Cómo crear listas horizontales para HTML5 y CSS3 programación
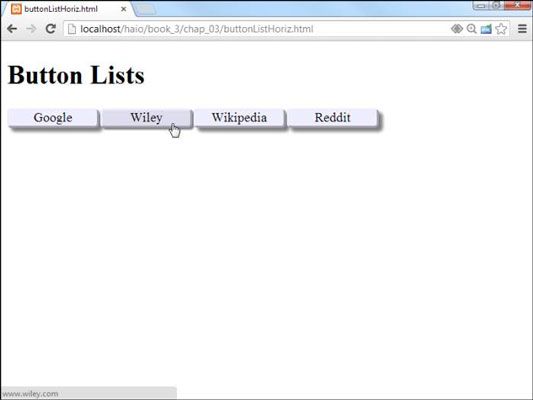
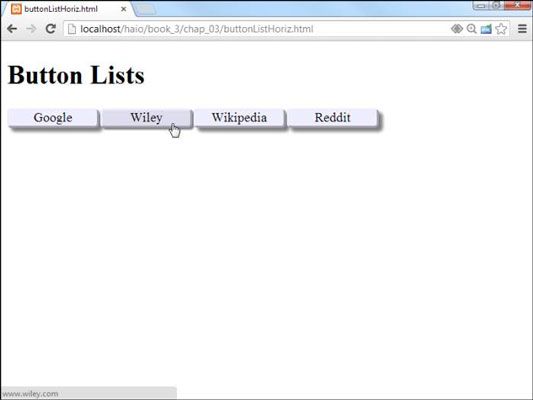
A veces, usted quiere barras de botones horizontales. Porque las listas HTML5 tienden a ser vertical, que podría estar tentado a pensar que una lista horizontal es imposible. De hecho, CSS3 ofrece todo lo que necesita para convertir exactamente el mismo HTML para una lista horizontal.

No hay necesidad de mostrar el código HTML de nuevo, ya que no ha cambiado en absoluto. (¿No es gran CSS?) Incluso la CSS no ha cambiado mucho:
#menu ul {margin-left: -2.5em -} # menú li {de tipo lista style: none; anchura: 7em text-align: center-float: left;} # menú a {text-decoration: none; color: negro-display: block-background-color: # EEEEFF-box-shadow: 5px 5px 5px gris-margin-bottom: 2px; margin-right: 2px; border-radius: 5px; fronteriza: 3px principio # EEEEFF-} #menu a: hover {background-color: # DDDDEE-box-shadow: 3px 3px 3px gris-border: none;}Las modificaciones son increíblemente simple:
Flotador cada elemento de la lista, dando a cada li la flotador izquierdo valor:
#menu li {de tipo lista style: none; float: left; anchura: 5em-text-align: centro-}Mover el margin-left de toda ul tomando el margin-left el formato de la li elementos y transferirla a la ul:
#menu ul {margin-left: -2.5em-}Añadir un margen derecha.
Ahora que la barra de botones es horizontal, añadir un poco de espacio a la derecha de cada botón para que no se ven tan apiñados:
margin-right: 2px;
Sobre el autor
 La conversión de nombres de propiedades CSS para javascript
La conversión de nombres de propiedades CSS para javascript Puede convertir nombres de las propiedades CSS para javascript. Sin embargo, hay algunas cosas que usted debe recordar si usted planea en hacer esto. Al cambiar de estilos con javascript, hay un par de reglas simples:Si la propiedad CSS es…
 javascript para los niños para los maniquíes
javascript para los niños para los maniquíes Puede convertir nombres de las propiedades CSS para javascript. Sin embargo, hay algunas cosas que usted debe recordar si usted planea en hacer esto. Al cambiar de estilos con javascript, hay un par de reglas simples:Si la propiedad CSS es…
 Cómo realizar la validación javascript básica
Cómo realizar la validación javascript básica Usted puede hacer som validación básica uso de javascript para una variedad de tipos de entrada. Este primer ejercicio establece el código HTML para el formulario web. Una vez que haya completado este ejercicio, usted tendrá la validación…
 Propiedades CSS3
Propiedades CSS3 Algunas propiedades CSS3 son raramente utilizadas- muchos otros se utilizan con la frecuencia suficiente que los desarrolladores deben saber acerca de ellos. Propiedades y sus valores asociados son la base del formato de llevar a cabo utilizando…
 Cómo aplicar el efecto de la frontera de radio css3
Cómo aplicar el efecto de la frontera de radio css3 El efecto CSS3 border-radius define esquinas redondeadas. Y, es necesario utilizar prefijos específicas del navegador cuando se define un radio de frontera. Aquí algunas reglas para la definición de un radio de frontera:No se puede aplicar un…
 Cómo centrar una imagen en css3
Cómo centrar una imagen en css3 Una de las preguntas más frecuentes acerca de CSS3 es la forma de centrar la imagen en la página. Desafortunadamente, la mayoría de las respuestas que recibe discutir sólo la etiquetar, sin mostrar cómo centrar un contenedor. El uso de un…
 Cómo modificar los diseños en css3
Cómo modificar los diseños en css3 Vale la pena probar algunos de los diseños de CSS3 para ver lo que quieres hacer con ellos antes de empezar a crear un proyecto de producción. Copie el código fuente del ejemplo en el sitio Dynamic Drive y colocarlo en archivos como espera…
 Cómo colocar gráficos en sitios css3
Cómo colocar gráficos en sitios css3 En esencia, a los gráficos de posición en sitios CSS3 se utiliza la combinación de las propiedades de fondo izquierda, derecha, arriba, y para proporcionar un posicionamiento básico. Afinando la posición implica el uso de las propiedades de…
 Cómo proporcionar un esquema de documento con css3
Cómo proporcionar un esquema de documento con css3 El uso de CSS3 para crear un esquema de documento es útil cuando una página contiene una gran cantidad de material y desea que el usuario navegar fácilmente. El esquema se basa en las diferentes etiquetas que usted proporciona. El método actual…
 Cómo configurar una navegación rápida con css3
Cómo configurar una navegación rápida con css3 La mayoría de los sitios ofrecen algún tipo de ayuda a la navegación del sitio. Si usted no proporciona este tipo de apoyo con su programación CSS3, el usuario puede perderse y que va a perder el negocio o al menos actividad. La navegación del…
 Cómo el estilo de párrafos, encabezados y pies de página con css3
Cómo el estilo de párrafos, encabezados y pies de página con css3 Cuando se diseñará párrafos, encabezados y pies de página, la mayoría del trabajo se puede lograr de forma automática mediante la creación de estilos de etiquetas Redefinir para el etiqueta y sin embargo muchas etiquetas de título que va a…
 Cómo el estilo de listas y tablas con css3
Cómo el estilo de listas y tablas con css3 Listas y tablas de estilo es un poco diferente de styling contenido en el cuerpo de la página, ya que ambas listas y tablas tienen etiquetas específicas que pueden ser redefinidas para controlar cómo el contenido se encuentra dentro de esas…