¿Cómo aplicar la opacidad / transparencia en css3
La opacidad o transparencia es un nuevo efecto en CSS3. Los diseñadores están realmente en las primeras etapas de la experimentación con este efecto. En CSS3, la transparencia se define mediante la asignación de un valor a la propiedad de opacidad. Un objeto totalmente opaca oscurece por completo todo lo que es detrás de los objetos IT- que no son totalmente opacos son parcialmente transparente, o transparente.
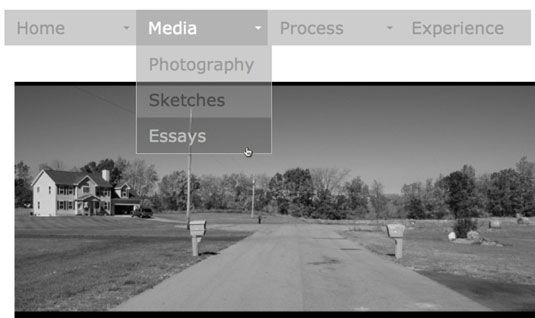
Definición de fondos semitransparentes para los elementos de diseño de página con CSS3 presenta algunas opciones interesantes para diseñadores web. Fondos semitransparentes se utilizan a menudo, por ejemplo, en las listas desplegables. Allí, los elementos de menú desplegables tienen 0,5 opacidad asignada (son el 50 por ciento transparente). Como resultado, el contenido de la página subyacente permanece visible cuando un menú cae hacia abajo.

La propiedad de opacidad se define con un valor que va de 0 (completamente invisible) para 1 (totalmente opaco- no es transparente en absoluto). Así, por ejemplo, un valor de opacidad de 0,8 hace que un objeto 80 por ciento opaco, y así sucesivamente.
La propiedad de opacidad no requiere prefijos para los diferentes navegadores. La sintaxis es simple:
opacidad: .x
La lista desplegable muestra, por ejemplo, se define como tal:
.menu_box {background-color: # 999-padding: 2px; color: # 333333-opacidad: .5-}





