Cómo crear líneas y formas en JavaFX
Puede crear líneas, rectángulos, círculos y arcos en JavaFX. Usted puede modificar fácilmente los tamaños, esquinas, y otros atributos de las formas. Aquí están los listados de código y ejemplos para cada uno.
Conteúdo
Crear líneas en JavaFX
El tipo más básico de la forma es una línea, creada con el Línea clase. Para crear una línea, se especifica el X y y coordenadas del inicio y final de la línea, como en este ejemplo:
Línea línea 1 = nueva línea (0, 0, 100, 200) -
Este código crea una línea que va de (0,0) a (100, 200).
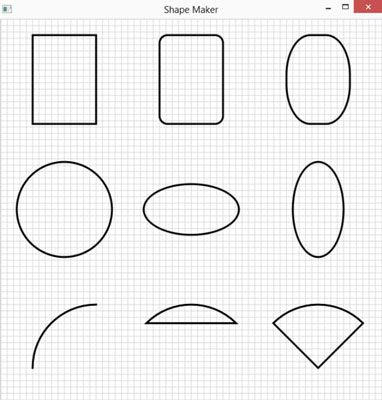
Las líneas de la cuadrícula en esta figura fueron atraídos por las formas de línea dentro de un para lazo, de esta manera:
for (int i = 0- i lt; 600 i + = 10) {Línea línea 1 = nueva línea (i, 0, i, 600) -line1.setStroke (Color.LIGHTGRAY) lÍnea line2 = nueva línea (0, i, 600, i) -line2. . setStroke (Color.LIGHTGRAY) -group1.getChildren () addAll (línea 1, línea 2) -}los para bucle itera una variable yo 0-600 en incrementos de 10. En cada iteración del bucle, dos líneas se crean: una línea vertical que utiliza la variable yo como su eje X y una línea horizontal que utiliza la variable yo como su eje y. El color de trazo para cada línea se establece en gris claro, y las líneas se añade a un Grupo objeto nombrado grupo 1.
Crear rectángulos en JavaFX
Un rectángulo requiere una (x, y) punto, una anchura, y una altura de partida. Aquí está el código que crea un rectángulo:
Rectángulo r1 = new Rectangle (50,25,100,140) -r1.setStroke (Color.BLACK) -r1.setFill (null) -r1.setStrokeWidth (3) -
Aquí el rectángulo comienza a las (50, 25). Su anchura es 100, y su altura es 140. Tenga en cuenta que el color de relleno se establece en nulo de modo que el rectángulo será transparente.
Usted puede crear un rectángulo con esquinas redondeadas llamando al setArcWidth y setArcheight métodos. Aquí está el rectángulo redondeado en el centro de la primera fila de formas que se muestran en la figura:
Rectángulo r2 = nueva Rectangle(250,25,100,140)-r2.setStroke(Color.BLACK)-r2.setFill(null)-r2.setStrokeWidth(3)-r2.setArcWidth(25)-r2.setArcHeight(25)-
Aquí, las esquinas están redondeadas con un arco cuya altura y anchura son ambos 25.
Puede crear algunas formas interesantes mediante el uso de valores desiguales para la anchura y la altura del arco. Para la tercera forma en la primera fila de la figura, la anchura del arco se establece en 75 y la altura a 125:

Rectángulo R3 = nueva Rectangle(450,25,100,140)-r3.setStroke(Color.BLACK)-r3.setFill(null)-r3.setStrokeWidth(3)-r3.setArcWidth(75)-r3.setArcHeight(125)-
Crear círculos en JavaFX
Para crear un círculo, se utiliza el Círculo clase, especificando el xey coordenadas del centro del círculo y el radio. Aquí está el código que crea el círculo en la figura:
Círculo c1 = new Circle (100, 300, 75) -c1.setStroke (Color.BLACK) -c1.setFill (null) -c1.setStrokeWidth (3) -
Un elipse es similar a un círculo, pero tiene dos radios: uno en el eje x, el otro en el eje y. Se especifica ambos radios en el constructor. Aquí está el código que crea la primera elipse en la figura:
Elipse e1 = new Elipse (300, 300, 75, 40) -e1.setStroke (Color.BLACK) -e1.setFill (null) -e1.setStrokeWidth (3) -
La segunda elipse es similar, pero las direcciones x e y-radios están invertidos:
Elipse e2 = new Elipse (300, 300, 40, 75) -
Crear arcos en JavaFX
Otro tipo útil de forma es una arco, que es un segmento de una elipse. Para crear un arco, que proporcione los parámetros de la elipse y luego usted indica el ángulo en el que el arco empieza: 0 es el este (03:00 en una esfera de reloj). Por último, usted indica el largo, que representa la cantidad de la elipse los vanos de arco y también se expresa en grados.
Lo importante es saber que el arco se desplaza hacia la izquierda del punto de partida. Si especifica / 90 como punto de partida y 90 como la extensión, el arco se desplaza desde 12:00 a 09:00 alta, como se muestra en la primera forma en la tercera fila en la figura.
JavaFX puede crear tres tipos de arcos, que puede especificar a través de la setType Método:
ArcType.OPEN: Indica que se desea dibujar sólo el propio arco
ArcType.CHORD: Significa que usted desea dibujar el arco y luego conectar los extremos con una línea recta para crear una forma cerrada
ArcType.ROUND: Significa que usted desea utilizar líneas rectas para conectar los extremos hacia el centro de la elipse, creando así una forma que parece un pedazo de pastel
He aquí un ejemplo que crea el primer arco se muestra en la figura:
Arco a1 = new Arco (150, 550, 100, 100, 90, 90) -a1.setType (ArcType.OPEN) -a1.setStroke (Color.BLACK) -a1.setFill (null) -a1.setStrokeWidth (3) -
El segundo arco se crea con estas declaraciones:
Arco a2 = new Arco (300, 550, 100, 100, 45, 90) -a2.setType (ArcType.CHORD) -a2.setStroke (Color.BLACK) -a2.setFill (null) -a2.setStrokeWidth (3) -
Por último, el tercer arco (la rebanada de la empanada) se crea en estas declaraciones:
Arco a3 = new Arco (500, 550, 100, 100, 45, 90) -a3.setType (ArcType.ROUND) -a3.setStroke (Color.BLACK) -a3.setFill (null) -a3.setStrokeWidth (3) -




