Cómo crear estilos de identificación en las hojas de estilo en cascada (CSS)
Un Estilo de Identificación es una especie de híbrido Hoja de Estilo en Cascada (CSS) regla de estilo que combina algunos elementos de los dos estilos de clases personalizadas y la etiqueta Redefinir. Con un estilo de identificación, las declaraciones definidas en ese estilo se aplican automáticamente a cualquier objeto en la página que tiene un Identificación atributo que coincide con el Identificación nombre en el estilo de identificación.
Para el estilo de un objeto con un Identificación atribuye, primero debe crear un selector que incluye el símbolo de número (#) Seguido de la Identificación nombrar, como #sidebar, y luego añadir tantas declaraciones al estilo como se desee, como en el siguiente ejemplo:
#sidebar {border: 1px discontinua # cad0d6-margin: 0px 0px 0px 1px; padding: 10px;}Después de crear su estilo en el CSS, añadir el Identificación atributo y valor de nombre de estilo a la etiqueta de apertura del objeto u otra etiqueta contenedor HTML que utiliza el estilo, como en . los tag es un recipiente a nivel de bloque. Por lo general, las etiquetas de nivel de bloque contienen elementos en línea y otros elementos en bloque.
Para ilustrar esta idea, suponer que usted tiene una capa en su página (utilizando el etiqueta) que contiene un encabezado que dice " Popcorn Makers " y debajo de ella una lista de cinco marcas diferentes de los fabricantes de palomitas de maíz para la venta.

Cuando le das a la capa de un atributo ID popcornmakers, utilizando la sintaxis id = "popcornmakers", y crear un estilo utilizando la sintaxis #popcornmakers, ese estilo ID se aplica automáticamente a la capa.

He aquí un ejemplo de cómo este estilo ID está escrito en el CSS:
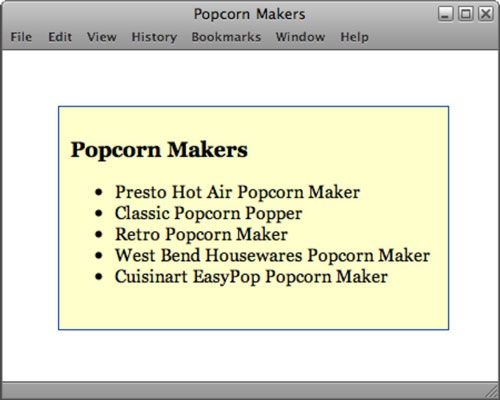
#popcornmakers {font-family: Georgia, "Times New Roman", Times, serif-background-color: # FFC-border: 1px solid # 039-position: absolute-width: 330px; altura: 180px; z-index: 1 -IZQUIERDA: 50px; top: 50px; padding: 10px;}Y aquí es lo que el código HTML se parece a:
id = ""> popcornmakersMáquina para hacer palomitas
- Presto aire caliente fabricante de las palomitas
- Clásico Popcorn Popper
- Hacedor Retro Popcorn
- West Bend Housewares hacer palomitas de maíz
- Cuisinart EasyPop hacer palomitas de maíz
Al igual que el selector de etiquetas redefinen, que cambia automáticamente cómo aparecen contenidos rodeadas de una etiqueta en particular, en cualquier momento que un nombre de estilo utiliza el #id la sintaxis, la definición de estilo se aplica automáticamente al objeto con el juego Identificación atribuir.




