Cómo el estilo de párrafos, encabezados y pies de página con css3
Cuando se diseñará párrafos, encabezados y pies de página, la mayoría del trabajo se puede lograr de forma automática mediante la creación de estilos de etiquetas Redefinir para el
etiqueta y sin embargo muchas etiquetas de título que va a utilizar, tales como , , y :
p {font-family: Georgia, "Times New Roman", Times, serif-font-size: 12px; color: # 039-background-color: # FCEBB6-}En algunas circunstancias, es posible que desee crear un estilo personalizado y aplicar ese selectivamente a las palabras o frases individuales en todo el texto utilizando la class = " stylename " atribuyen como parte de la etiqueta de apertura que rodea el contenido, ya sea un párrafo, el rumbo o etiqueta span:
.stylename {font-family: Georgia, " Times New Roman # 148 ;, Times, serif-font-size: 10px; font-style: font-weight cursiva: negrita-font-variant: small-caps-color: # 006-}class ="nombre de estilo"> Este párrafo entero se diseñó utilizando la clase stylename, que anula el estilo de párrafo redefinido.
Cuando el estilo contenido de pie de página, es posible que desee crear estilos para dar formato a todo el contenido que va allí. Para empezar, muchos diseñadores de aislar el contenido de pie de página en su propia capa. Si vas a estar codificando con HTML5, puede utilizar la etiqueta para tu sitio pie de página. De lo contrario, cuando se utiliza HTML 4.01 o XHTML puede estilo esa capa usando un Identificación estilo:
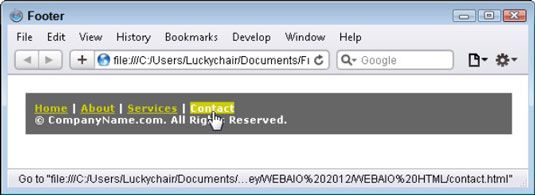
id ="pie de página"> Inicio | Acerca de | Servicios | Contacto
© 2009 CompanyName.com. Reservados todos los derechos.
Dentro de ese o Identificación estilo, podría configurar la familia de fuentes, tamaño, peso y color para contenido- de la capa de aplicar un color de fondo y atributos frontera a la capa- y ajuste de la capa de anchura, altura, índice z, y la visibilidad.
#footer {font-family: Verdana, Geneva, sans-serif-font-size: 0.7em-font-weight: bold-color: # FFF-background-color: # 666-padding: 10px; margen: 20px; altura: auto-width: 90% -}Después de hecho esto, usted puede comenzar a crear estilos individuales personalizados, estilos de identificación, hipervínculos personalizados y combinadores avanzadas al estilo de las distintas partes del contenido de pie de página. Por ejemplo, puede crear un conjunto de estilos de hipervínculo que sólo se aplicarían a los enlaces en el pie de página:
#footer a: link {color: # CC0 -} # pie de página a: visited {color: # 0C6 -} # pie de página a: hover {color: # FFF-background-color: # CC0-text-decoration: none;} # pie de página a: active {color: # FFF-background-color: # 0C6-text-decoration: none;}. mystyle {padding-top: 5px; padding-right: 0px; padding-bottom: 0px; padding-left: 5px ;}Asimismo, el frontera atributo de estilo en la categoría de propiedades de borde tiene cuatro lados. Sin embargo, para especificar que no desea un lado particular estilo, utilice el ninguno El valor de la propiedad:
.prueba {border-top: 0px none; border-right: 1px solid # 039-border-bottom: 0px none; border-left: 1px solid # 039-}La imagen muestra cómo una capa de estilo con el #footer y enlace Estilos CSS que se muestran aquí se vería en un navegador.