Las hojas de estilo en cascada y SharePoint 2010
Hojas de Estilo en Cascada (CSS) pueden ser muy sofisticado. CSS es una manera de separar apariencia del contenido. Estas reglas de estilo a menudo se colocan en el área de la cabeza de un documento HTML o en un archivo separado por completo que está vinculado a la página HTML (para SharePoint 2010, es a menudo la página principal).
Usted puede cambiar el color de los hipervínculos de un sitio completo en el tiempo que se necesita para escribir varios personajes!
Los estilos pueden ser creadas para los elementos HTML específicos, como H1 (partida uno). Estos estilos se aplican automáticamente cuando se utilizan estos elementos en el contenido. Estilos personalizados, tales como .mystyleheader, se aplican específicamente como se desee. CSS se utiliza para la fuente, fondos, tamaño y posicionamiento, y muchas otras instrucciones visuales para el navegador. El navegador ya tiene una forma predeterminada de presentar el texto y encabezados, entre otras cosas.
Una regla CSS contiene el elemento y uno o más descriptores. El elemento puede ser un elemento HTML o una (clase) estilo personalizado que se puede aplicar si lo deseas:
Elemento HTML: Propiedades descriptores en este ejemplo elemento HTML incluyen el color del texto, estilo de fuente, tamaño de fuente, y la familia de fuentes (explica por sí mismo).
h1 {color: rojo-font-style: negrita - font-size: 16px; font-family: arial-}Custom estilo de clase: La regla personalizada es lo mismo, excepto que CSS tiene algunos formatos de acceso directo.
.mystyleheader {color: rojo-fuente: negrita arial- 16px}El elemento HTML y las clases se muestra en las reglas CSS anteriores se denominan selectores. Las reglas definidas para el selector se aplican a todo en su página Web que corresponda al elemento HTML o clase personalizada. Los ejemplos que se muestran aquí son muy simples. Selectores puede ser muy compleja cuando se necesita para aplicar reglas a los elementos que están anidados profundamente en su página web.
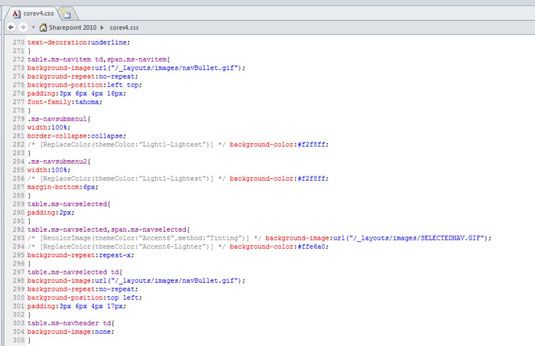
SharePoint tiene miles de reglas CSS, y hay que tener paciencia y la experiencia de encontrar, descubrir y crear sus propios estilos para anular estos estilos predefinidos.
Por otro lado, si usted quiere cambiar los tamaños de un par de fuentes, las imágenes de fondo de la barra de navegación superior, el logotipo, y / o el aspecto de la navegación de la izquierda, usted puede ser capaz de copiar la hoja de estilo asociada con un maestro predefinido y modificar esos pocos elementos.
los .mystyleheader clase se muestra en la lista anterior para definir fácilmente la diferencia entre el elemento de HTML y un estilo de clase personalizada. Los nombres de clase que utiliza SharePoint y creados por usted tienen nombres más significativos.
Al crear sus propios nombres de estilo, tan tentador como puede ser que sea para nombrar un estilo .redlink o .blueheading, tan pronto como aplicar ese estilo en varias ubicaciones, el equipo va a querer cambiar el color! Así describe el elemento por su intención de contenido, no sus colores o propiedades.