Cómo crear estilos de página para su html5 y css3 sitio plantilla
Con un marco HTML en su sitio, usted puede empezar a trabajar en la CSS para crear estilos de página en su sitio. La mejor manera de incorporar CSS3 es siguiendo estos pasos:
Comience con el diagrama de plantilla de página.
Se debe tener toda la información que necesita.
Pon a prueba tu CSS en un navegador.
Comience con una implementación CSS simple que asegura que tiene los nombres correctos para todos los elementos de la página. Luego modificar cada elemento de acuerdo con el documento de diseño, las pruebas sobre la marcha.
Implementar el CSS de su diagrama.
Usted debería ser implementación el diseño ya ha creado, no diseño la pagina. (Eso ya sucedió en el proceso de diagramación.)
Guarde el diseño.
Para los proyectos de varias páginas, CSS externo en un archivo separado es definitivamente el camino a seguir. A medida que trabaja, guardar el CSS de manera normal por lo que el navegador será capaz de leerlo.
Prueba y pellizco.
Las cosas nunca son lo que parecen con CSS porque los navegadores no se ajustan a las normas de igual manera. ¡Tienes que probar y ajustar en otros navegadores. Si los usuarios con las tecnologías más antiguas son una preocupación, puede que tenga que utilizar una hoja de estilo secundario para versiones antiguas de IE. También puede hacer una versión móvil.
Repita el procedimiento para otras plantillas.
Repita este proceso para cada una de las otras plantillas que identificó en su diagrama de sitio.
El resultado de este proceso debe ser un número de archivos CSS que se pueden reutilizar fácilmente a través de su sitio.
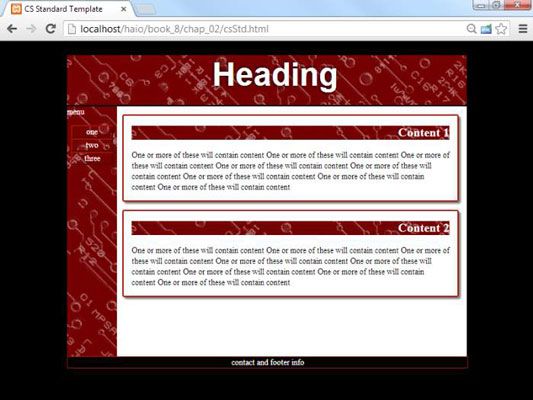
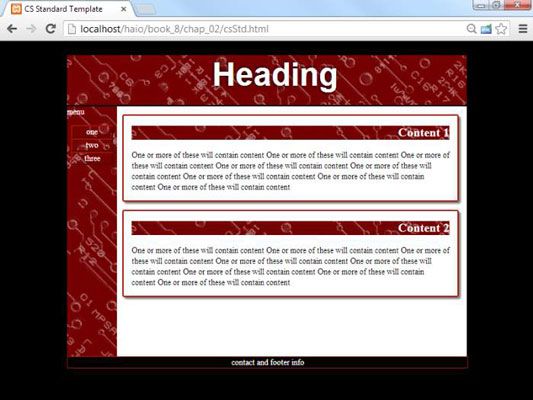
Aquí está el código CSS para la página principal:

body {background-color: # 000000-} h1 {text-align: center-font-family: sans-serif-color: blanco-text-shadow: 0 0 10px negro -} # todo {background-color: blanco-frontera : 1px solid negro-width: 800px; margin-top: 2em-margin-left: auto-margin-right: auto-min-height: 600px;} # encabezado {background-color: # A11204-background-image: url ( "cbBackground.jpg") - color: # FFFFFF-height: 100px; font-size: 2em-padding-left: 1 em-border-bottom: 3px sólido negro-margin-top: -1.5em -} # {menú del fondo imagen: url ("cbBackground.jpg") - background-color: # A11204-color: # FFFFFF-float: left; ancho: 100px; min-height: 500px;} # menú li {tipo list-style: none; margin-left: -2em-margin-right: .5em text-align: center -} # menú a {color: # FFFFFF-display: block-border: # A11204 3px principio-text-decoration: none;} # menú . a: hover {border: # A11204 3px inserción -} contenidos {border: 3px doble # A11204-margin: 1 em-margin-left: 110px; padding-left: 1 em-padding-bottom: 1 em-padding-right: 1em- border-radius: 5px; box-shadow:. 5px 5px 5px gris -} h2 contenidos {background-color: # A11204-background-image: url ("cbBackground.jpg") - color: # FFFFFF-text-align: right ;} # pie de página {color: # FFFFFF-background-color: # 000000-frontera: 1px solid # A11204-float: left; clear: both-width: 100% -text-align: centro-} Sobre el autor
 Cómo activar enlaces en los botones para HTML5 y CSS3 programación
Cómo activar enlaces en los botones para HTML5 y CSS3 programación En lo que se refiere al código de HTML5, es simplemente una lista de enlaces. No hay nada especial aquí que hace que este acto como un grupo de botones, excepto la creación de un div llamado menú. Todo el trabajo real se realiza en CSS:#menu li…
 Cómo utilizar el atributo clear para controlar el diseño de página para HTML5 y CSS3 programación
Cómo utilizar el atributo clear para controlar el diseño de página para HTML5 y CSS3 programación Debe haber alguna manera de hacer el derecho de trabajo forma, independientemente del ancho del contenedor. CSSS3 proporciona exactamente ese mecanismo que es fácil trabajar con ellos en el diseño de sus páginas HTML5.los claro atributo se…
 La conversión de nombres de propiedades CSS para javascript
La conversión de nombres de propiedades CSS para javascript Puede convertir nombres de las propiedades CSS para javascript. Sin embargo, hay algunas cosas que usted debe recordar si usted planea en hacer esto. Al cambiar de estilos con javascript, hay un par de reglas simples:Si la propiedad CSS es…
 javascript para los niños para los maniquíes
javascript para los niños para los maniquíes Puede convertir nombres de las propiedades CSS para javascript. Sin embargo, hay algunas cosas que usted debe recordar si usted planea en hacer esto. Al cambiar de estilos con javascript, hay un par de reglas simples:Si la propiedad CSS es…
 Cómo aplicar el efecto de la frontera de radio css3
Cómo aplicar el efecto de la frontera de radio css3 El efecto CSS3 border-radius define esquinas redondeadas. Y, es necesario utilizar prefijos específicas del navegador cuando se define un radio de frontera. Aquí algunas reglas para la definición de un radio de frontera:No se puede aplicar un…
 Cómo cambiar fondos repetitivas en sitios css3
Cómo cambiar fondos repetitivas en sitios css3 Hay situaciones en las que sólo se desea una sola copia de una imagen de fondo en su sitio CSS3. Puede ser que la imagen que ha utilizado es algo que no se repite así o es lo suficientemente grande que usted realmente no quiere que se repita. El…
 Cómo crear estilos externos en css3
Cómo crear estilos externos en css3 La mayoría de los desarrolladores utilizan estilos externos en CSS3 para reducir la cantidad de trabajo necesario para mantener un sitio. Un solo archivo .CSS contiene todos los estilos para el sitio, lo que significa que el cambio de un estilo de…
 Cómo modificar los diseños en css3
Cómo modificar los diseños en css3 Vale la pena probar algunos de los diseños de CSS3 para ver lo que quieres hacer con ellos antes de empezar a crear un proyecto de producción. Copie el código fuente del ejemplo en el sitio Dynamic Drive y colocarlo en archivos como espera…
 Cómo colocar gráficos en sitios css3
Cómo colocar gráficos en sitios css3 En esencia, a los gráficos de posición en sitios CSS3 se utiliza la combinación de las propiedades de fondo izquierda, derecha, arriba, y para proporcionar un posicionamiento básico. Afinando la posición implica el uso de las propiedades de…
 Cómo configurar una navegación rápida con css3
Cómo configurar una navegación rápida con css3 La mayoría de los sitios ofrecen algún tipo de ayuda a la navegación del sitio. Si usted no proporciona este tipo de apoyo con su programación CSS3, el usuario puede perderse y que va a perder el negocio o al menos actividad. La navegación del…
 Cómo el estilo de párrafos, encabezados y pies de página con css3
Cómo el estilo de párrafos, encabezados y pies de página con css3 Cuando se diseñará párrafos, encabezados y pies de página, la mayoría del trabajo se puede lograr de forma automática mediante la creación de estilos de etiquetas Redefinir para el etiqueta y sin embargo muchas etiquetas de título que va a…
 Cómo el estilo de listas y tablas con css3
Cómo el estilo de listas y tablas con css3 Listas y tablas de estilo es un poco diferente de styling contenido en el cuerpo de la página, ya que ambas listas y tablas tienen etiquetas específicas que pueden ser redefinidas para controlar cómo el contenido se encuentra dentro de esas…