Cómo configurar una navegación rápida con css3
La mayoría de los sitios ofrecen algún tipo de ayuda a la navegación del sitio. Si usted no proporciona este tipo de apoyo con su programación CSS3, el usuario puede perderse y que va a perder el negocio o al menos actividad. La navegación del sitio hace que la información más fácil de encontrar y utilizar. Además, usted realmente lo necesita para que el usuario pueda hacer un buen uso de su sitio.
El siguiente procedimiento describe cómo agregar navegación del sitio sin necesidad de programación a una página. No hace nada lujoso, pero funciona bien con la mayoría de los navegadores.
Crear un nuevo archivo de HTML5 con su editor de texto.
Escriba el siguiente código de la página HTML.
Navegando Interfaces de Usuario - Casa
- Productos
- Uno
- Dos
- Tres
- Cuatro
- Eventos
- rojo
- Verde
- Azul
- Naranja
- Acerca de
- Contacto
- Fundador
- Privacidad
Guarde el archivo como navigation.html.
Crear un nuevo archivo CSS con su editor de texto.
Escriba la siguiente información de estilo CSS.
#MainMenu {Margin: 0-padding: 0 -} # MainMenu li {margin: 0-padding: estilo 0-list: none; float: left;} # MainMenu li a {display: block-margin: 0 0 0 1px -padding: 4px 10px; anchura: 80px; background: Negro color: Blanco-text-align: center -} # MainMenu li a: hover {background: Verde -} # MainMenu li: hover ul {visibility: visible -} # MainMenu ul {position: absolute visibilidad: margen ocultos: 0-padding: 0-fondo: Gris-border: 1px solid Blanca-width: 80px;} # MainMenu ul a {position: relative-display: block-margin: 0 -padding: 5px 10px; anchura: 80px; text-align: left; background: gris claro-color: Negro -} # MainMenu ul a: hover {background: violeta}Wow, eso es una gran cantidad de código! Los estilos pueden llegar a ser compleja a medida que tratan de hacer más con ellos. Es por eso que muchos desarrolladores se basan en gran medida en las bibliotecas de terceros y herramientas. Tratar de llegar a todos los que la información de estilo en su propia es mucho tiempo.
El tipo de menú aquí se hace fácilmente utilizando una herramienta como CSS Menu Maker Menucool.com, o Menú CSS3. Sin embargo, es importante que pasar por este ejercicio al menos una vez para que sepa cómo funcionan las cosas.
Los estilos comienzan con el MainMenu, una lista desordenada (
- ) Elemento. Todo se hace referencia a este elemento. El MainMenu consiste en una serie de elementos de la lista (
- ), Que se establecen con el estilo li #MainMenu. Usted no quiere que los elementos de la lista para buscar en realidad como una lista - que quiere que se parecen a los menús - por lo que es esencial para establecer el estilo de lista a ninguno.
Ajuste de flotación a la izquierda también ayudará a dar el menú una apariencia profesional. Dentro de cada elemento de la lista es un ancla () Que apunta a la ubicación en la que el usuario va después de seleccionar la opción de menú. El #MainMenu li un estilo crea la apariencia requerida, lo que incluye mostrar el artículo como un bloque.
Cuando el usuario pasa el ratón sobre uno de los temas MainMenu, la una li #MainMenu: Estilo libración enciende el verde de entrada.
El li #MainMenu: hover ul requiere un poco de explicación. Normalmente, el menú secundario se ha ajustado a su visibilidad oculto, de modo que usted no lo ve. Cuando un usuario pasa el ratón sobre un elemento de la lista MainMenu, desea que el submenú que aparece. Este estilo lleva a cabo esa tarea. Se crea la apariencia de la utilización de código sin usar ningún código.
Los submenús aparecerá en vertical, debajo del menú principal horizontal. Para ello, el estilo #MainMenu ul establece el ancho de 80px, el tamaño requerido para mantener una sola entrada del menú. Este valor debe coincidir con el ajuste de ancho para el #MainMenu ul un estilo.
Observe que este segundo nivel de menús tiene su propiedad de visibilidad se establece en oculto porque no quiere verlo hasta que el usuario hace clic en el elemento del menú principal asociado. Al igual que con el menú principal, desea que los usuarios saben cuando han seleccionado un elemento en particular, por lo que el #MainMenu ul estilo a: activable cambia el valor de fondo del menú para Violeta.
Guarde el archivo como Navigation.CSS.
Cargue el ejemplo de navegación.
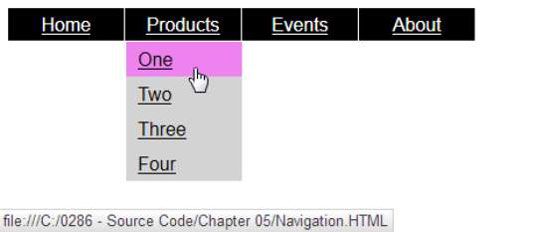
Usted ve el menú (su menú no tendrá nada inicialmente seleccionado y aparecerá como una barra de negro en la parte superior de la página).

Intente seleccionar varios elementos. El ejemplo utiliza el sitio existente para cada uno de los enlaces, pero si lo desea, puede tratar de usar otros enlaces. Al hacer clic en un enlace le llevará a la ubicación deseada.
El punto de este menú es que usted puede crear algunos artículos bastante la interfaz de usuario que parecen que están codificados, pero en realidad no lo son, el uso de CSS. Este enfoque de CSS sólo funcionará con la mayoría de los navegadores sin tener que pedir al usuario que active javascript. La mayoría de los navegadores soportan el nivel de CSS necesario para hacer este trabajo sistema de menús.
El sistema de menú se compone de una serie de listas. Cada lista desordenada representa otra capa de menús. Este ejemplo tiene sólo dos capas, pero se puede aplicar fácilmente los conceptos a cualquier número de capas deseadas. El menú en general está cerrado con un elemento lista desordenada (
- ) Llamado MainMenu. El nombre es importante porque lo utilizará ampliamente al crear los estilos necesarios.






