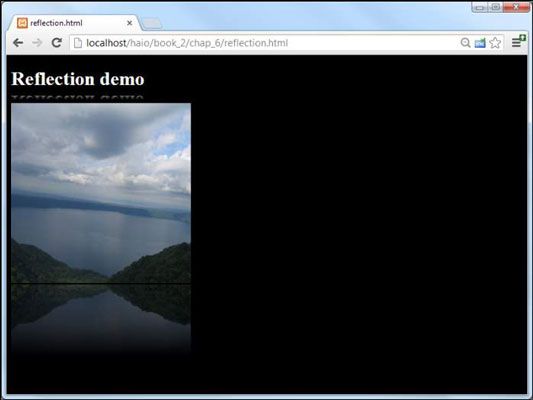
Aplicar el siguiente CSS para hacer cualquier elemento con el reflexionar clase tiene un aspecto agradable reflejo en los navegadores compatibles:
-webkit-box-reflexionar: por debajo de 2px;
Reflexiones básicas son muy simples:
Aplique la -webkit-box-reflejar atribuir.
Desafortunadamente, no hay una versión genérica, ni ha sido el atributo duplicado por otros navegadores.
Especificar donde la reflexión se va a colocar.
Normalmente, la reflexión va por debajo del elemento primario, pero también puede ser arriba, izquierda, o derecho.
Indique un ancho boquete.
La reflexión puede ser colocado justo al lado del elemento original, pero a menudo se ve mejor con una pequeña brecha. La brecha se mide normalmente en píxeles.
Esto producirá una muy buena reflexión.
Sin embargo, las reflexiones no son por lo general las duplicaciones de píxeles perfecto. Tienden a desaparecer en la distancia. WebKit permite añadir un gradiente a una reflexión. En este caso, el gradiente va desde completamente opaco (blanco) a completamente transparente (transparente).
.reflejar {
-webkit-box-reflexionar: por debajo de 2px
-webkit-lineal de gradiente (abajo, blanco, transparente 40%, transparente) -}La parte estándar de la reflexión es igual que el ejemplo anterior, pero incluye un gradiente que se desvanece el reflejo de la transparencia.
Construir un gradiente lineal.
El gradiente de reflexión es casi lineal. Tenga en cuenta que el gradiente no es una nueva regla CSS, sino simplemente un parámetro en la regla reflexión existente.
Haga el movimiento de gradiente de abajo hacia arriba.
Se utiliza para indicar el gradiente comienza en la parte superior, y para indicar el gradiente comienza en la parte inferior. Estos valores representan la parte superior e inferior de la original imagen, no la reflexión (que, por supuesto, ser revertido). Normalmente, su gradiente comienza en la parte inferior de la imagen original (que está en la parte superior de la imagen reflejada).
Comience con la opacidad completa.
La parte inferior de la imagen original es la parte superior de la imagen reflejada, y la parte superior de la imagen reflejada debe ser completamente opaca. Este gradiente no es realmente sobre el color, sino de qué partes de la reflexión son visibles. Ajuste del color inicial a blanco hace que la parte superior de la reflexión completamente opaco.
Termina en la opacidad completa.
La parte superior de la imagen original (el fondo de la reflexión) debe ser totalmente transparente, por lo que terminará el gradiente con la palabra clave de color especial transparente (que es equivalente a RGBA 255, 255, 255, 0).
Añadir un color parar para ajustar el fundido.
Añadir una parada de color para indicar en qué parte del reflejo desea que la imagen para iniciar la decoloración.
Tenga en cuenta que la imagen reflejada no se calcula como un elemento separado para fines de diseño de página, por lo que el texto y otros contenidos fluirán a la derecha en la parte superior de su reflexión.
Reflexiones se aplican comúnmente a las imágenes, sino que se pueden aplicar a cualquier elemento, incluso vídeo!
Es posible conseguir un efecto de reflejo en otros navegadores con un uso inteligente de los atributos de transformación y degradado. Por ahora, sin embargo, es probable que sea más seguro para reservar este efecto para situaciones en las que sabes que el usuario va a utilizar un navegador compatible o cuando el efecto se refleja no es absolutamente necesario.






