Cómo modificar los diseños en css3
Vale la pena probar algunos de los diseños de CSS3 para ver lo que quieres hacer con ellos antes de empezar a crear un proyecto de producción. Copie el código fuente del ejemplo en el sitio Dynamic Drive y colocarlo en archivos como espera usarlo.
A los efectos de este ejemplo, se crea un archivo de HTML5 con el siguiente contenido obtenido a partir de un código HTML que se muestra con el ejemplo. (Usted puede encontrar el código completo para este ejemplo en la carpeta Capítulo 07 del código descargable como TwoColumnLayout.HTML.)
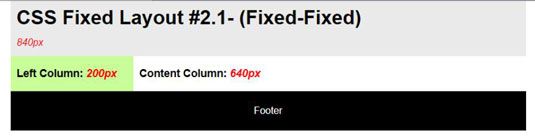
CSS Layout Corregido # 2.1- (fijo-fijo) CSS Layout Corregido # 2.1- (fijo-fijo)
840px
Columna de contenido:640px
Columna de la izquierda: 200px
El ejemplo añade espacio en blanco para el código proporcionado en el sitio Dynamic Drive a los efectos de lo que es fácil de leer y también para mostrar cómo se crea la estructura mediante el
El ejemplo elimina los scripts Dynamic Drive porque usted no los necesita para llenar las secciones con contenido aleatorio. Sin embargo, se le añade notas que muestran el número de píxeles utilizados por defecto para cada una de las secciones (el ejemplo Dynamic Drive sólo se observa el tamaño de la columna de la izquierda fija).
Si modifica el CSS para este sitio, usted también debe cambiar las notas que cree acerca de los tamaños de las columnas fijas.
El ejemplo también utiliza un archivo CSS externo. Note la adición de una etiqueta en el
. El CSS para el archivo externo no se ha modificado desde elbody {margin: 0-padding: 0-line-height: 1.5em-} b {font-size: 110% -} em {color: rojo -} # maincontainer {width: 840px; / * Ancho del contenedor principal * / margin: 0 auto / * contenedor Center en la página * /} # topsection {background: # EAEAEA-height: 90px; / * Altura de la sección superior * /} # topsection h1 {margin: 0-padding-top: 15px;} # contentwrapper {float: left; width: 100% -} # contentcolumn {margin-left: 200px; / * Conjunto margen izquierda a LeftColumnWidth * /} # leftcolumn {float: left; ancho: 200px; / * Ancho de la columna izquierda * / margin-left: -840px; / * Conjunto dejado margen a - (MainContainerWidth) * / background: # C8FC98 -} # {pie de página claro: a la izquierda; width: 100% -background: negro-color: # FFF-text-align: center-padding: 4px 0- .} #footer a {color: # FFFF80 -} innertube {margin: 10px; / * Márgenes para DIV interno dentro de cada columna (para proporcionar protecciones) * / margin-top: 0-}En este punto, puede cargar la página para empezar a pensar en lo que le gustaría modificar. Aquí está la página tal como aparece sin modificaciones después de copiarlo desde el sitio y separar el código HTML de la CSS.

La primera opción que usted quiere cambiar es los colores utilizados para los distintos objetos. Por supuesto, los colores tienen que coincidir con el esquema de color para su sitio. Las plantillas utilizan representaciones de color hexadecimales. Usted debe modificarlos para que coincida con los utilizados por otras plantillas en su sitio (si es necesario).
Plantillas que se basan en los anchos de columna fijos pueden requerir ajustar para trabajar con el resto de su sitio. Para cambiar el ancho total de la página, modifica la propiedad ancho del estilo #maincontainer. El ancho panel izquierdo es controlado por la propiedad width del estilo #leftcolumn.
El tamaño panel de contenido es la diferencia entre la anchura estilo #maincontainer y la anchura estilo #leftcolumn. Dynamic Drive tiende a utilizar nomenclatura coherente, por lo que un diseño que utiliza la columna de la derecha para enlaces tendría un estilo #rightcolumn que modifique para cambiar el ancho de esa columna.
Si cambia el tamaño de los estilos #leftcolumn o #rightcolumn, entonces también hay que cambiar la propiedad margin-left del estilo #contentcolumn de igualar.
La altura de la sección superior sólo 90px. Esto podría causar un problema cuando se trabaja con un encabezado más grande. Cambie la propiedad altura del estilo #topsection para que sea compatible con otras cabeceras en su sitio.
Del mismo modo, el pie de página carece de una altura real, por lo que puede que tenga que modificarlo añadiendo una propiedad height al estilo #footer para asegurar que cada página de su sitio se ve igual.
Estas plantillas también se basan tanto en la (negrita) y (énfasis) etiquetas. Aunque ambas etiquetas todavía se apoyan en HTML5, hay una fuerte advertencia a la etiqueta usarlo sólo como un último recurso.
Si usted planea su uso a largo plazo de estas plantillas, sería una buena idea para reemplazar el entradas de etiquetas con la o etiquetas, o mejor aún, simplemente evitar el uso de la y etiquetas completamente a favor de formato CSS.
Estas etiquetas son las sobras de los días antes de CSS hizo posible añadir varias formas de énfasis y negrita utilizando las propiedades de estilo de fuente y el tipo de letra con el peso. El ejemplo muestra las etiquetas intactas, pero la recomendación es para eliminarlos y utilizar otros tipos de formato en su lugar.






