Cómo utilizar varios estilos junto con css3
La comprensión de las reglas de la herencia en CSS3 le ayuda a crear sitios interesantes que requieren un mínimo de mantenimiento. Siguiendo estas reglas, cuando se requiere mantenimiento, normalmente tiene que hacer un solo cambio, en lugar de cambiar cientos de elementos de forma individual. Vale la pena experimentar, aunque, por lo que usted puede entender todos los efectos de la herencia y de los efectos del uso de múltiples estilos juntos.
Crear un nuevo archivo de HTML5 con su editor de texto.
Su editor no admita archivos HTML5. Cualquier archivo de texto hará.
Escriba el siguiente código de la página HTML.
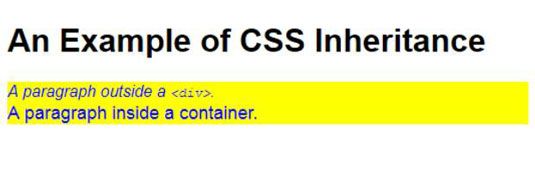
Ejemplo Herencia Un ejemplo de la herencia CSS
Un párrafo fuera de un.
Un párrafo dentro de un contenedor.
Esta página contiene una serie de estilos en línea, que siempre tienen la más alta prioridad herencia. Por ejemplo, el proporciona una fuente familiar de espacio sencillo para el
etiqueta de parte de la frase. Se podría lograr lo mismo mediante la asignación de laun atributo de clase de código, pero este ejemplo se utiliza el estilo en línea en su lugar.los
utiliza un estilo en línea para establecer el estilo de texto-align a izquierda. Debido a que el estilo por defecto establece la alineación a la izquierda, no verá ninguna diferencia. Sin embargo, si otro cambio de estilo modifica la alineación del texto, este estilo tendrá efecto y evitar el movimiento de este párrafo.Las modificaciones de estilo internas todos aparecen en el
etiqueta. Observe que el estilo establece específicamente el estilo de fuente a cursiva y el tamaño de fuente a medio.
El segundo estilo es más específico. En él se establecen las características de
etiquetas que aparecen como un niño de un
. En consecuencia, las reglas de herencia dicen que este estilo tendrá prioridad cuando se cumplan las reglas de la herencia, lo que significa que los estilos de estilo de fuente y el tamaño de la fuente será diferente en este caso.Guarde el archivo como Inheritance.HTML.
Cargue el ejemplo de herencia en su navegador.
Usted ve el papel que los estilos de herencia y en cascada juegan.

Crear un nuevo archivo CSS con su editor de texto.
Su editor no admita archivos CSS. Cualquier archivo de texto hará.
Escriba la siguiente información de estilo CSS.
cuerpo {text-align: center-color: DarkRed-background-color: de color caqui de las fronteras: la inserción-border-color: Green-h1} {border: inicio-border-color: Brown-} p {text-decoration: underline- font-family: "Times New Roman", Times, de letra de estilo serif:-font-size oblicua: xx-a gran}los
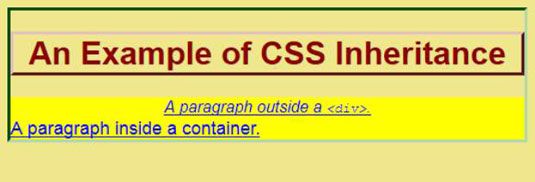
etiqueta aparece como el objeto superior en una página, por lo que los cambios observados en el estilo de la carrocería debe afectar a todo lo que no invalida específicamente más adelante. En este caso, el ejemplo cambia la alineación del texto para centrar y coloca un borde rojo oscuro alrededor de cualquier contenido. También se cambia el color de fondo. Por último, el estilo, añade un borde verde alrededor de cada objeto.El estilo h1 anula cualquier carrocerías. En este caso, eso significa que la modificación de los estilos de borde.
El p style también anula las carrocerías. Sin embargo, no hay propiedades que son lo mismo en este caso, por lo que los estilos p mejoran los estilos heredados del estilo de la carrocería.
Guarde el archivo como Inheritance.CSS.
Agregue el código siguiente a la
área del archivo HTML.Este código crea el vínculo entre el archivo HTML y el archivo CSS.
Guarde el archivo HTML y recargar la página.

Observe que todos los cambios que se esperan estén en su lugar. Por ejemplo, el texto se centra, excepto por el párrafo que tiene un estilo en línea reemplazando el texto centrado. El texto de la partida ya está en rojo oscuro - el texto párrafo anula que la selección de color, por lo que sigue siendo azul. A pesar de que es un estilo p externo para el tamaño del texto, el estilo interno anula ella.
Usted debe notar algo más sobre el ejemplo. El cuerpo contiene una frontera inserción del color correcto y el encabezamiento contiene una frontera inicio del color correcto, porque se ha anulado el valor predeterminado.
Sin embargo, los párrafos tienen ninguna frontera. De una sola vez,
cambios de etiquetas afectados todo el documento y algunos de ellos todavía lo hacen. Sin embargo, otros cambios sólo afectan al cuerpo y no otros elementos de bloque. Elementos de bloque no heredan algunos ajustes de la carrocería.Eliminar el estilo h1 de la hoja de estilos Inheritance.CSS.
También puede comentar el estilo h1 añadiendo el arranque (/ *) y termina (* /) comentario símbolos para de esta manera:
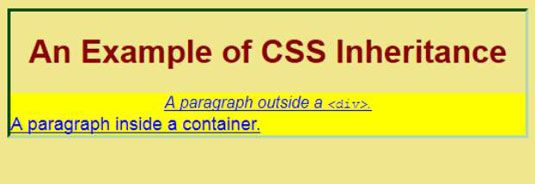
/ * Comentadas a mostrar bloque settings.h1 {border: inicio-border-color: Marrón -} * /Guarde el archivo CSS y recargar la página.

Observe que el título ahora carece de una frontera. Resulta que el título no estaba anulando la frontera a nivel de cuerpo - se agregó una nueva frontera. Nunca asuma que un estilo de carrocería llevará a través de otros estilos a nivel de bloque - algunos ajustes simplemente no lo hacen. Cuando usted encuentra que su página no se ve como se esperaba que se vea, intente configurar el ajuste a un nivel de bloque inferior.
También puede ver algunas hojas de estilo que acceden al estilo HTML, que afecta a la etiqueta que contiene el
etiqueta. Es cierto: Puede trabajar con el estilo HTML para alcanzar algunos efectos.Añadir el estilo html que se muestra aquí a la hoja de estilos Inheritance.CSS.
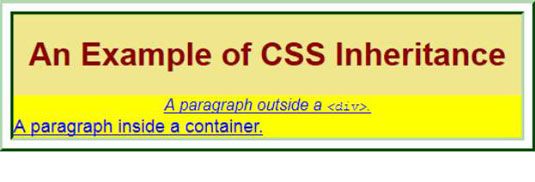
html {border: inicio-border-color: verde-background-color: White-}Guarde el archivo CSS y recargar la página.

Rara vez se tiene que confiar en el estilo html porque simplemente no es necesario. El bloque del HTML es un nivel por encima del bloque de cuerpo, como se muestra en este ejemplo. El bloque de html no le da acceso a todo lo que el bloque cuerpo no puede cambiar en la mayoría de los casos, a excepción de los efectos especiales, como la que se muestra aquí.





