Cómo crear estilos de hipervínculo con pseudo-clases de hojas de estilo en cascada (CSS)
Uno de los usos más comunes de los estilos compuestos de Cascading Style Sheets (CSS) es crear hipervínculos personalizados con pseudo-clases, que se pueden utilizar para modificar el color y los atributos de hipervínculos predeterminado.
El estilo pseudo-clase compuesto hipervínculo se puede escribir como un selector de dos partes en que la etiqueta de anclaje está separada por dos puntos, seguido por el nombre del estado de los vínculos, como en un enlace, a: visited, a: hover, y a: active.
La aparición de un hipervínculo es determinado por la interactividad del visitante con él en un navegador:
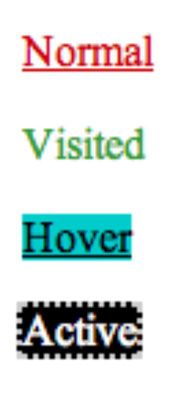
Enlaces normales son los enlaces no visitados.
Enlaces visitados son enlaces que el visitante ya ha hecho clic.
Enlaces Hover cambiar su aspecto cuando un visitante se sitúa el cursor sobre ellos.
Vínculos activos cambiar su apariencia sólo como un visitante hace clic directamente en un enlace, antes de soltar el botón del ratón.
Como usted bien sabe, todos los hipervínculos de pantalla por defecto, ya sea en texto azul subrayado (enlace no visitado) o texto subrayado de color púrpura (enlaces visitados). Debido a que estos colores no es probable que coincida con los colores particulares en el diseño de su sitio web, puede anular los estilos de enlace predeterminada mediante la creación de estilos de hipervínculo.
Aún mejor, además de los estados de hipervínculo no visitados y visitados, con CSS, puede añadir estilos por dos estados de hipervínculo adicionales, a saber, el estado estacionario, que se produce cuando un mouses visitantes sobre un enlace, y el estado activo, que aparece cuando un visitante hace clic en un enlace.
Para cambiar sólo el color de un hipervínculo para los cuatro estados de enlace, agregue las siguientes definiciones de estilo a tu CSS, en sustitución de los valores hexadecimales en este ejemplo con los valores de los colores deseados para cada uno de los estilos de enlace:
a: link {color: # CC0000-} a: visited {color: # 339933-} a: hover {color: # 000000-} a: active {color: # 99CC33-}Para hacer aún más cosas interesantes, se puede añadir declaraciones de estilo adicionales para cualquiera de o todos los cuatro estados de enlace. Por ejemplo, es posible que desee quitar el subrayado, añadir un color de fondo, o aplicar un borde de puntos alrededor del hipervínculo, como se ha demostrado aquí y se muestra a continuación:

a: link {color: # CC0000-} a: visited {color: # 339933-text-decoration: none;} a: hover {color: # 000000-background-color: # 0CC-} a: active {color: # ffffff-text-decoration: none; frontera: 2px punteada # CCC-background-color: # 000-}Al crear estos estilos de enlace, debe tener cuidado de que cada estilo se agrega a la CSS en el mismo orden que se experimentará en un sitio web por un visitante del sitio: link, visitó, vuelo estacionario, vivo.
Si se añaden los estilos a la CSS fuera de orden, los estilos de enlaces no funcionen correctamente cuando se ve en un navegador. Por lo tanto, adquirir el hábito de la creación del estado de los vínculos normales primero, a continuación, añadir el estado visitado seguido por el estado estacionario, y, finalmente, el estado activo, como se muestra en el ejemplo anterior.






