¿Cómo elegir colores para su HTML5 y CSS3 páginas web basadas
Los colores pueden parecer abrumador cuando se trabaja con páginas web HTML5 y CSS3. Con un poco de práctica, y un poco de paciencia, podrás gestionar los colores con el estilo.
Conteúdo
Comience con colores seguros para la Web
El programa webSafe.html trabaja permitiéndole introducir rápidamente un valor seguro en la web. Para hacer rojo, pulse el botón FF en la columna roja. Los valores de azul y verde tienen el valor predeterminado de 00, por lo que el fondo es rojo.
Los colores seguros para la Web que te dan un montón de espacio para jugar, y son muy fáciles de trabajar. De hecho, son tan comunes que puede utilizar un acceso directo. Debido a que los colores seguros para la Web están repetidos, puede escribir un dígito repetido como un solo dígito. Puede especificar magenta, ya sea o como y el navegador entiende, que le da un color magenta dolor de cabeza que induce.
Para hacer un rojo más oscuro, cambiar el FF al siguiente valor más pequeño. Si desea más oscuro aún, trate. Experimente con todos los valores de rojo y ver lo fácil que es conseguir varios tipos diferentes de rojo. Si desea una variación de color rosa, elevar los valores de verde y azul juntos. es un color-rosa empolvado es un poco brighter- y es un rosa muy blanco.
Cómo modificar sus colores
La paleta compatible con Web es conveniente, pero te da un número relativamente pequeño de colores (216). Doscientos dieciséis lápices de colores en la caja son bastante agradable, pero es posible que necesite más. Por lo general, es de arranque seguro con colores seguros para la Web y luego ajustar sobre la marcha. Si quieres un rosa más ligero que, puede saltar al carro de seguro para la Web y el uso o cualquier otro color que usted desee!
En el programa webSafe.html, puede utilizar el botón de la parte superior e inferior de cada fila para afinar los ajustes a su color.
Cómo aplicar los colores en sus propias páginas
El punto es hacer que las cosas se ven bien en tu páginas. Para añadir color a sus páginas, haga lo siguiente:
Definir el código HTML de forma normal.
El HTML no debe tener ninguna relación con los colores. Añadir el color estrictamente de CSS.
Añadir una etiqueta a la página en el área de encabezado.
Añadir un selector para cada etiqueta que desea modificar.
Puede modificar cualquier etiqueta HTML, por lo que si desea cambiar todos los párrafos, añadir un selector. Utilice el nombre de la etiqueta y sin las llaves angulares.
Agregar y atributos.
Especifique los valores de color con nombres de colores o valores de color hexadecimales.
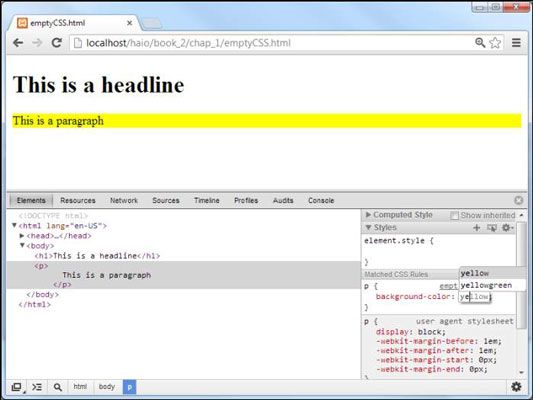
Cómo cambiar CSS sobre la marcha
El navegador web Chrome tiene un truco especialmente bueno cuando se trata de la CSS. Usted puede mirar en el CSS de cualquier elemento de una página web y cambiarlo, al ver los resultados en tiempo real!
Así es como funciona:
Creación de la página de la manera normal.
Usa tu editor de texto para crear la página básica.
Añadir selectores CSS.
Especifique el CSS para los elementos que la intención de cambiar. La página emptyCSS.html en el sitio web muestra un ejemplo muy sencillo. Usted puede poner cualquier valor que desee en el CSS, o simplemente puede dejar en blanco la CSS por ahora. Si quieres experimentar, echar un vistazo a emptyCSS.html en el sitio web. Tiene selectores vacíos para los tres elementos descritos en la página.
Carga tu página de Chrome.
Los otros navegadores están empezando a desarrollar herramientas como Chrome, pero es claramente el líder, por lo que comienzan con Chrome.
Inspeccionar un elemento.
derecha, haga clic en cualquier elemento y selecciona Inspeccionar elemento en el menú emergente resultante.
Grito de asombro en asombro ante las increíbles herramientas para desarrolladores.
Guárdelo en la pestaña Elementos por ahora.
Cambie el código HTML!
Puede hacer doble clic en el código en el visor de código y modificar el contenido. Esto es divertido, pero no permanente o de especial ayuda.
También puede modificar el CSS.
Si un selector de estilo ha sido definido, aparece en la pestaña en la sección. Puede agregar nuevas reglas de estilo o cambiar las existentes, y usted será capaz de ver los resultados en la marcha.
Usted puede incluso utilizar un selector de color de fantasía.
Cuando una regla de color se ha definido, verás una pequeña muestra de color. Haga clic en ese color para conseguir un buen selector de color que puede utilizar.
Seleccionar diferentes partes de la página para modificar otras normas.
Puede modificar el CSS de cualquier elemento siempre y cuando algún tipo de regla se ha guardado.
Copie y pegue las reglas de estilo que desea conservar.
Las modificaciones hechas en la barra de herramientas de desarrollador web no son permanentes. Si usted encuentra los colores u otras reglas de estilo que te gusta, puede copiarlos desde la ventana desarrollador y pegarlos en su código.