Cómo dibujar transparente en JavaFX
JavaFX permite crear colores parcialmente transparentes mediante el establecimiento de un valor de opacidad para el color. Un valor de opacidad de 1,0 indica que el color es completamente opaco, mientras que un valor de 0,0 significa que el color es completamente transparente. Para crear un color parcialmente transparente, se establece el valor de opacidad en algún lugar entre 0,0 y 1,0.
Hay varias maneras de hacerlo, pero la más fácil es utilizar uno de los varios métodos estáticos de la Color clase que crear un color de sus partes constituyentes. Aquí, rgb se utiliza el método, que acepta cuatro parámetros: tres números enteros que representan los componentes rojo, verde y azul del color (valores pueden ser 0 a 255), y un doble que representa la opacidad.
Por ejemplo, para crear un negro transparente 50%, tendrá que utilizar el rgb método, así:
Color.rgb (0, 0, 0, 0,5) -
Para crear un 20% de rojo transparente, utilice esto:
Color.rgb (255, 0, 0, 0,2) -
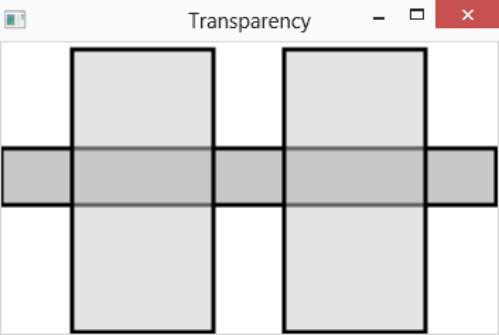
La figura muestra una escena con tres rectángulos, dos de los cuales se han aplicado transparencia. El siguiente fragmento muestra el código usado para crear estos tres rectángulos:
Rectángulo r1 = new Rectangle (0,75,350,40) -r1.setStroke (Color.BLACK) -r1.setFill (Color.rgb (200, 200, 200, 1.0)) - r1.setStrokeWidth (3) -Rectangle r2 = nueva Rectángulo (50,5,100,200) -r2.setStroke (Color.BLACK) -r2.setFill (Color.rgb (200, 200, 200, 0.5)) - r2.setStrokeWidth (3) -Rectangle r3 = new Rectangle (200, 5.100.200) -r3.setStroke (Color.BLACK) -r3.setFill (Color.rgb (200, 200, 200, 0,5)) - r3.setStrokeWidth (3) -
Como se puede ver, los tres de estos rectángulos especificar un tono de gris utilizando los valores de 200, 200 y 200 para los componentes de color rojo, verde y azul. La primera rectángulo especifica 1.0 para el opacity- los otros dos especificar 0,5 para la opacidad. Como resultado, se puede ver el primer rectángulo detrás de los otros dos rectángulos.