¿Cómo definir estilos para múltiples elementos de HTML5 y CSS3 programación
A veces, es posible que desee una serie de elementos en su página web basada en HTML5 y CSS3 para compartir estilos similares. Echa un vistazo a este ejemplo para ver esto en acción.

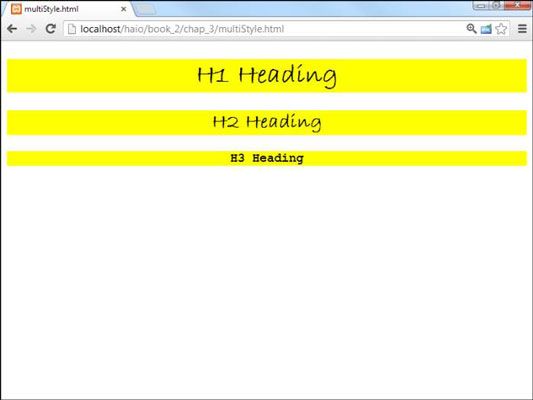
Los tres primeros títulos tienen estilos muy similares. Creación de tres estilos diferentes Sería tedioso, por lo CSS incluye un acceso directo:
multiStyle.html Rubro H1
Rubro H2
Rubro H3
Un elemento de estilo (el que comienza h1, h2, h3) Proporciona toda la información para los tres tipos que dirigen. Si incluye más de un elemento en un selector de estilo separados por comas, el estilo se aplica a todos los elementos de la lista. En este ejemplo, el tipo de letra cursiva centrado con un fondo amarillo se aplica a la partida los niveles 1, 2 y 3 en el mismo estilo.
Si usted desea hacer modificaciones, puede hacerlo. Reglas de estilo se aplican en orden, por lo que siempre se puede comenzar con la regla general y luego modificar elementos específicos más adelante en el estilo si lo desea.
Si tiene varios elementos en una regla de selección, que hace una gran diferencia si utiliza comas. Si se separa elementos con espacios (pero no comas), CSS busca un elemento anidado dentro de otro elemento. Si incluye comas, CSS se aplica la regla a todos los elementos enumerados.
Es posible conseguir aún más específico acerca de los selectores con puntuacion. Por ejemplo, el + Selector describe la relación entre hermanos. Por ejemplo, mira la siguiente regla:
h1 + p
Esta se dirige sólo el párrafo que sigue inmediatamente a un nivel y un titular. Se ignorarán todos los demás párrafos. Hay otros selectores también, pero los mencionados aquí serán suficientes para la mayoría de aplicaciones.
Usted podría preguntarse por qué los desarrolladores necesitan tantos tipos diferentes de selectores. Puede utilizar el nombre de la etiqueta para la mayoría de los elementos, y solo se aplica a una clase o ID a cualquier elemento que requiere una atención especial. Eso es cierto, pero un gol de CSS es mantener el código HTML lo más limpio posible. Desea utilizar la estructura de la propia página para ayudarle a determinar el estilo.






