Cambio de fuentes en su sitio Drupal
los style.css archivo contiene las reglas para el color, el estilo y el tamaño de las fuentes para su tema de Drupal. He aquí un resumen de algunas de la codificación utilizada para controlar la aparición de fuentes que se ve en style.css:
fuente: Esta etiqueta aparece sólo una vez en style.css y especifica el tipo de letra a utilizar para todo el sitio.
tamaño de fuente: Controla qué tan grande o pequeño sea el texto es.
font-weight: Se utiliza para ajustar el texto a negrita.
Estilo de fuente: Se utiliza principalmente para ajustar el texto a cursiva.
text-decoration: Controla si se subraya un enlace.
color: Establece el color del texto.
Las siguientes líneas de código muestran algunas opciones de configuración de texto más importantes en style.css que es posible que desee cambiar.
cuerpo {font: 76% / 170% Verdana, Arial, Helvetica, sans-serif- color: # 000000-}Dos cosas están sucediendo en esta línea. El atributo color controla el color del texto de todo el sitio, estableciéndola en negro. Si no hay otras reglas cambian el color más adelante en este archivo, se muestra como negro en el sitio. Esta especificación controla el color de todo el texto contenido en todo el sitio.
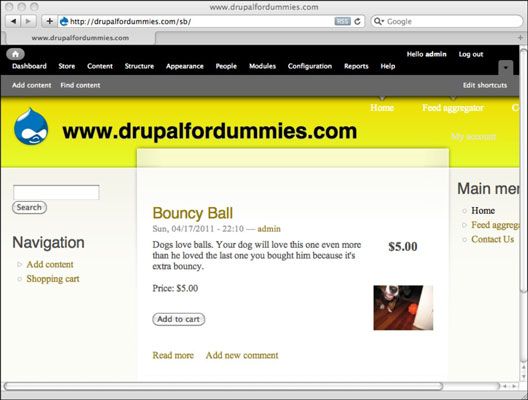
La configuración de la fuente, 76% / 170% Verdana, Arial, Helvetica, sans-serif, establece tanto el tamaño del texto y la fuente. Si desea utilizar un tipo de letra diferente y texto más grande, puede cambiar esta línea para que lea como sigue:
fuente: 100% Times New Roman, Georgia, Serif-
Esto cambia el tipo de letra para todo el sitio, como se puede ver en la siguiente ilustración.

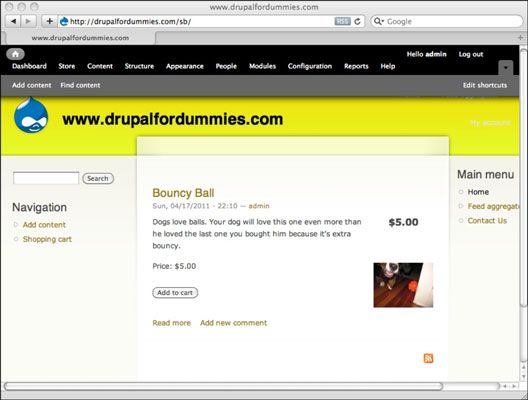
El tipo de letra es más grande - y ahora es Times New Roman en lugar de Verdana. En el ejemplo, el tamaño de letra más pequeño y Verdana para el estilo, fue elegido por lo que esta línea se cambió de nuevo a fuente: 76% / 170% Verdana, Arial, Helvetica, sans-serif-.
a {text-decoration: none; font-weight: osada}los text-decoration controla si están subrayados enlaces en su sitio. En este caso, no lo son. los font-weight hace que los vínculos a sitios negrita.
a: hover {text-decoration: underline-}Al mover el cursor del ratón sobre uno de los enlaces en el sitio, aparece el subrayado. Al mover el cursor fuera, desaparece. Cada vez que vea flotar, se está refiriendo a que el cursor se mueve sobre algo y se detuvo allí.
#branding {color: # 000-}Si el color está cambiado # 000, el color se vuelve negro y se ve mejor contra el fondo amarillo.

Al cambiar el código CSS, tener cuidado de mantener los signos de puntuación exactamente como son. Por ejemplo, asegúrese de que cada línea en el bloque de código termina con un punto y coma.
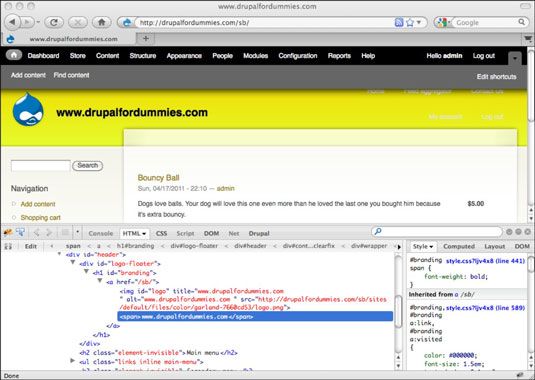
Ensayo y error es una forma de averiguar qué estilos en el style.css pertenecer a qué elementos de su sitio. Pero hay una manera más fácil. Puede utilizar el navegador web Firefox e instalar el complemento Firebug llamada. Si lo hace, se abre un panel en el navegador web y te muestra qué estilos de los elementos en su página web están utilizando.
En la siguiente ilustración, se ve que línea style.css es el control de la aparición del nombre del sitio en la cabecera. En la parte inferior derecha del navegador, se puede ver en qué parte del código CSS se establece el formato. Obtenga más información sobre Firebug en Getfirebug.com.

Usted puede ajustar un montón de otros detalles y hacer modificaciones a los temas. Drupal.org/theme-guide es una guía muy completa.





