Crear gradientes con CSS 3
Los degradados son un efecto favorito de los diseñadores gráficos de todo el mundo debido a los gradientes de crear una transición suave de color. Adición de gradientes para el fondo de una página web o secciones dentro de una página añade riqueza y profundidad a un diseño.
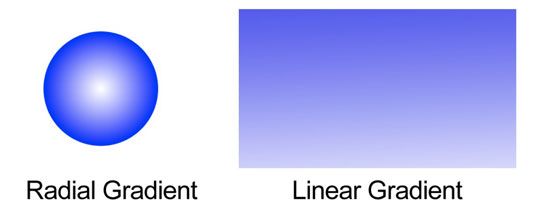
En la figura, se puede ver la diferencia entre una radial y un gradiente lineal.

En versiones anteriores de CSS, si desea utilizar un gradiente en el fondo de un elemento, como un etiqueta, se tenía que utilizar una imagen. Si fueras inteligente, que ha creado un 1 píxel en toda la gráfica que era tan alto como usted quería el gradiente y luego insertó como un fondo para que se repite para rellenar el espacio. Si ha diseñado también una imagen de fondo, el tamaño de archivo de imagen puede ser pequeña, pero las limitaciones de muchos.
Por ejemplo, había que hacer el gradiente de tan alto o más alto que el espacio que quería llenar, lo que limita su capacidad de crear diseños de página flexibles. Del mismo modo, la segunda imagen de fondo detrás de la pendiente a juego, si un diseño tenía este tipo de imagen, no fue una tarea sencilla. En pocas palabras, la adición de los gradientes de diseños de páginas era posible, sino también una verdadera molestia.
Introduzca CSS 3 y diseñadores de todo el mundo pueden celebrar las nuevas opciones de degradado para resolver todos esos viejos problemas a la vez. Degradados generados con CSS 3 descarga más rápida y automáticamente ajustan para llenar el espacio perfectamente.
CSS 3 gradientes se pueden diseñar como lineal o radial, y se puede aplicar diferentes bandas de color en diferentes espaciado a lo largo del continuum. Con todo, CSS 3 gradientes se puede utilizar en la mayoría de las situaciones en las que un diseñador querría usar uno y son una mejora significativa a CSS.
Al agregar un degradado a un fondo - ya sea en el contexto de toda la página o un elemento dentro de una página, como un etiqueta - el gradiente se ajusta automáticamente para llenar todo el espacio a menos que especifique un tamaño. Los gradientes también pueden ser utilizados en la frontera de elementos y para llenar el centro de una bala en una lista desordenada.
Aquí está la sintaxis más simple para la creación de un gradiente lineal en CSS 3 para los navegadores WebKit:
-webkit-degradado (lineal,, , de( ), a( )) -
Gradientes radiales se crean de esta manera:
-webkit-gradiente (radial,, , , [, ] *) -
He aquí dos ejemplos de los gradientes utilizados como imagen de fondo:
El siguiente código crea un gradiente lineal con dos colores:
Imagen de fondo: -webkit-degradado (lineal, abajo a la izquierda, arriba a la izquierda, el color-stop (0.32, #FFFFFF), color-stop (0.66, # 245FAB)) -
Este ejemplo de código crea un degradado radial con múltiples colores:

fondo: -webkit-radial gradiente (radial, centro de centro, 0, centro de centro, 70.5, a partir de (verde), a (amarillo)) -
Aquí está el código usado para crear el gradiente en las zonas de fondo del cuerpo, títulos, y apartes en el sitio web de la jalea Rancher se muestra en la figura.
body {background-image: -webkit-degradado (lineal, arriba a la izquierda, abajo a la izquierda, el color-stop (0, azul), color-stop (0.25, # 98fc45), color-parada (1, transparente)) -}En el ejemplo, se puede ver que un gradiente lineal fue creado que comienza en la parte superior y se mueve a la parte inferior. Se puede variar el gradiente comenzando en la esquina superior izquierda y terminando en la esquina inferior derecha, que formaría el gradiente a lo largo de una trayectoria diagonal. También hay varias paradas de color mostrados en el ejemplo, cada uno de los cuales representa un color a lo largo del gradiente. El ejemplo gradiente progresa como sigue:
Comience con el color azul: color de parada (0, azul).
Cambie el color en hexadecimal # 98fc45 al 25 por ciento: el color-stop (0.25, # 98fc45).
entonces # 98fc45 se vuelve transparente a través del resto del gradiente hasta que el fondo es completamente transparente: color de parada (1, transparente).





