Cómo utilizar pseudo-clases a los enlaces de estilo para HTML5 y CSS3 programación
Una vez que tenga un poco de estilo va en tus páginas web HTML5 y CSS3, puede ser un poco preocupado acerca de cómo enlaces feos son. Los estilos de enlace predeterminada son útiles, pero no pueden encajar con su esquema de color.
Conteúdo
Cómo el estilo de un enlace estándar
Adición de un estilo a un enlace es fácil. Después de todo, (la etiqueta que define enlaces) es sólo una etiqueta HTML, y usted puede agregar un estilo a cualquier etiqueta. He aquí un ejemplo, donde los vínculos son de color negro con un fondo amarillo:
un {color: negro-background-color: amarillo-}Eso funciona muy bien, pero los vínculos son un poco más complejo que otros elementos. Enlaces realidad tienen de tres establece lo siguiente:
Normal: Este es el estado normal. Sin CSS añadió, la mayoría de los navegadores muestran los enlaces no visitados como texto subrayado azul.
Visitado: Este estado se activa cuando el usuario visita un enlace y vuelve a la página actual. La mayoría de los navegadores utilizan un estilo subrayado púrpura para indicar que un enlace ha sido visitado.
Pase el ratón: El estado estacionario se activa cuando el ratón del usuario es persistente sobre el elemento. La mayoría de los navegadores no utilizan el estado estacionario en su configuración predeterminada.
Si aplica un estilo a la tags en una página, el estilo se aplica a todos los estados de todos los anclajes.
Cómo el estilo de los estados de enlace
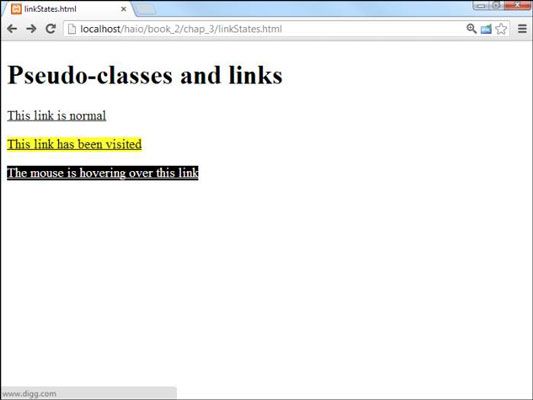
Puede aplicar un estilo diferente a cada estado. En este ejemplo, los enlaces son de color negro sobre un fondo blanco. Un enlace visitado es negro sobre amarillo-y, si el ratón se cierne sobre un enlace, el enlace es de color blanco con un fondo negro.

Echa un vistazo al código y ver cómo se hace:
linkStates.html Las pseudo-clases y enlaces
Nada es especial acerca de los vínculos en la parte HTML del código. Los enlaces que cambian su estado de forma dinámica mientras que el usuario interactúa con la página. La hoja de estilo determina lo que ocurre en los distintos estados. Así es cómo te acercas a poner el código juntos:
Determinar el estilo enlace ordinaria primero haciendo un estilo para el etiqueta.
Si no se define ningún otro pseudo-clases, todos los enlaces seguirán el estilo de vínculo común.
Realiza un estilo para los enlaces visitados.
Un enlace utilizará este estilo después de que el sitio es visitado durante la sesión actual del navegador. los a: visited selector indica vínculos que se han visitado.
Realiza un estilo para enlaces flotaba.
los a: hover estilo se aplica a la conexión sólo cuando esté el ratón sobre el enlace. Tan pronto como el ratón sale el enlace, el estilo vuelve al estilo estándar o visitado, según corresponda.
Las mejores prácticas de enlace
Estilos de enlace tienen algunas características especiales. ¡Tienes que ser un poco cuidadoso de cómo aplicar estilos a los enlaces. Tenga en cuenta los siguientes aspectos al aplicar estilos a los enlaces:
El orden es importante. Asegúrese de definir el anclaje ordinaria primero. Las pseudo-clases se basan en el estilo de anclaje estándar.
Asegúrese de que todavía se ven como enlaces. Es importante que los usuarios sepan algo pretende ser un enlace. Si le quitas el subrayado y el color que normalmente indica un enlace, los usuarios podrían ser confundidos. Generalmente, usted puede cambiar los colores y sin problemas, pero los enlaces debe ser texto subrayado o algo que se ve claramente como un botón.
Prueba visitó enlaces. Prueba de los enlaces visitados es un poco difícil, ya que, después de visitar un enlace, permanece visitado. La mayoría de los navegadores le permiten borrar el historial del navegador, que también debe borrar los estados de enlace de no visitado.
No cambie el tamaño de fuente en un estado estacionario. Hover cambia la página en tiempo real. Un estilo de desplazarse con un tamaño de fuente diferente que el vínculo común puede causar problemas. La página se formatea para aceptar el tipo de letra más grande, que se puede mover una gran cantidad de texto en la pantalla rápidamente. Es más seguro para cambiar los colores o las fronteras en vuelo estacionario, pero no el tamaño de letra o fuente.






